يوضح هذا الدليل الإجراء الخاص بالمحاذاة الأفقية والرأسية باستخدام CSS.
كيفية المحاذاة الأفقية والعمودية باستخدام CSS؟
يستخدم المطورون المحاذاة 'الأفقية' و 'الرأسية' لترتيب العناصر ووضعها على صفحة الويب بطريقة أكثر تنظيماً. يمكن أن تكون مفيدة في محاذاة العناصر والمحتويات وأزرار أو أيقونات تحديد المواضع وما إلى ذلك. اتبع الأمثلة أدناه لفهم أفضل:
المحاذاة الأفقية
في CSS ، تُستخدم خاصية محاذاة النص لمحاذاة النص أفقيًا داخل العنصر الأصل. قم بزيارة مقتطفات التعليمات البرمجية أدناه لفهم أفضل:
< جسم >
< شعبة فصل = 'حساب' >
< شعبة فصل = 'leftAlign' > Linuxhint هو Left Align < / شعبة >
< شعبة فصل = 'centerAlign' > Linuxhint هو Center Align < / شعبة >
< شعبة فصل = 'rightAlign' > Linuxhint هو المحاذاة الصحيحة < / شعبة >
< / شعبة >
< / جسم >
في مقتطف الشفرة أعلاه:
- أولاً ، الوالد ' شعبة 'عنصر مع سمة فئة لها قيمة' حساب '.
- بعد ذلك ، تم إنشاء ثلاثة عناصر فرعية وتخصيص سمة class لكل div.
- في النهاية ، يتم توفير قيم 'leftAlign' و 'centerAlign' و 'rightAlign' للفئات.
الآن ، أدخل خصائص CSS التالية في ' <ستايل> ' بطاقة شعار:
<النمط >
.leftAlign {
عرض : مضمنة كتلة ؛
عرض : 30٪ ؛
حشوة : 20 بكسل ؛
لون الخلفية : فورستجرين ؛
محاذاة النص : غادر ؛
}
.centerAlign {
عرض : مضمنة كتلة ؛
عرض : 30٪ ؛
لون الخلفية : أحمر ؛
حشوة : 20 بكسل ؛
محاذاة النص : مركز ؛
}
.rightAlign {
عرض : مضمنة كتلة ؛
عرض : 30٪ ؛
لون الخلفية : بط نهري صغير ؛
حشوة : 20 بكسل ؛
محاذاة النص : يمين ؛
}
>
في كتلة التعليمات البرمجية أعلاه:
- أولاً ، يتم تحديد الفئات الثلاث بشكل منفصل ، ثم تطبيق خصائص CSS ' عرض '،' عرض '،' لون الخلفية ' و ' حشوة ' لهم. يتم استخدام هذه الخصائص لتحسين أغراض التصور.
- بعد ذلك ، قيم ' غادر '،' مركز ' و ' يمين 'إلى' محاذاة النص 'إلى' اليسار محاذاة '،' الوسط '، و ' محاذاة صحيحة 'الطبقات ، على التوالي.
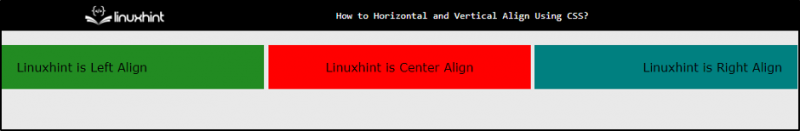
بعد عملية التجميع ، تبدو عناصر HTML كما يلي:

توضح لقطة المتصفح أعلاه أن العناصر محاذاة أفقيًا في المواضع اليسرى والوسطى واليمنى.
انحياز عمودي
CSS ' محاذاة عمودية 'تقوم خاصية' بمحاذاة العنصر المحدد إلى ' المحور ص 'ضمن العنصر الأصلي. القيم المحتملة لخاصية 'المحاذاة الرأسية' هي ' حدود '،' الفرعية '،' ممتاز '،' قمة '،' نص أعلى '،' وسط '،' قاع '، و ' نص أسفل '. ومع ذلك ، يستخدم المطورون في الغالب قيم 'أعلى' و 'وسط' و 'سفلي' أثناء إنشاء تصميمات صفحات الويب. لمحاذاة عنصر HTML المحدد في الموضع العلوي ، قم بزيارة مقتطف الشفرة أدناه:
< شعبة فصل = 'عدد' >< IMG src = 'hiunsplash.jpg' عرض = '200 بكسل' ارتفاع = '200 بكسل' >
< فترة فصل = 'captionTopAlign' > تمت محاذاة هذا النص إلى الأعلى عموديًا بجوار الصورة < / فترة >
< / شعبة >
في مقتطف الشفرة أعلاه:
- أولاً ، قم بإنشاء أحد الوالدين ' شعبة 'وإسناد قيمة' عدد 'إلى' فصل ' يصف.
- داخل الحاوية الرئيسية ، استخدم '
'وتقديم مسار الصورة كقيمة لـ' src ' يصف.
- بالإضافة إلى ذلك ، قدِّم قيمة ' 200 بكسل 'لكل من' عرض ' و ' ارتفاع 'سمات'
' بطاقة شعار.
- بعد ذلك ، استخدم ' 'وتقديم فئة من' شرح TopAlign '. في النهاية ، قم بتوفير بيانات وهمية لها.
الآن ، أضف خصائص CSS لتصميم عناصر HTML:
.عدد {عرض : تناسب المحتوى ؛
عرض : حاجز ؛
الهامش الأيسر : 100 بكسل ؛
حشوة : 10 بكسل ؛
حدود : 2 بكسل صلب أحمر ؛
}
.captionTopAlign {
رَأسِيّ
في كتلة التعليمات البرمجية أعلاه:
- أولاً ، حدد الأصل ' عدد 'وتقديم قيم' محتوى مناسب 'و' كتلة 'و' 100 بكسل 'و' 10 بكسل 'و' أحمر خالص 2 بكسل 'إلى CSS' عرض '،' عرض '،' الهامش الأيسر '،' حشوة ' و ' حدود ' ملكيات. تُستخدم هذه الخصائص لتصميم العنصر الأصل.
- بعد ذلك ، حدد ' شرح TopAlign 'فئة وتقديم قيمة' قمة 'إلى CSS' محاذاة عمودية ' ملكية. هذا يجعل عنصر HTML يتماشى مع الموضع العلوي.
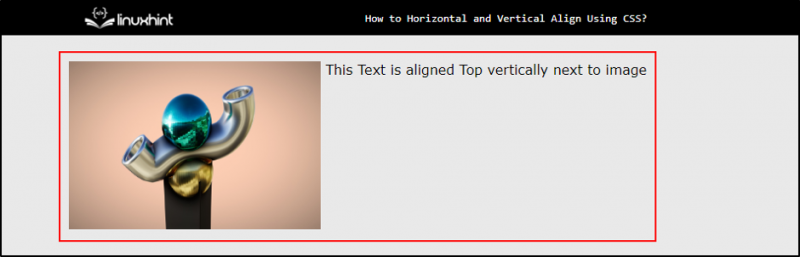
بعد تنفيذ سطور التعليمات البرمجية أعلاه ، تظهر صفحة الويب على النحو التالي:

تُظهر اللقطة أعلاه أن عنصر HTML المحدد محاذٍ لأعلى الآن. بنفس الطريقة ، يمكن محاذاة العنصر في الاتجاهين الأوسط والسفلي وما إلى ذلك.
خاتمة
للمحاذاة الأفقية والعمودية ، فإن ' محاذاة النص ' و ' محاذاة عمودية يتم استخدام خصائص CSS ، على التوالي. تسمح خاصية 'محاذاة النص' بقيمة ' غادر '،' يمين '،' مركز ' و ' يبرر '. من ناحية أخرى ، فإن القيم المحتملة لخاصية 'المحاذاة الرأسية' هي ' حدود '،' الفرعية '،' ممتاز '،' قمة '،' نص أعلى '،' وسط '،' قاع '، و ' نص أسفل '. تساعد المحاذاة الأفقية والعمودية على إنشاء تصميمات ويب نظيفة واحترافية.