تقدم JavaScript ' الملاح 'الذي يساعد في اكتشاف معلومات المتصفح مثل' appCodeName 'و' appVersion 'واسم' appName 'وما إلى ذلك. وهو يؤدي هذه المهام الخاصة بمساعدة الأساليب والخصائص المرتبطة به. ال ' متصل 'هي إحدى هذه الخصائص التي تشير إلى وضع المتصفح. كما يوحي اسمها ، تُظهر هذه الخاصية وضع المتصفح كقيمة منطقية ، أي ' متصل '(صحيح) ، و' غير متصل على الانترنت ' (خطأ شنيع).
يوضح هذا المنشور استخدام خاصية 'navigator.onLine' في JavaScript.
كيفية استخدام خاصية 'navigator.onLine' في JavaScript؟
ال ' الملاح ' هدف ' متصل 'للتحقق من وضع متصفح الويب ، أي أن المتصفح متصل بالإنترنت أم لا. تقوم بإرجاع حالتي 'متصل' و 'غير متصل' للمتصفح. إذا كان المتصفح متصلاً بالإنترنت ، فسيعرض القيمة المنطقية ' حقيقي ' و ' خطأ شنيع 'للحالة غير المتصلة.
بناء الجملة
الملاح. على الخط
الصيغة أعلاه بسيطة جدًا ومباشرة وتُرجع ' قيمة منطقية 'لحالة المتصفح عبر الإنترنت أو غير متصل وفقًا لذلك.
دعونا نستخدم بناء الجملة المحدد أعلاه عمليا.
مثال: تطبيق خاصية 'navigator.onLine' للتحقق من وضع المستعرض
يطبق هذا المثال خاصية 'navigator.onLine' للتحقق من وضع المستعرض الحالي سواء 'متصل' أو 'غير متصل'.
كود HTML
أولاً ، ألق نظرة على الكود التالي:
< ص > انقر فوق الزر المحدد للتحقق من المتصفح وضع.s الوضع زر >
< ص بطاقة تعريف = 'ل' > ص >
في سطور الكود أعلاه:
- ال ' ”العلامة تحدد بيان الفقرة.
- ال ' <زر> 'تضمّن العلامة زرًا مع حدث الماوس' عند النقر بالماوس 'لاستدعاء الوظيفة' mode () 'عند النقر على الزر المحدد.
- الثاني ' تتضمن علامة 'فقرة فارغة مع معرف مخصص كـ' الفقرة '.
كود جافا سكريبت
الآن ، اتبع مقتطف الشفرة المحدد:
< النصي >وظيفة وضع ( ) {
كان يفحص = navigator.onLine ؛
document.getElementById ( 'ل' ) .innerHTML = 'المستعرض عبر الإنترنت: ' + تحقق ؛
}
النصي >
في كتلة التعليمات البرمجية هذه:
- حدد وظيفة باسم ' وضع() '.
- في تعريفه ، أعلن عن متغير 'شيك' يطبق ' الملاح. على الخط ”للتحقق من وضع المتصفح الحالي.
- أخيرًا ، استخدم ' getElementById () 'للوصول إلى الفقرة الفارغة المضافة عبر المعرّف' الفقرة 'وإلحاقها بالبيان المذكور وحالة المتصفح' متصل / غير متصل '، على التوالي.
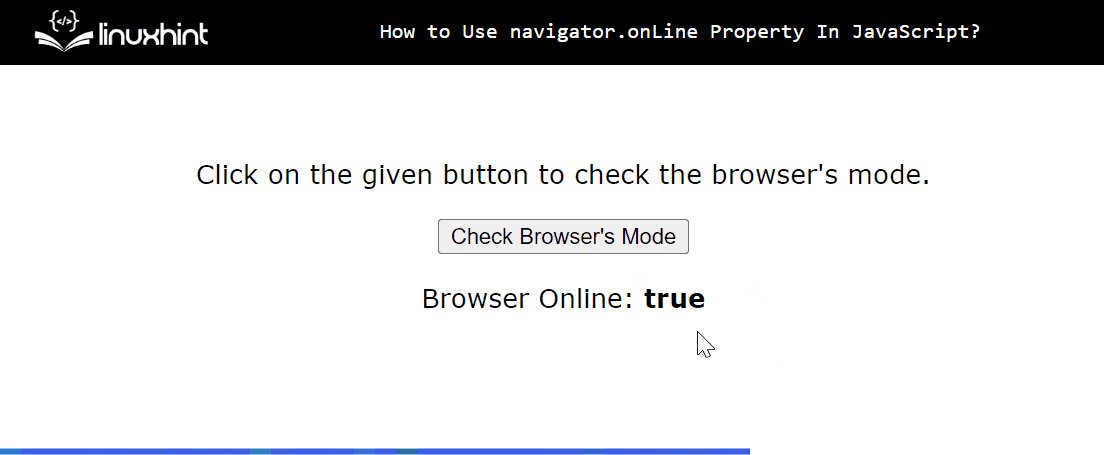
انتاج |

هنا ، يمكن أن يعني ضمنيًا أن القيمة التي تم إرجاعها هي ' حقيقي 'عند النقر فوق الزر الذي يؤكد أن المتصفح الحالي هو' متصل '.
خاتمة
لاستخدام ال ' الملاح. على الخط ”، حددها في قسم البرنامج النصي دون تمرير أي وسيطة إضافية. ستظهر هذه الخاصية ' حقيقي 'إذا كان وضع المتصفح' متصل 'و' خطأ شنيع 'إذا كان' غير متصل '. تشير هذه القيم إلى ما إذا كان المتصفح متصلاً بالإنترنت أم لا ، على التوالي. تناول هذا المنشور بإيجاز استخدام خاصية 'navigator.onLine' في JavaScript.