توضح هذه المقالة عملية إضافة حركات وانتقالات متعددة الخطوات.
كيفية استخدام الرسوم المتحركة متعددة الخطوات والانتقالات؟
لعمل رسم متحرك متعدد الخطوات ، يتم إنشاء سلسلة من الإطارات الرئيسية. تحدد سلسلة التغييرات التي سيتم تطبيقها على عنصر HTML المحدد. يمثل كل إطار رئيسي حالة مختلفة من الرسوم المتحركة ، وينقل المستعرض العنصر بسلاسة بين هذه الحالات. أثناء الانتقالات ، حدد التغيير السلس لخصائص CSS خلال مدة محددة من خلال تفاعلات المستخدم أو تغييرات الحالة.
دعونا نسير من خلال مثال عملي لفهم أفضل:
مثال 1: تطبيق الرسوم المتحركة متعددة الخطوات
في هذا المثال ، سيتم تطبيق رسم متحرك متعدد الخطوات على عنصر HTML المحدد. قم بزيارة العرض التوضيحي أدناه:
< أسلوب >
.animation مثال {
العرض: 130 بكسل ؛
الارتفاع: 130 بكسل ؛
لون الخلفية: فورستجرين.
الموقف: نسبي ؛
الرسوم المتحركة: moveAnimate 4s سهولة في الخروج لانهائي ؛
}
< / أسلوب >
< جسم >
< شعبة فصل = 'مثال للرسوم المتحركة' > < / شعبة >
< / جسم >
في مقتطف الشفرة أعلاه:
- أولاً ، الفصل المسمى ' مثال على ذلك 'داخل' <ستايل> ' بطاقة شعار.
- بعد ذلك ، قيم ' 130 بكسل 'إلى' ارتفاع ' و ' عرض ' ملكيات.
- بالإضافة إلى ذلك ، قم بتعيين ' فورستجرين ' و ' نسبي 'كقيمة لـ' لون الخلفية ' و ' موضع 'لتحسين التصور.
- بعد ذلك ، استخدم ' الرسوم المتحركة 'وضبطها على قدم المساواة مع' تحريك الرسوم المتحركة 4s بسهولة إلى الداخل والخارج إلى ما لا نهاية 'لتطبيق الرسوم المتحركة.
- تتكون القيمة من أربعة أجزاء ، الأول هو الرسوم المتحركة للاسم المخصص ، والثاني هو المدة الزمنية لإكمالها ، والثالث هو نوع الرسوم المتحركة والجزء الرابع هو الحد الأقصى لعدد مرات تطبيق هذه الرسوم المتحركة.
- في النهاية ، أنشئ عنصر HTML وعيّن العنصر ' مثال على ذلك 'فئة لها.
الآن ، استخدم ' الإطارات الرئيسية 'لتحديد العرف' حرك ' الرسوم المتحركة:
@ تحريك الإطارات الرئيسية {0 ٪ {
غادر: 0 ؛
لون الخلفية: أزرق ؛
}
خمسون ٪ {
اليسار: 200 بكسل ؛
لون الخلفية: فورستجرين.
تحويل: تدوير ( 180 درجة ) ؛
}
100 ٪ {
غادر: 0 ؛
لون الخلفية: أزرق ؛
}
}
في كتلة التعليمات البرمجية أعلاه:
- لأول مرة ' تضمين التغريدة 'كتلة مع اسم الرسوم المتحركة المخصصة التي سيتم تحديدها.
- بعد ذلك ، أنشئ كتلة باسم ' 0٪ 'الذي يطبق أنماط CSS في بداية الرسوم المتحركة. والاستفادة من ' لون الخلفية ' و ' غادر 'خصائص CSS.
- الآن ، أنشئ كتلة باسم و ' خمسون٪ 'لأسلوب في منتصف الرسوم المتحركة. يوفر قيم ' 200 بكسل '،' فورستجرين ' و ' تدوير (180 درجة) 'إلى خصائص' يسار 'و' لون الخلفية 'و' تحويل '. هذا يسمح للعنصر المحدد بتدوير 200 بكسل لليسار.
بعد تجميع كتلة الكود أعلاه:

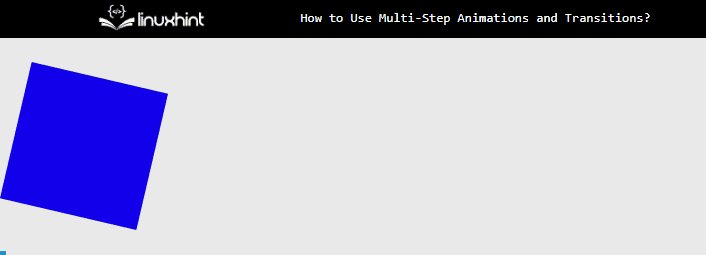
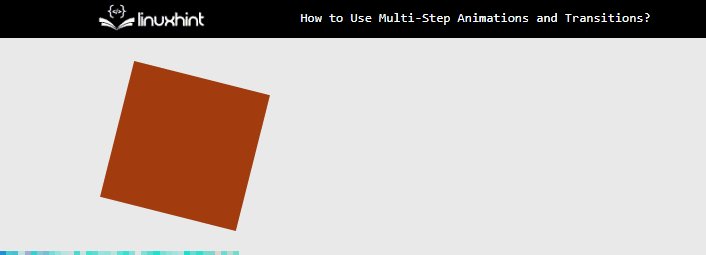
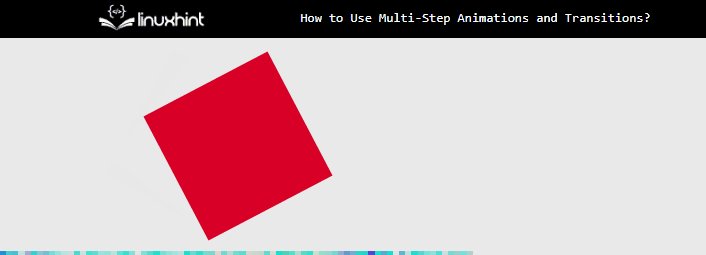
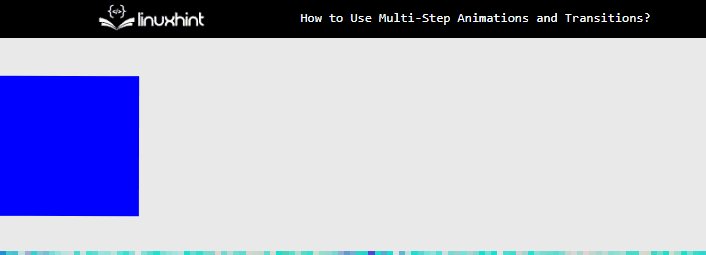
يوضح الإخراج أنه تم تطبيق الرسوم المتحركة متعددة الخطوات على عنصر HTML المحدد.
مثال 2: تطبيق الانتقال متعدد الخطوات
لتطبيق الانتقال متعدد الخطوات ، يمكن استخدام محددات CSS جنبًا إلى جنب مع ' انتقال ' ملكية. قم بزيارة الرمز أدناه:
.يختفي {
العتامة: 1 ؛
الانتقال: العتامة 1 ثانية ؛
}
.fade: مرر {
العتامة: 0؛
}
<
/ نمط>
<
الجسم>
< ص فصل = 'يختفي' > تحوم فوقي لرؤية الانتقال. < / ص >
< / جسم >
شرح الكود أعلاه:
- أولاً ، العرف ' يختفي 'فئة ويتم توفير القيمة 1 إلى' العتامة ' ملكية. أيضًا ، عيّن قيمة ' 1s العتامة 'إلى' انتقال 'CSS. يؤدي هذا إلى تعيين التعتيم أو إزالته في مدة زمنية تبلغ ' 1 ثانية '.
- بعد ذلك ، ' :يحوم 'محدد' معين إلى ' يختفي ' فصل. في ذلك ، قيمة ' 0 'إلى خاصية العتامة.
- في النهاية ، يتم إنشاء عنصر HTML داخل ' <الجسم> '، وفئة' يختفي 'مرفقة به.
بعد نهاية مرحلة التجميع ، تظهر صفحة الويب على النحو التالي:

يعرض GIF أنه تم تطبيق انتقال التلاشي المخصص على عنصر HTML المحدد.
خاتمة
تضفي الحركات والانتقالات متعددة الخطوات الحياة على صفحات الويب بتنسيق HTML من خلال إضافة تأثيرات الحركة والتأثيرات المرئية. بالنسبة للرسوم المتحركة ، فإن ' الإطارات الرئيسية 'إلى جانب النسبة المئوية للمدة مثل' 0٪ 'هي البداية ،' خمسون٪ 'هو منتصف ، و' 100٪ 'هي نهاية مدة الرسوم المتحركة. بالنسبة للانتقال ، يمكن استخدام محدد CSS جنبًا إلى جنب مع ' انتقال ' فصل. لقد أوضحت هذه المقالة عملية استخدام الحركات والانتقالات متعددة الخطوات.