سيشرح هذا المنشور كيفية إزالة الحدود من HTML باستخدام CSS تمامًا.
كيفية إزالة الحدود تمامًا من جدول HTML؟
إذا أراد المستخدمون إزالة الحدود تمامًا من جدول HTML ، فراجع التعليمات.
الخطوة 1: إنشاء جدول بحدود
لإنشاء جدول بتنسيق HTML ، اتبع التعليمات:
- أولاً ، أضف عنصر جدول ' <جدول> ' جنبا إلى جنب مع ' الحدود ' ينسب.
- ثم '
'العلامة لإنشاء العدد المطلوب من الصفوف. - يتم تحديد خلايا العنوان باستخدام '
'. - بعد ذلك، '
'يتم تضمينها في' 'علامات لإضافة خلايا البيانات: < الطاولة الحدود = '1 بكسل' >
< آر > < العاشر > اسم < / العاشر > < العاشر > بطاقة تعريف < / العاشر > < العاشر > فئة < / العاشر > < / آر >
< آر > < td > جيني < / td > < td > 001 < / td > < td > أ < / td > < / آر >
< آر > < td > محيط < / td > < td > 002 < / td > < td > ب < / td > < / آر >
< آر > < td > كبير < / td > < td > 003 < / td > < td > ج < / td > < / آر >
< / الطاولة >لتصميم جدول HTML ، سوف نستخدم خصائص CSS التالية:
<النمط >
الطاولة {
حشوة : 10 بكسل ؛
حافة : تلقاءي ؛
الحدود : 1 بكسل صلب أسود :
}
>داخل “ <ستايل> ”، قم بالوصول إلى عنصر
باستخدام علامته. ثم قم بتطبيق الخصائص التالية:
- ' حافة 'الملكية بالقيمة' تلقاءي 'لتعيين مساحة متساوية حول العنصر.
- ' حشوة 'الملكية بالقيمة' 10 بكسل 'مساحة 10 بكسل حول محتوى العنصر.
- ' الحدود 'تطبيق الحد حول الجدول.
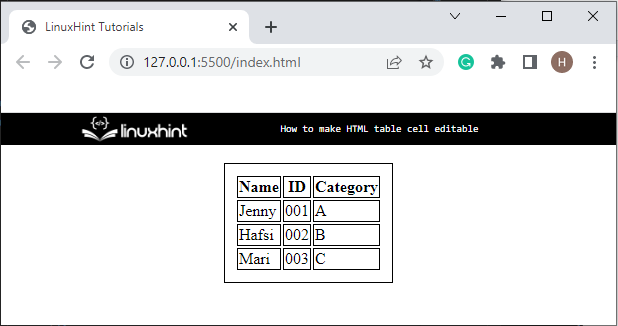
انتاج |

الخطوة 2: إزالة الحدود في CSS
لإزالة الحد من الجدول ، يتعين على المستخدمين تعيين ' الحدود 'الخاصية كـ' لا أحد ':
الطاولة {
حشوة : 10 بكسل ؛
حافة : تلقاءي ؛
الحدود : لا أحد ؛
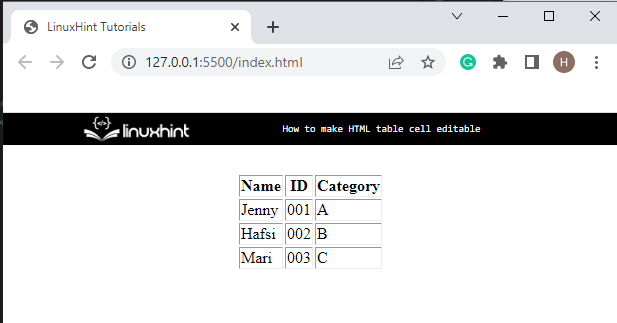
}يمكن ملاحظة أنه تمت إزالة الحد الخارجي من الجدول بنجاح:

الخطوة 3: إزالة حدود الجدول تمامًا
علاوة على ذلك ، إذا كنت تريد إزالة الحد بالكامل من الجدول وكذلك من الخلايا ، فعيّن ' الحدود 'الخاصية كـ' لا أحد 'في جميع العناصر ، بما في ذلك' الطاولة '،' آر '،' العاشر '، و ' td ':
الجدول ، tr ، td ، th {
الحشو: 10 بكسل ؛
الهامش: تلقائي ؛
الحدود: لا شيء ؛
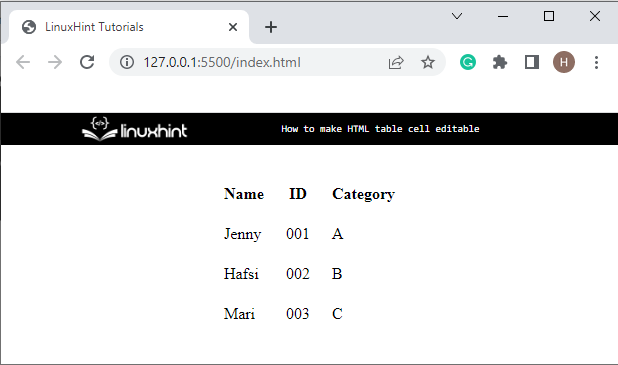
}يشير الإخراج أدناه إلى أننا أزلنا الحد تمامًا من جدول HTML:

لقد أوضحنا طريقة إزالة الحدود من جداول HTML تمامًا.
استنتاج
لإزالة الحد تمامًا من جدول HTML ، قم أولاً بإنشاء جدول. بعد ذلك ، قم بتطبيق خصائص CSS ' الحدود '،' حشوة '، و ' حافة ' على الطاولة. بعد ذلك ، عيّن خاصية الحدود على أنها ' لا أحد 'في جميع عناصر الجدول ، مثل' الطاولة '،' آر '،' td '، و ' العاشر '. يوضح هذا البرنامج التعليمي طريقة إزالة الحدود تمامًا من جدول HTML.
- يتم تحديد خلايا العنوان باستخدام '