في مرحلة تصميم صفحة ويب أو موقع ويب ، هناك مواقف معينة لم تعد فيها بحاجة إلى الوصول إلى بعض العناصر المعينة بسبب بعض التحديثات. علاوة على ذلك ، عندما تكون هناك حاجة لتخصيص أكثر من فئة لعنصر معين في html. في مثل هذه السيناريوهات ، يعد تغيير فئة عنصر HTML في JavaScript مفيدًا للغاية لتلبية مثل هذه المواقف.
ستوضح هذه المدونة الأساليب التي يجب مراعاتها أثناء تغيير فئة عنصر HTML في JavaScript.
كيفية تغيير فئة عنصر HTML باستخدام JavaScript؟
لتغيير فئة عنصر HTML باستخدام JavaScript ، يمكن تطبيق الأساليب التالية:
-
- ' اسم الطبقة ' منشأه.
- ' قائمة الطبقة ' منشأه.
الأسلوب 1: تغيير فئة عنصر HTML باستخدام JavaScript باستخدام خاصية className
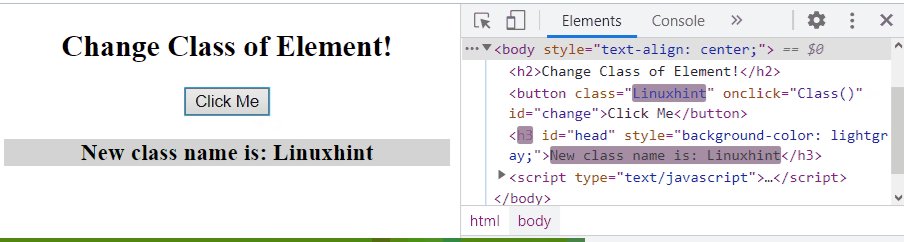
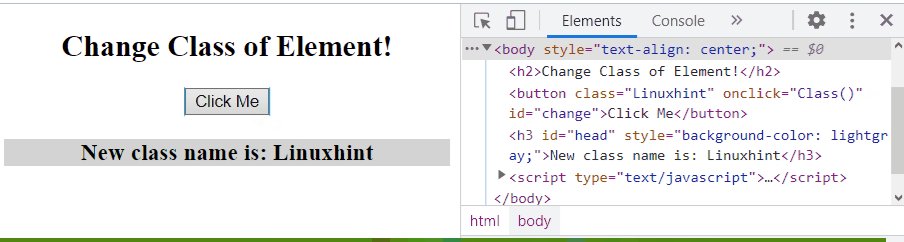
يمكن أن يدخل هذا النهج حيز التنفيذ من خلال الوصول إلى الفئة التي تم إنشاؤها المرتبطة بعنصر وتخصيص فئة مختلفة له.
يوضح المثال التالي المفهوم المذكور.
مثال
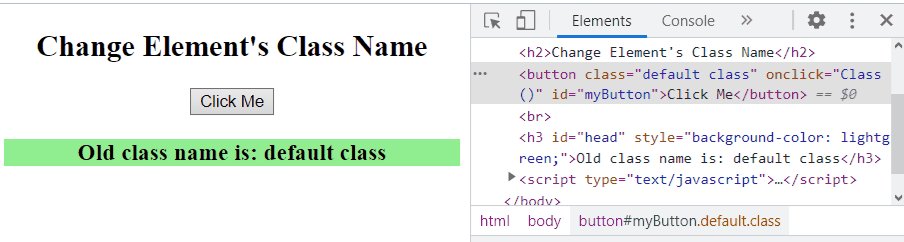
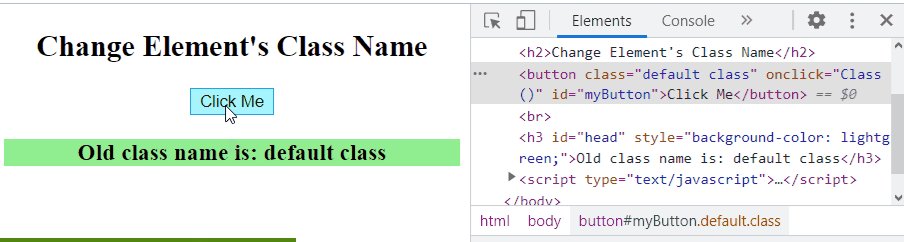
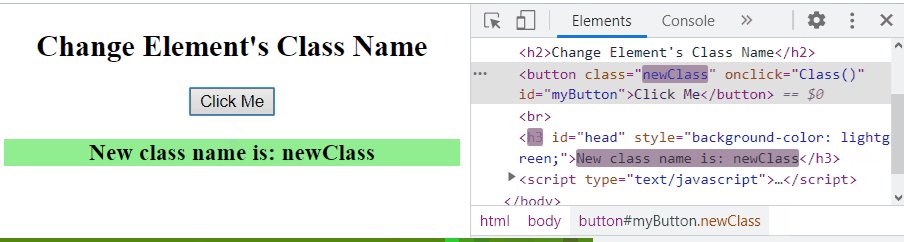
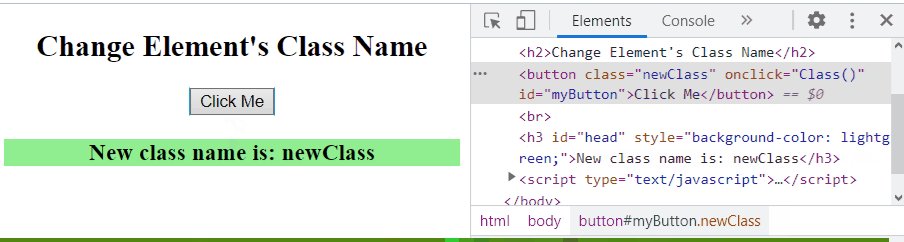
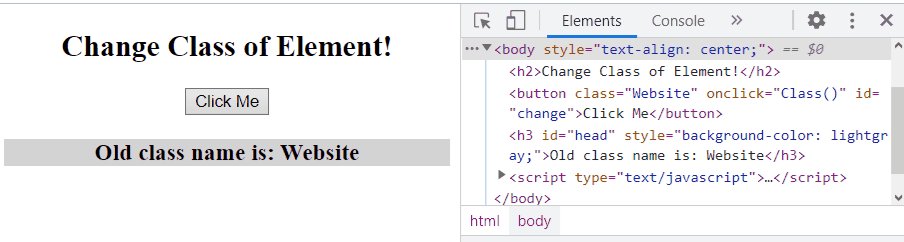
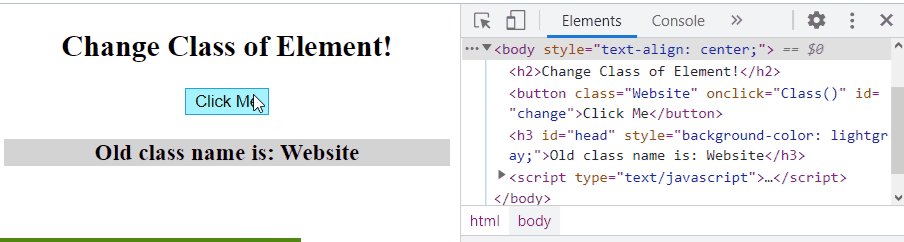
في الكود الوارد أدناه ضمن ' <الجسم> '، قم بتضمين العنوان التالي في' ' بطاقة شعار. بعد ذلك ، قم بإنشاء الزر المحدد الذي سيتم تعيينه افتراضيًا ' صف دراسي 'والتي سيتم تغييرها لاحقًا في الكود. أيضًا ، قم بتعيين ' هوية شخصية 'ومرفق' عند النقر 'استدعاء الدالة Class ().
لاحقًا في الرمز ، قم بتضمين الرسالة التالية في ' 'لعرضها على DOM عند تحويل الفئة:
كود HTML:
< هيئة نمط = 'محاذاة النص: مركز ؛' >< h2 > تغيير العنصر اسم الفصل الدراسي