| 'تحديد محتوى العنوان.
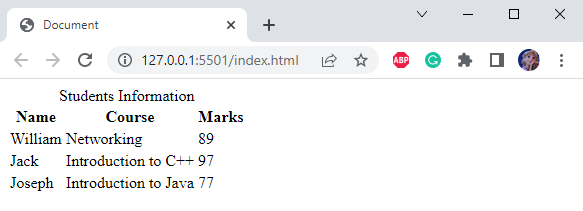
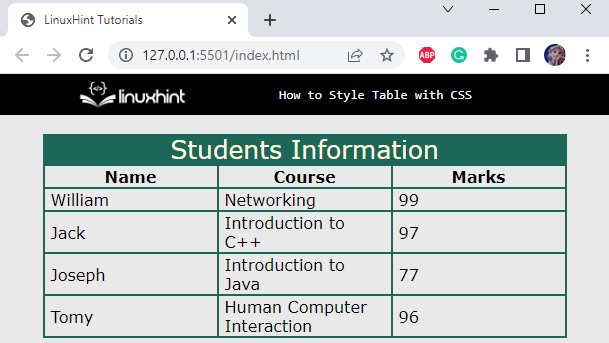
يبدو الجدول الذي تم إنشاؤه حاليًا كما يلي: دعنا نتحرك إلى الأمام لنرى كيفية تصميم هذا الجدول. الخطوة 2: عنصر النمط 'body' الجسم {عائلة الخطوط: Verdana، Geneva، Tahoma، sans-serif؛ معرفتي- اللون : rgb ( 233 و 233 و 233 ) ؛ } يتم تطبيق العنصر بخصائص نمط CSS التالية:
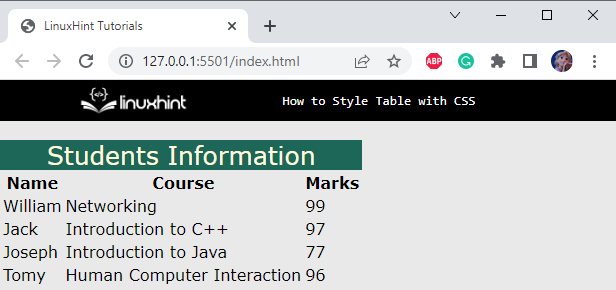
الخطوة 3: نمط عنصر 'التسمية التوضيحية' شرح {الخط- بحجم : 25px; نص- محاذاة : المركز؛ معرفتي- اللون : #1C6758; اللون : حرير الذرة. } تم تصميم عنصر
فيما يلي إخراج الكود المذكور أعلاه: الخطوة 4: أضف الحدود إلى الجدول لنطبق الحد مع المساحة المتروكة والهامش على الجدول: الجدول ، ال ، td {الحدود : 2 بكسل صلب # 1C6758 ؛ الحشو: 1 بكسل 6 بكسل ؛ الهامش: تلقائي ؛ } هنا:
انتاج | ملحوظة : إذا كنا لا نريد المسافات بين حدود الجدول ، فاستخدم خاصية تصغير الحدود. الخطوة 5: تصغير تباعد الحدود من الجدول الخطوة 6: ضبط حجم الجدول العرض : 160 بكسل ؛ } وأضاف ' العرض ”التي تحتوي على العنصر ستضبط حجم الجدول تلقائيًا وفقًا لها ::
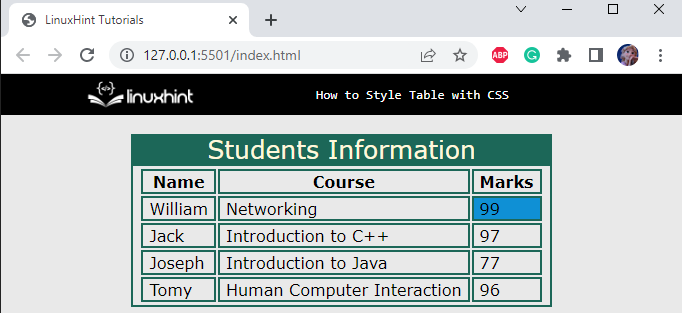
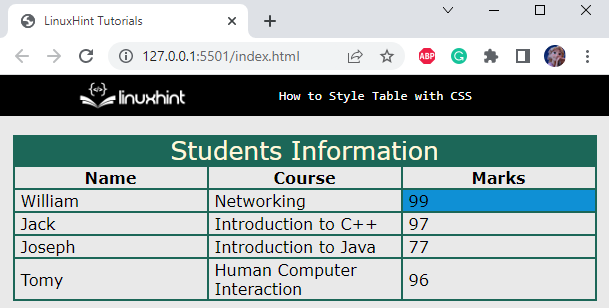
| يمكننا أيضًا تطبيق الأنماط على خلية الجدول المحددة. دعونا نناقشهم! الخطوة 7: نمط خلايا جدول محددة الآن ، قم بالوصول إلى الخلية باستخدام اسم الفئة في ملف CSS: .تسليط الضوء {معرفتي- اللون : #0f90d5; } ال ' .تسليط الضوء 'يشير إلى تمييز فئة العنصر . يتم تطبيق هذا العنصر مع ' لون الخلفية 'لتحديد اللون على الخلفية.
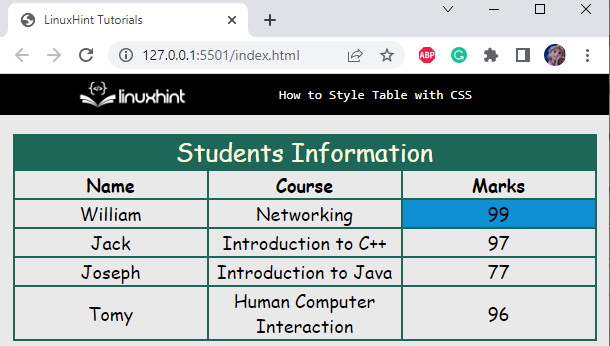
| كما نرى ، تم تصميم خلية الجدول المحددة بنجاح: الخطوة 8: قم بتعيين مجموعة الخطوط وحجم الجدول الطاولة {عائلة الخطوط: مخطوطة ؛ الخط- بحجم : 18 بكسل ؛ نص- محاذاة : المركز؛ } يتم تطبيق خصائص CSS التالية على عنصر الجدول:
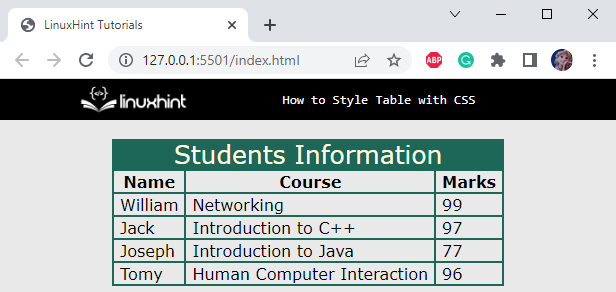
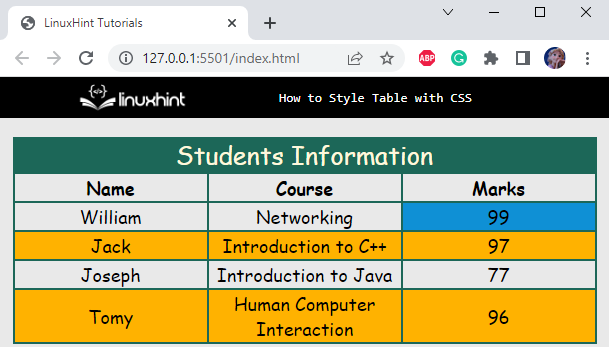
هنا هو الإخراج: الخطوة 9: صفوف الألوان في التسلسل tbody tr: nth-child ( حتى في ) { معرفتي- اللون : # FFB200 ؛ } هنا:
يمكن ملاحظة أنه تم تطبيق لون الخلفية بنجاح على الصفوف الزوجية: كان هذا كل شيء عن تصميم الجداول باستخدام CSS استنتاجتعد الجداول أداة مهمة للحفاظ على تنظيم البيانات. يمكن إنشاء الجدول باستخدام HTML
|
|---|