ستوضح هذه المقالة:
كيفية استخدام 'overflow-hidden' في Tailwind؟
ال 'إخفاء الفائض' class تخفي أو تقطع المحتوى الذي يتجاوز حجم هذا العنصر. للاستفادة من 'overflow-hidden' في Tailwind ، أنشئ برنامج HTML وطبق فئة الأداة المساعدة 'overflow-hidden' مع العنصر المحدد.
بناء الجملة
<عنصر فصل = 'إخفاء الفائض ...' > ... < / عنصر>
مثال
في هذا المثال ، سنقوم بتطبيق 'إخفاء الفائض' إلى حاوية
< جسم >
< شعبة فصل = 'overflow-hidden bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
يوفر Tailwind CSS العديد من ملفات 'تجاوز' المرافق ، مثل 'تجاوز تلقائي' و 'التمرير الزائد' و 'إخفاء الفائض' و
'تجاوز مرئية' إلخ. تحدد هذه الأدوات المساعدة كيفية تعامل عنصر معين مع محتوى الذي يتجاوز
حاوية مقاس . تقدم كل أداة وظائف فريدة ، ومع ذلك ، يظل هدفها النهائي كما هو ، أي التحكم
سلوك تجاوز المحدد عنصر.
< / شعبة >
< / جسم >
هنا:
- 'إخفاء الفائض' تُستخدم class لإخفاء المحتوى الذي يتجاوز حجم الحاوية .
- 'bg-purple-300' فئة تعيين اللون الأرجواني لخلفية الحاوية.
- 'ف -4' فئة تحدد 4 وحدات من الحشو على كل جانب من الحاوية.
- 'MX-16' تطبق الفئة 16 وحدة من الهامش على المحور السيني للحاوية.
- 'MT-5' فئة تطبق 5 وحدات من الهامش على الجزء العلوي من الحاوية.
- 'h-32' فئة تحدد ارتفاع الحاوية إلى 32 وحدة.
- 'ضبط النص' class يبرر نص المحتوى داخل الحاوية.
انتاج |

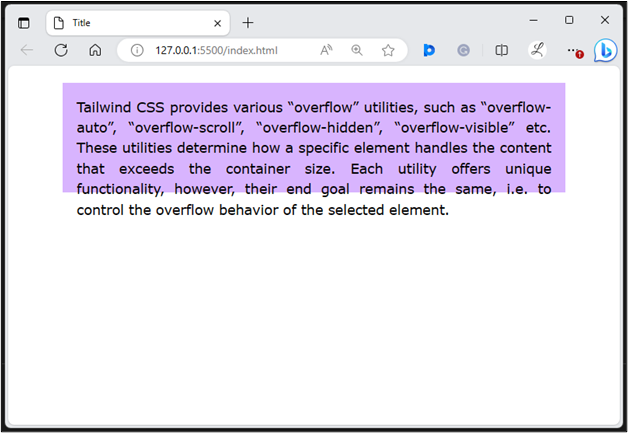
في الإخراج أعلاه ، لا يمكن رؤية المحتوى الفائض مما يشير إلى أنه تم تطبيق خاصية 'overflow-hidden' بنجاح.
كيفية استخدام 'overflow-visual' في Tailwind؟
ال 'الفائض المرئي' تتيح فئة المحتوى الزائد أن يكون مرئيًا. للاستفادة من 'overflow-visual' في Tailwind ، أنشئ بنية HTML وطبِّق فئة الأداة المساعدة 'overflow-visual' مع عنصر معين.
بناء الجملة
<عنصر فصل = 'تجاوز مرئية ...' > ... < / عنصر>مثال
في هذا المثال ، سنقوم بتطبيق 'الفائض المرئي' إلى الحاويةلإظهار محتوى الفائض: < جسم >
< شعبة فصل = 'overflow-visual bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
يوفر Tailwind CSS العديد من ملفات 'تجاوز' المرافق ، مثل 'تجاوز تلقائي' و 'التمرير الزائد' و 'إخفاء الفائض' و
'تجاوز مرئية' الخ. تحدد هذه الأدوات المساعدة كيفية تعامل عنصر معين مع محتوى الذي يتجاوز
حاوية مقاس . تقدم كل أداة وظائف فريدة ، ومع ذلك ، يظل هدفها النهائي كما هو ، أي التحكم
سلوك تجاوز المحدد عنصر.
< / شعبة >
< / جسم >هنا ، في مقتطف الشفرة أعلاه ، ملف 'الفائض المرئي' class تُستخدم لإظهار المحتوى الذي يتجاوز حجم الحاوية.
انتاج |

وفقًا للإخراج أعلاه ، تم تطبيق الأداة المساعدة 'overflow-visual' بنجاح.
خاتمة
لاستخدام 'overflow-hidden' و 'overflow-visual' في Tailwind ، أضف ملف 'إخفاء الفائض' و 'الفائض المرئي' فئات الأدوات المساعدة مع العناصر المطلوبة في برنامج HTML. تخفي الأداة المساعدة 'overflow-hidden' المحتوى الفائض بينما تُظهر 'overflow-visual' المحتوى الفائض للعنصر المحدد. توضح هذه المقالة طريقة استخدام الأدوات المساعدة 'overflow-hidden' و 'overflow-visual' في Tailwind.