تقدم CSS مجموعة متنوعة من الأطر للمبرمجين لتصميم صفحات الويب الديناميكية. إنه محبوب أكثر لأنه يوفر جميع الميزات والأدوات المهمة في مكان واحد. لذلك، ليس عليك استخدام أطر أخرى. يعد إطار عمل Tailwind في CSS هو الأكثر استخدامًا لأنه يوفر وقت المستخدم لكتابة CSS بشكل زائد.
يوفر هذا الدليل كيفية استخدام التمرير والتركيز والحالات الأخرى في Tailwind.
كيفية استخدام التحويم والتركيز والحالات الأخرى في Tailwind؟
عند تصميم صفحات الويب، من الضروري إضافة عناصر ديناميكية وجذابة للحفاظ على التفاعل مع المستخدمين. يمكن استخدام الميزات الموجودة في Tailwind لإنشاء صفحات تفاعلية وديناميكية دون كتابة CSS مخصص إضافي. بعض الميزات هي 'التمرير' و'التركيز' و'النشط' التي تساعد في إضافة جاذبية للتصميمات.
استخدام Hover Variant في HTML
تُستخدم الخاصية hover لتصميم عنصر HTML عندما يقوم المستخدم بتحريك مؤشر الماوس فوق عنصر معين. يساعد على تقديم تجربة سلسة.
الخطوة 1: تطبيق خاصية 'hover' في HTML
قم بإنشاء ملف HTML وقم بتطبيق خاصية التمرير على بعض العناصر في الكود. للحصول على فكرة، قم بإلقاء نظرة على الكود الموضح أدناه:
< جسم >
< شعبة فصل = 'مركز' >
< زر فصل = 'bg-green-500 hover: bg-blue-500 نص-خط أبيض غامق مدور' >
تحوم لي!
< / زر >
< / شعبة >
< / جسم >
في هذا الكود:
- زر اسمه ' تحوم لي! 'يتم إنشاؤه بواسطة علامة الزر.
- ' بي جي-الأخضر-500 ' يضبط لون خلفية الزر على اللون الأخضر.
- ' تحوم: bg-blue-500 ' يغير لون الزر من الأخضر إلى الأزرق عند تحريك الماوس فوقه.
- النص الموجود في الزر ذو لون أبيض ' النص الأبيض ' و ' الخط غامق 'يجعل الخط غامقًا.
- تم ضبط شكل الزر على شكل مستدير بواسطة ' مدور '.
الخطوة 2: معاينة الإخراج
بعد تنفيذ الكود أعلاه، يصبح العرض النهائي كما يلي:

ويمكن ملاحظة أن الزر يتغير لونه عند تحريك مؤشر الماوس فوقه.
استخدام متغير التركيز في HTML
يتم استخدام خاصية التركيز لتصميم عناصر HTML بحيث يتم تمييزها لجذب انتباه المستخدم عندما ينقر المستخدم على العنصر.
الخطوة 1: تطبيق خاصية التركيز في كود HTML
قم بإنشاء ملف HTML وقم بتطبيق خاصية التركيز على بعض العناصر المطلوبة. للحصول على انطباع، فكر في الكود أدناه:
< شعبة >
< / شعبة >
< / جسم >
في هذا الكود:
- ال ' ثني 'الطبقة تخلق المرن.
- ال ' تبرير المركز 'يبرر محاذاة المحتوى للمركز.
- ال ' مركز العناصر تقوم فئة ' بضبط الكائنات في وسط الشاشة.
- ال ' شاشة ح ' يضبط حجم الشاشة وفقًا لإطار العرض.
- ' بي جي-الأزرق-200 ' يضبط لون الخلفية على اللون الأزرق.
- يتم إنشاء مربع إدخال من نوع النص.
- ال ' التركيز: bg-green-300 ' يغير لون مربع الإدخال إلى اللون الأخضر عندما ينقر عليه المستخدم.
- ' ث-64 ' يضبط العرض على 64 بكسل.
- ' ح-10 ' يضبط الارتفاع على 10 بكسل.
- ' بكسل-4 'يضيف حشوة بحجم 4 بكسل إلى الجانب العلوي والأيسر.
- ' الحمر -2 'يضيف حشوة بحجم 2 بكسل إلى الأعلى والأسفل.
الخطوة 2: معاينة خاصية التركيز
احفظ كود HTML وافتح صفحة الويب التي أنشأها. ثم حرك المؤشر على مربع الإدخال وانقر عليه وسيحدث التغيير أدناه:

استخدام المتغير النشط في HTML
تُستخدم هذه الخاصية لتصميم العناصر الخاصة بالشرط عندما يقوم المستخدم بالنقر ديناميكيًا على العنصر. الحالة النشطة هي الفترة الزمنية من مرحلة تنشيط المؤشر وحالته المحررة.
بناء الجملة
نشيط: { ملكية }يتم تطبيق خاصية CSS المحددة على العنصر المحدد.
الخطوة 1: تطبيق المتغير النشط في كود HTML
قم بإنشاء ملف HTML وقم بتطبيق الخاصية active على بعض العناصر التي تكون في الحالة التالية زرًا:
< شعبة فصل = 'شاشة h-center لضبط العناصر المرنة' >
< زر فصل = 'bg-green-600 p-4 مدورة-md مدة التحول-400 تحويل نشط: مقياس-110' >
انقر فوق لي!
< / زر >
< / شعبة >
< / جسم >
في هذا الكود:
- ' بي جي-الأخضر-600 ' يضبط لون الخلفية على اللون الأخضر.
- ' ص-4 'يضيف حشوة بحجم 4 بكسل.
- ' مدور-MD ' يجعل شكل الزر مستديرًا.
- ' التحول التحول 'يتم استخدامه لتحويل الزر لمدة زمنية صغيرة يتم ضبطها بواسطة' المدة-400 تحويل '.
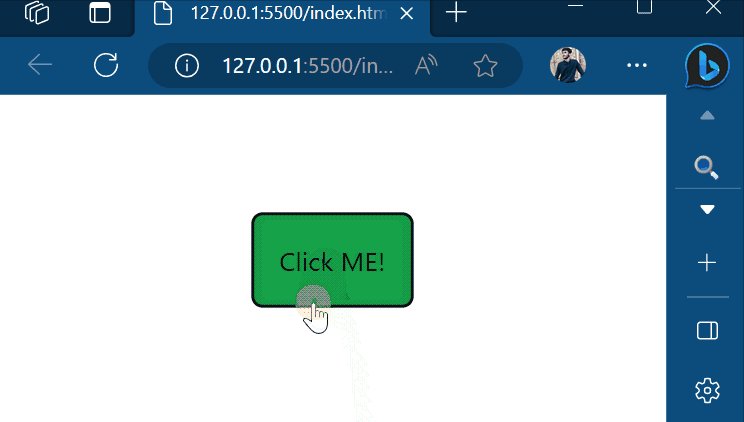
- ال ' نشط: مقياس-110 ” يحول الزر إلى حجم أكبر.
الخطوة 2: معاينة الإخراج
احفظ الكود أعلاه في ملف HTML وقم بمعاينة صفحة الويب التي أنشأها. ستبدو صفحة الويب كما يلي:

يمكن ملاحظة أن حجم الزر يزداد عندما يمسكه الماوس وبمجرد تحريره يعود إلى حالته الأولية.
خاتمة
لاستخدام التمرير والتركيز والحالات الأخرى في Tailwind، استخدم فئات الحالة المحددة مسبقًا مثل 'التحويم' وقم بتطبيق بعض خصائص التصميم عليها مثل تغيير اللون وإنشاء حلقة تركيز وما إلى ذلك. تُستخدم أدوات العرض المساعدة لتقديم مخرجات قابلة للتطوير. لقد أوضحت هذه المقالة طريقة استخدام التمرير والتركيز والحالات الأخرى في Tailwind.