ال ' كتم الصوت تتيح الخاصية ' للمطورين التحكم في تشغيل الصوت من خلال تزويدهم بخيار كتم الصوت أو إلغاء كتمه وفقًا لاحتياجاتهم. إن منح المستخدمين النهائيين حرية كتم الصوت أو إلغاء كتمه يعزز تجربة التصفح الخاصة بهم. بالإضافة إلى ذلك، يتيح استخدام JavaScript التحكم الديناميكي الذي يوفر تحكمًا أفضل في تشغيل الصوت.
ستصف هذه المقالة استخدام خاصية كتم الصوت بتنسيق HTML DOM باستخدام JavaScript.
كيفية استخدام خاصية كتم صوت HTML DOM في JavaScript؟
ال ' كتم الصوت تُستخدم الخاصية بشكل متكرر لكتم الصوت أو إلغاء كتمه على صفحة الويب. عندما تكون قيمة ' الصوت. كتم الصوت 'تم تعيين الخاصية كـ' حقيقي '، يتم كتم الصوت، ولإلغاء كتمه، يتم تشغيل ' كتم الصوت 'يجب تعيين الخاصية كـ' خطأ شنيع '. بالإضافة إلى ذلك، تتمتع خاصية كتم الصوت بالتكامل مع عناصر التحكم في الوسائط الأخرى وتسمح بالتوافق عبر المتصفحات.
بناء الجملة
تم توضيح بناء جملة خاصية كتم الصوت HTML DOM في JavaScript أدناه:
SelectedObj.muted = حقيقي | خطأ شنيع
أين ' SelectedObj ' هو أي ملف صوتي سيتم كتم صوته. يمكن لهذه الخاصية تخزين قيمتين فقط: ' حقيقي ' أو ' خطأ شنيع '. إذا تم ضبط هذه الخاصية على true، فسيتم كتم صوت الملف الصوتي والعكس صحيح.
الآن، دعنا نستعرض بعض الأمثلة لفهم HTML DOM بشكل أفضل ' كتم الصوت ' ملكية.
مثال 1: كتم صوت الملف الصوتي
في هذا المثال، سيتم كتم صوت الملف المحدد باستخدام الزر ' كتم الصوت ' ملكية. على سبيل المثال، قم بزيارة كتلة التعليمات البرمجية أدناه:
< شعبة >< h2 أسلوب = 'اللون: أخضر بحري؛' > خاصية كتم صوت DOM h2 >< ر >
< صوتي بطاقة تعريف = 'الصوت التجريبي' ضوابط >
< مصدر src = 'الصوت.mp3' يكتب = 'الصوت/MPEG' >
صوتي >
< ر >
< زر عند النقر = 'muteSetter()' > اضبط على كتم الصوت زر >
شعبة >
< النصي >
يترك ج = document.getElementById ( 'الصوت التجريبي' ) ؛
وظيفة muteSetter ( ) {
ج.صامت = حقيقي ؛
يُحذًِر ( 'تم كتم الصوت بنجاح!' )
}
النصي >
شرح الكود :
-
- أولا الوالدين' شعبة 'يتم إنشاء العنصر الذي يحتوي على' <الصوت> 'علامة بمعرف' com.demoAudio '. يحتوي هذا العنصر على '' واحد مصدر ' العنصر الذي يحتوي على عنوان الملف الصوتي المحدد مع نوعه.
- بعد ذلك، يتم إنشاء الزر الذي يستدعي ' كتم الصوت() 'الوظيفة باستخدام' عند النقر 'مستمع الحدث.
- ثم أدخل ' <النص البرمجي> 'وضع علامة على مرجع عنصر 'الصوت' وتخزينه في متغير يسمى ' ج '.
- وبعد ذلك ' كتم الصوت() 'يتم إنشاء الدالة لتعيين قيمة' كتم الصوت 'ملكية إلى' حقيقي '. يؤدي هذا إلى ضبط الصوت على كتم الصوت ويعرض أيضًا الرسالة وفقًا لذلك في مربع التنبيه.
بعد التجميع:

تُظهر الصورة المتحركة أعلاه أنه تم كتم الصوت باستخدام خاصية كتم الصوت.
مثال: كتم الصوت وإلغاء كتمه باستخدام خاصية كتم الصوت
في هذا المثال، سيتم كتم صوت الملف الصوتي المحدد، وإعادة صوته، وسيتم استرداد حالته الحالية باستخدام الزر ' كتم الصوت ' ملكية. على سبيل المثال، قم بزيارة الكود أدناه:
< شعبة >< صوتي بطاقة تعريف = 'الصوت التجريبي' ضوابط >
< مصدر src = 'الصوت.mp3' يكتب = 'الصوت/MPEG' >
صوتي >< ر >
< زر عند النقر = 'صامت()' > كتم الصوت زر >
< زر عند النقر = 'إلغاء كتم الصوت ()' > إلغاء كتم الصوت زر >
< زر عند النقر = 'حالة كتم الصوت ()' > حالة كتم الصوت زر >
شعبة >
< النصي >
var z = document.getElementById ( 'الصوت التجريبي' ) ؛
وظيفة صامت ( ) {
z.صامت = حقيقي ؛
}
وظيفة إلغاء كتم الصوت ( ) {
z.صامت = خطأ شنيع ؛
}
وظيفة muteStatus ( ) {
يُحذًِر ( z.صامت ) ؛
}
النصي >
شرح الكود أعلاه هو كما يلي:
-
- أولاً، يتم إدراج الملف الصوتي على صفحة الويب باستخدام HTML ' <الصوت> ' و ' <المصدر> العلامات.
- ثم يتم إنشاء ثلاثة أزرار لاستدعاء الوظائف المسماة ' صامت() '،' إلغاء كتم() '، و ' حالة كتم الصوت () '. يتم استدعاء هذه الوظائف عندما ينقر المستخدم على الأزرار المقابلة.
- بعد ذلك، حدد هذه الوظائف عن طريق تعيين قيم الصواب والخطأ لـ ' صامت() ' و ' إلغاء كتم() ' المهام. بالنسبة لـ ' حالة كتم الصوت () وظيفة '، قم فقط بإرفاق ' كتم الصوت ' مع المرجع الصوتي لاسترداد الحالة الحالية لخاصية كتم الصوت.
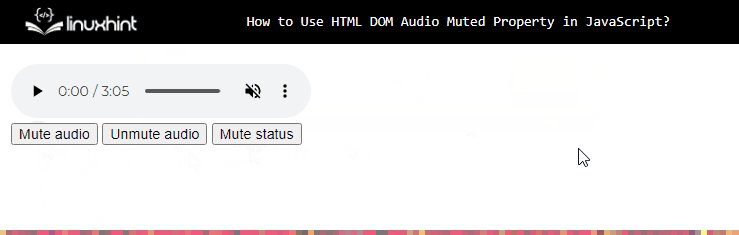
بعد التجميع سيكون الإخراج كما يلي:

يُظهر الإخراج أنه تم كتم صوت الملف الصوتي، وإعادة كتمه، ويتم أيضًا التحقق من حالته باستخدام الزر ' كتم الصوت ' ملكية.
خاتمة
يتم استخدام خاصية كتم صوت HTML DOM عن طريق إدراج الملف الصوتي أولاً على صفحة الويب باستخدام HTML ' صوتي ' و ' مصدر ' عناصر. بعد ذلك يتم تخزين المرجع لهذا الصوت في متغير داخل كود جافا سكريبت و' كتم الصوت الملكية مرتبطة به. لكتم الصوت، يتم ضبط هذه الخاصية على ' حقيقي ' و ' خطأ شنيع ' لسيناريوهات إلغاء كتم الصوت. لقد أوضحت هذه المدونة عملية عمل خاصية كتم الصوت في DOM.