ستشرح هذه المقالة التنفيذ العملي لطريقة FadeOut() الخاصة بـ jQuery لإنشاء تأثير تلاشي سلس.
كيفية إنشاء تأثيرات Fade-Out سلسة باستخدام طريقة FadeOut() الخاصة بـ jQuery؟
مسج ' تتآكل() ' تقوم الطريقة بإخفاء العنصر المحدد تدريجيًا عن طريق تقليل عتامة العنصر. تعمل هذه الطريقة على تغيير حالة العنصر المحدد من مرئي إلى مخفي. لا يظهر العنصر المخفي على صفحة الويب حتى يعرضه المستخدم مرة أخرى باستخدام الزر ' اختفي() ' طريقة.
بناء الجملة
$ ( محدد ) . تتآكل ( السرعة، والتخفيف، رد الاتصال ) ;
يدعم بناء الجملة أعلاه المعلمات الاختيارية التالية لتخصيص تأثير التلاشي:
- سرعة: ويحدد سرعة تأثير التلاشي بالمللي ثانية. القيمة الافتراضية هي '400 مللي ثانية'. علاوة على ذلك، فهو يدعم أيضًا قيمتين مدمجتين 'بطيء' و'سريع'.
- تخفيف: يُظهر سرعة تلاشي الرسوم المتحركة في نقاط مختلفة. افتراضيًا، تكون قيمته 'تأرجح (أبطأ في البداية/النهاية، وبطيء في المنتصف)'. بالإضافة إلى ذلك، فهو يعمل أيضًا على “الخطي (السرعة الثابتة في تلاشي الرسوم المتحركة)”.
- أتصل مرة أخرى: وهو يحدد وظيفة محددة من قبل المستخدم يتم تنفيذها بعد إكمال الرسوم المتحركة الباهتة لأداء المهمة المحددة.
دعونا نستخدم الطريقة المحددة أعلاه عمليا.
كود HTML
قبل الانتقال إلى طريقة 'fadeOut()'، انظر إلى تعليمات HTML البرمجية التالية التي تنشئ نموذجًا لعنصر 'div' الذي سيتم تنفيذ تأثير التلاشي عليه:
< زر > تتآكل ( يخفي عنصر ) زر >< ر >< ر >< معرف القسم = 'myDiv' أسلوب = 'الارتفاع: 80 بكسل؛ العرض: 300 بكسل؛ الحدود: 2 بكسل أسود خالص؛ الهامش: تلقائي؛ محاذاة النص: المركز' >
< h2 > مرحبًا بك في لينكسشينت h2 >
شعبة >
في سطور الكود أعلاه:
- ال ' <زر> تضيف العلامة عنصر زر.
- ال ' <ديف> تنشئ العلامة 'عنصر div بمعرف 'myDiv'، ويتم تصميمه بمساعدة خصائص التصميم التالية (الارتفاع والعرض والحدود والهامش ومحاذاة النص).
- داخل القسم، ' تحدد العلامة عنصر العنوان الفرعي الأول للمستوى 2.
الآن، ابدأ بالمثال الأول.
المثال 1: إنشاء تأثيرات Fade-Out سلسة باستخدام القيمة الافتراضية FadeOut()
يخفي المثال الأول عنصر div المطابق باستخدام طريقة 'fadeOut()' بقيمتها الافتراضية '400ms':
< النصي >$ ( وثيقة ) . مستعد ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
$ ( '#myDiv' ) . تتآكل ( ) ;
} ) ;
} ) ;
النصي >
في سطور الكود أعلاه:
- أولاً، ' مستعد() 'تنفذ الطريقة الوظائف المحددة عند تحميل مستند HTML/DOM الحالي.
- التالي ' انقر() 'تنفذ الطريقة الوظيفة المرتبطة عند النقر فوق الزر عند النقر فوق محدد 'الزر' المرتبط بها.
- وبعد ذلك ' تتآكل() 'يخفي الأسلوب عنصر div الذي تم الوصول إليه والذي يكون معرفه 'myDiv' في 400 مللي ثانية، أي القيمة الافتراضية.
انتاج |

لوحظ أن النقر على الزر المحدد يؤدي إلى تلاشي عنصر div تدريجيًا في '400 مللي ثانية'.
المثال 2: إنشاء تأثيرات Fade-Out سلسة باستخدام معلمة 'السرعة' FadeOut()
يستخدم هذا المثال طريقة 'fadeOut()' مع القيم المضمنة (بطيئة/سريعة) لمعلمة 'السرعة':
< النصي >$ ( وثيقة ) . مستعد ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
$ ( '#myDiv' ) . تتآكل ( 'بطيء' ) ;
} ) ;
} ) ;
النصي >
الآن، ' تتآكل() 'الطريقة تمر ب' بطيء ' كمعلمة لإنشاء تأثير التلاشي بسلاسة، أي تغيير حالة عنصر div المحدد من مرئي إلى مخفي.
انتاج |

يمكن ملاحظة أن عنصر div المحدد يختفي ببطء عند النقر على الزر.
المثال 3: إنشاء تأثيرات Fade-Out سلسة باستخدام معلمة 'duration' FadeOut()
يطبق هذا المثال طريقة 'fadeOut()' مع عدد محدد من المللي ثانية كمعلمة للمدة:
< النصي >$ ( وثيقة ) . مستعد ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
$ ( '#myDiv' ) . تتآكل ( 6000 ) ;
} ) ;
} ) ;
النصي >
الآن، تستخدم طريقة 'fadeOut()' عددًا محددًا من المللي ثانية لإخفاء العنصر المطابق في المدة الزمنية المحددة.
انتاج |

يخفي الإخراج أعلاه تغييرات عنصر div المحدد عند النقر فوق الزر في فترة زمنية معينة.
المثال 4: إنشاء تأثيرات Fade-Out سلسة باستخدام وظيفة 'رد الاتصال' FadeOut()
ينفذ هذا المثال دالة رد اتصال عند اكتمال تأثير التلاشي عبر طريقة 'fadeOut()':
< النصي >$ ( وثيقة ) . مستعد ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
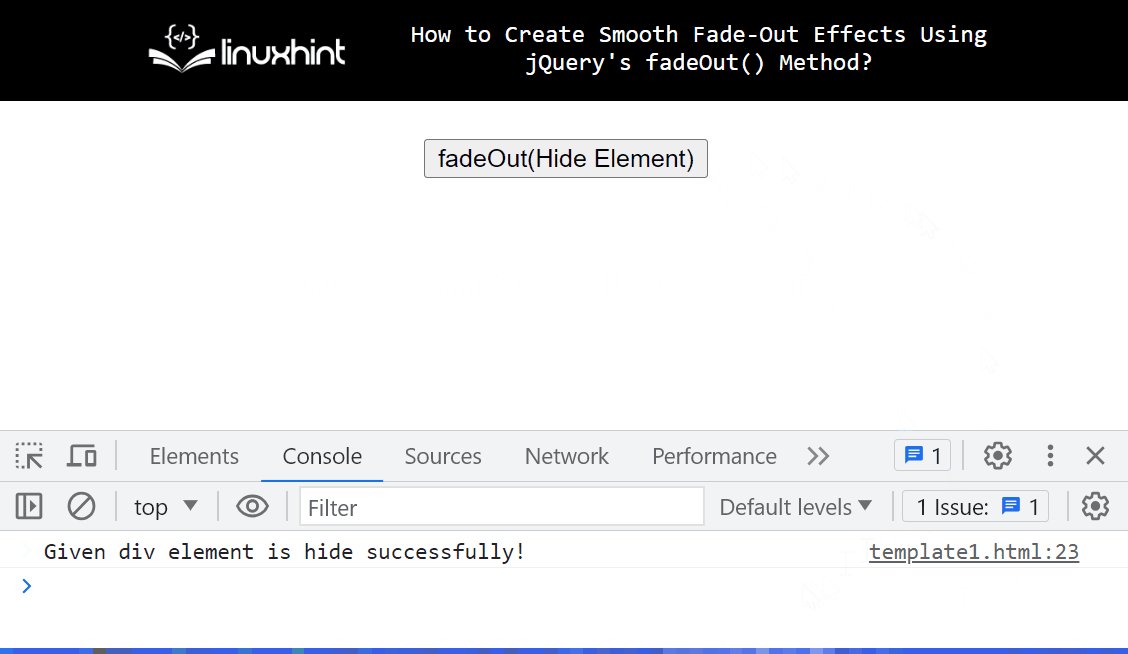
$ ( '#myDiv' ) . تتآكل ( 4000 ، وظيفة ( ) {
وحدة التحكم. سجل ( 'تم إخفاء عنصر div بنجاح!' )
} ) ;
} ) ;
} ) ;
النصي >
في كتلة التعليمات البرمجية المذكورة:
- ال ' تتآكل() 'يؤدي الأسلوب إلى إخفاء عنصر div المطابق في عدد محدد من المللي ثانية ثم تنفيذ وظيفة 'رد الاتصال' المتوفرة.
- داخل ' أتصل مرة أخرى 'الوظيفة،' console.log() يتم تطبيق الطريقة لعرض البيان المحدد بعد اكتمال تأثير 'التلاشي'.
انتاج |

يتبين أن 'وحدة التحكم' تعرض عبارة محددة في وظيفة رد الاتصال بعد إخفاء عنصر div المحدد.
المثال 5: إنشاء تأثيرات Fade-Out سلسة باستخدام معلمة 'تخفيف' FadeOut()
يطبق هذا المثال طريقة 'fadeOut()' مع القيم المحتملة لمعلمة 'easing':
< النصي >$ ( وثيقة ) . مستعد ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
$ ( '#myDiv' ) . تتآكل ( 4000 , 'خطي' ) ;
} ) ;
} ) ;
النصي >
الآن، ' تتآكل() 'تؤدي الطريقة إلى تأثير التلاشي في عدد محدد من المللي ثانية وبسرعة ثابتة بسبب' خطي ' قيمة.
انتاج |

يغير الإخراج حالة العنصر المحدد من مرئي إلى مخفي بسرعة ثابتة. هذا كل ما في الأمر لتنفيذ تأثير 'التلاشي' على العنصر.
خاتمة
لإنشاء تأثير تلاشي سلس باستخدام '' في jQuery تتآكل() '، لا يحتاج المستخدم إلى أي معلمة إضافية. هذه الطريقة تتلاشى أي تخفي العنصر تدريجيًا عن طريق تغيير عتامة العنصر. إذا كان المستخدم يحتاج إلى تنفيذ تأثير التلاشي في عدد محدد من المللي ثانية، فقم بتنفيذ وظيفة رد اتصال ثم استخدم معلمات 'السرعة' و'التخفيف' و'رد الاتصال' باستخدام طريقة 'fadeOut()'. يشرح هذا المنشور عمليًا طريقة FadeOut() الخاصة بـ jQuery لإنشاء تأثير تلاشي سلس.