في عملية ملء نموذج أو استبيان معين ، غالبًا ما تكون هناك مواقف عندما تكون هناك حاجة لعرض إجابة أو إخطار معين استجابة للخيار المحدد. على سبيل المثال ، التعامل مع أسئلة الاختيار من متعدد ، إلخ. في مثل هذه الحالات ، يكون تغيير نص التسمية باستخدام JavaScript مفيدًا جدًا في تحسين إمكانية الوصول إلى نماذج HTML وتصميم المستند بشكل عام.
كيفية تغيير تسمية النص باستخدام JavaScript؟
يمكن استخدام الطرق التالية لتغيير نص التسمية في JavaScript:
-
- ' داخلي HTML ' منشأه.
- ' النص الداخلي ' منشأه.
- jQuery ' نص() ' و ' لغة البرمجة() ' طُرق.
الأسلوب 1: تغيير نص التسمية في JavaScript باستخدام خاصية innerHTML
ال ' داخلي HTML 'إرجاع محتوى HTML الداخلي للعنصر. يمكن استخدام هذه الخاصية لجلب التسمية المحددة وتغيير نصها إلى قيمة نصية معينة حديثًا.
بناء الجملة
element.innerHTML
في النحو أعلاه:
-
- ' عنصر 'يشير إلى العنصر الذي سيتم تطبيق الخاصية المحددة عليه لإرجاع محتوى HTML الخاص به.
مثال
راجع مقتطف الشفرة التالي لشرح المفهوم المذكور بوضوح:
< المركز > < هيئة >
< ضع الكلمة المناسبة هوية شخصية = 'lbl' > DOM ضع الكلمة المناسبة >
< ر > < ر >
< زر عند النقر = 'labelText ()' > انقر هنا زر >
هيئة > المركز >
-
- أولاً ، ضمن ' <مركز> '، بما في ذلك' ضع الكلمة المناسبة 'مع المحدد' هوية شخصية ' و ' نص ' القيم.
- بعد ذلك ، قم بإنشاء زر مرفق به ' عند النقر 'استدعاء الوظيفة labelText ().
الآن ، اتبع كود JavaScript الموضح أدناه:
وظيفة نص التسمية ( ) {يترك get = document.getElementById ( 'lbl' )
get.innerHTML = 'الاسم المختصر هو طراز كائن المستند' ؛
}
-
- يعلن عن وظيفة باسم ' تسمية النص () '.
- في تعريفه ، قم بالوصول إلى معرف ' ضع الكلمة المناسبة ' باستخدام ' document.getElementById () ' طريقة.
- أخيرًا ، قم بتطبيق خاصية innerHTML وتعيين ' نص 'القيمة إلى التسمية التي تم الوصول إليها. سيؤدي ذلك إلى تحويل نص التسمية إلى قيمة نصية جديدة عند النقر فوق الزر.
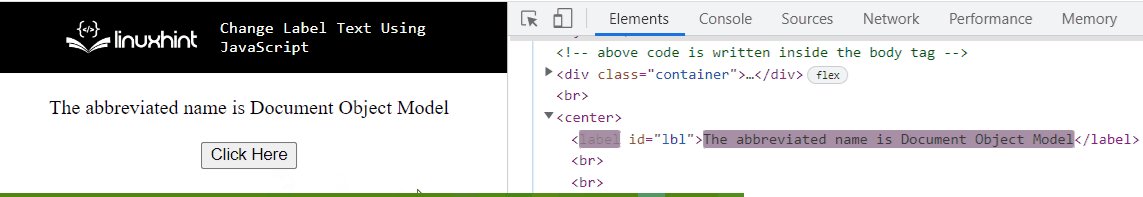
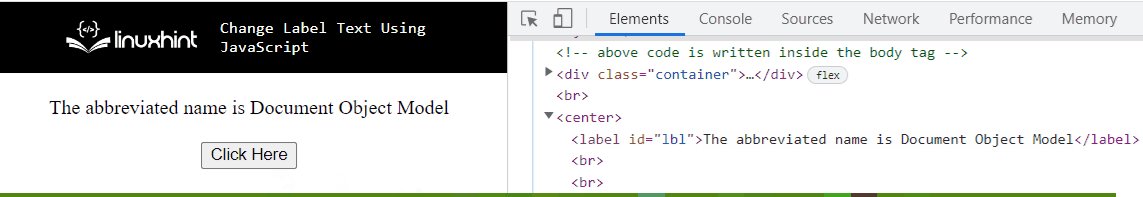
انتاج |

في الإخراج أعلاه ، يمكن ملاحظة أن القيمة النصية لـ ' ضع الكلمة المناسبة 'في كل من DOM وفي الكود أيضًا في' عناصر ' الجزء.
الطريقة 2: تغيير نص التسمية في JavaScript باستخدام خاصية innerText
ال ' النص الداخلي 'إرجاع محتوى نص العنصر. يمكن تنفيذ هذه الخاصية لتخصيص قيمة إدخال المستخدم التي تم إدخالها في حقل الإدخال لنص التسمية المعينة.
بناء الجملة
element.innerText
في النحو أعلاه:
-
- ' عنصر 'يشير إلى العنصر الذي سيتم تطبيق الخاصية المحددة عليه لإرجاع محتواها النصي.
مثال
يوضح المثال التالي المفهوم المذكور:
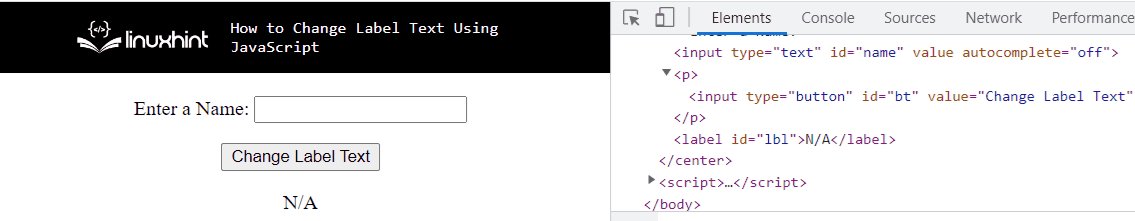
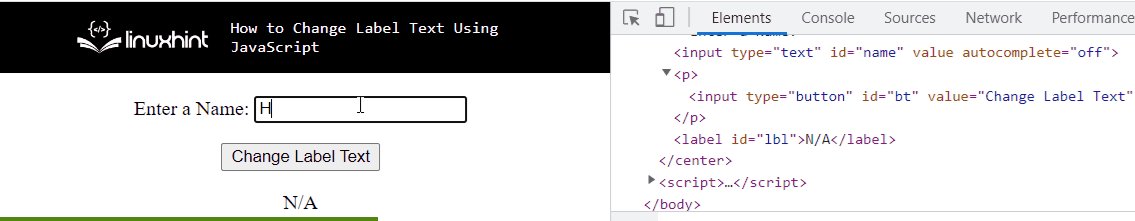
< المركز > < هيئة >إدخال اسم: < الإدخال يكتب = 'نص' هوية شخصية = 'اسم' القيمة = '' الإكمال التلقائي = 'إيقاف' >
< ص > < الإدخال يكتب = 'زر' هوية شخصية = 'bt' القيمة = 'تغيير نص التسمية' عند النقر = 'labelText ()' > ص >
< ضع الكلمة المناسبة هوية شخصية = 'lbl' > ن / أ ضع الكلمة المناسبة >
هيئة > المركز >
-
- أولاً ، قم بتخصيص حقل نص إدخال يحتوي على ' هوية شخصية '. ال ' لا شيء تشير القيمة 'هنا إلى أنه سيتم جلب القيمة من المستخدم وتعيين الإكمال التلقائي على' إيقاف 'سوف يتجنب القيم المقترحة.
- بعد ذلك ، قم بتضمين ملصق يحتوي على ' هوية شخصية ' و ' نص ' القيمة.
الآن في مقتطف كود JavaScript ، قم بتنفيذ الخطوات التالية:
وظيفة نص التسمية ( ) {يترك get = document.getElementById ( 'lbl' ) ؛
يترك الاسم = document.getElementById ( 'اسم' ) .القيمة؛
get.innerText = الاسم ؛
}
-
- حدد وظيفة باسم ' تسمية النص () '. في تعريفه ، يمكنك الوصول إلى التسمية التي تم إنشاؤها باستخدام ' document.getElementById () ' طريقة.
- وبالمثل ، كرر الخطوة أعلاه للوصول إلى حقل نص الإدخال المحدد والحصول على القيمة التي أدخلها المستخدم منه.
- أخيرًا ، قم بتعيين القيمة التي أدخلها المستخدم من الخطوة السابقة إلى التسمية التي تم جلبها. سيؤدي هذا إلى تغيير نص التسمية إلى القيمة التي أدخلها المستخدم في حقل نص الإدخال.
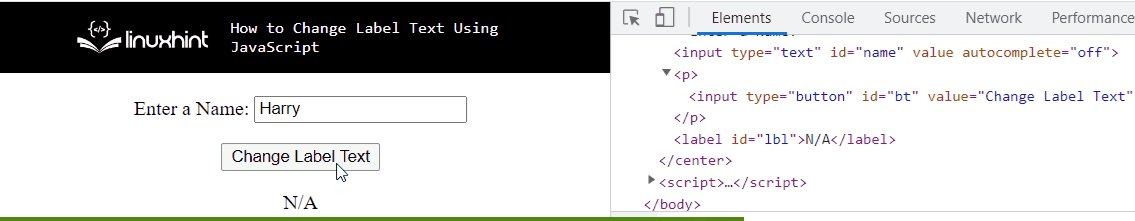
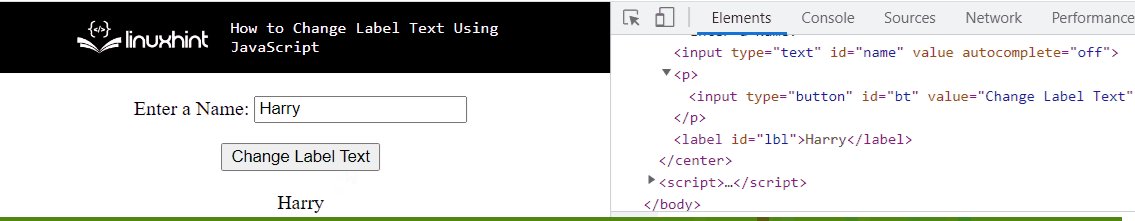
انتاج |

في الناتج أعلاه ، من الواضح أن المتطلبات المطلوبة قد تم تحقيقها.
المقاربة 3: تغيير نص التسمية في JavaScript باستخدام طرق jQuery text () و html ()
ال ' نص() 'طريقة إرجاع محتوى النص للعناصر المحددة.' لغة البرمجة() 'طريقة إرجاع محتوى HTML الداخلي للعناصر المحددة.
بناء الجملة
$ ( محدد ) .نص ( )
في بناء الجملة هذا:
-
- ' محدد 'يشير إلى محتوى النص للعنصر الذي تم الوصول إليه.
في النحو الموضح أعلاه:
-
- ' محدد 'يشير إلى HTML الداخلي للعنصر الذي تم الوصول إليه.
مثال
سيوضح هذا المثال المفهوم المذكور باستخدام طرق jQuery.
انتقل إلى مقتطف الشفرة الوارد أدناه:
< النصي src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > النصي >< المركز > < هيئة >
< ضع الكلمة المناسبة هوية شخصية = 'lbl1' > هذا هو الموقع التالي: ضع الكلمة المناسبة >
< ر > < ر >
< ضع الكلمة المناسبة هوية شخصية = 'lbl2' > محتوى: ضع الكلمة المناسبة >
< ر > < ر >
< زر عند النقر = 'labelText ()' > انقر إلى عن على موقع الكتروني زر >
< زر عند النقر = 'labelText2 ()' > انقر إلى عن على محتوى زر >
هيئة > المركز >
-
- أولاً ، قم بتضمين ' مسج 'مكتبة لتطبيق أساليبها.
- بعد ذلك ، ضمن “ <مركز> '، قم بتضمين تصنيفين مختلفين بالعلامة' هوية شخصية 'وقيمة نصية مقابل كل منهما.
- أيضًا ، قم بتخصيص أزرار منفصلة لكل تسمية تم إنشاؤها. سيتم إرفاق كلا الزرين ' عند النقر 'حدث يستدعي وظيفتين مختلفتين محددتين.
الآن ، انتقل إلى سطور تعليمات JavaScript البرمجية التالية:
وظيفة نص التسمية ( ) {$ ( '#lbl1' ) .نص ( 'Linux' )
}
وظيفة تسمية النص 2 ( ) {
$ ( '#lbl2' ) .لغة البرمجة ( 'جافا سكريبت' )
}
-
- في الخطوة الأولى ، أعلن عن وظيفة باسم ' تسمية النص () '.
- في تعريفه ، قم بالوصول إلى التسمية مقابل ' هوية شخصية 'وتطبيق' نص() 'طريقة لذلك. سيؤدي هذا إلى تغيير القيمة النصية للتسمية إلى القيمة المحددة في المعلمة الخاصة بها.
- وبالمثل ، حدد وظيفة باسم ' تسمية النص 2 () '.
- هنا ، بالمثل ، كرر الخطوة المذكورة أعلاه للوصول إلى الملصق. في هذه الحالة ، قم بتطبيق ' لغة البرمجة() ' طريقة. ستعمل هذه الطريقة أيضًا بنفس الطريقة وستعيد القيمة النصية المحددة وبالتالي تغيير نص التسمية.
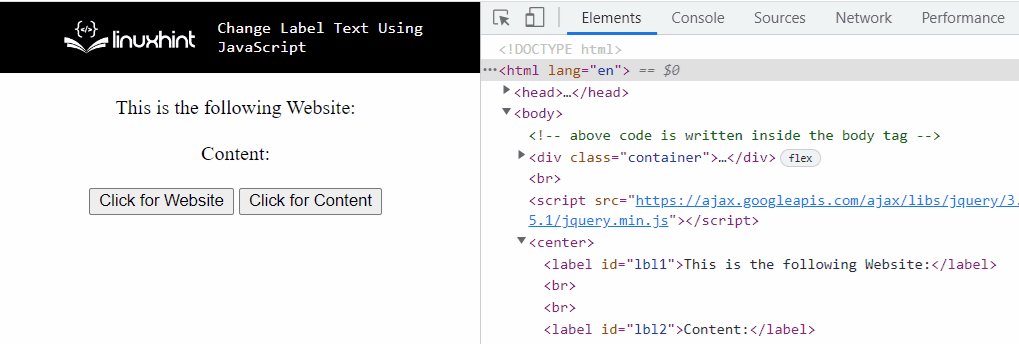
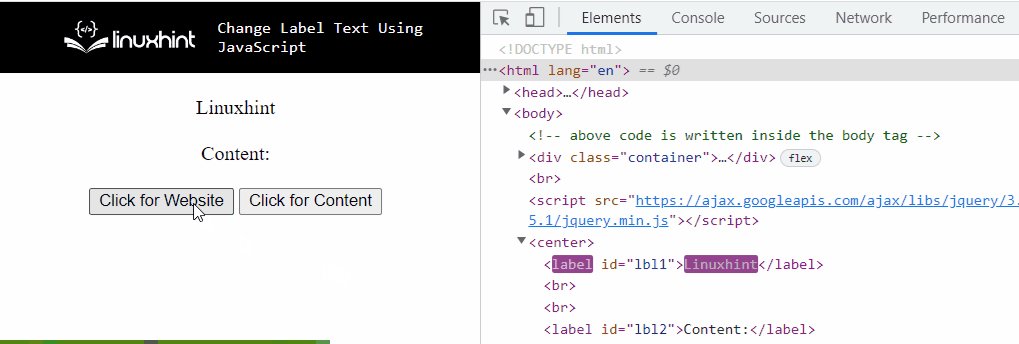
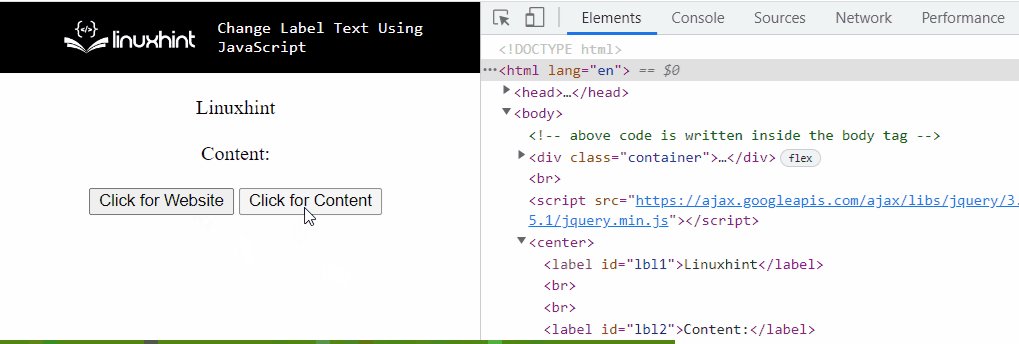
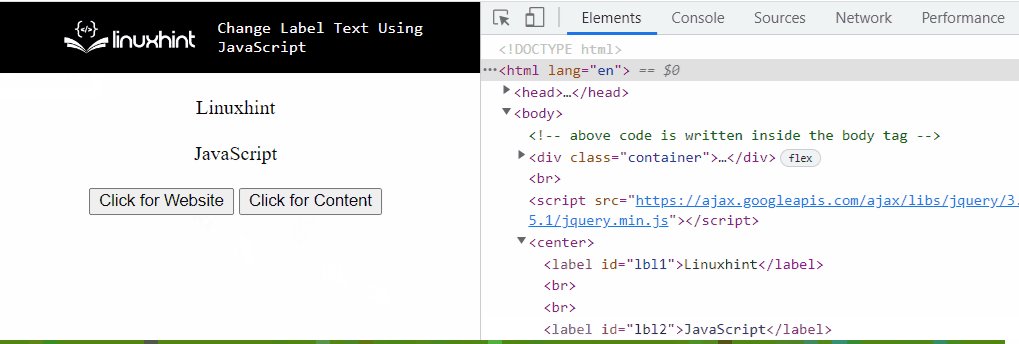
انتاج |

في الإخراج أعلاه ، تتوافق القيمة النصية الأولى المحولة للتسمية الموجودة في نموذج كائن المستند (DOM) مع jQuery ' نص() 'والآخر نتيجة لـ' لغة البرمجة() ' طريقة.
قمنا بتجميع الطرق لتغيير نص التسمية باستخدام JavaScript.
استنتاج
ال ' داخلي HTML 'الملكية ،' النص الداخلي 'أو' jQuery’s ' نص() ' و ' لغة البرمجة() ”لتغيير نص التسمية باستخدام JavaScript. يمكن تطبيق خاصية innerHTML للحصول على التسمية المحددة وتغيير محتواها النصي إلى قيمة نصية معينة حديثًا. يمكن تطبيق خاصية النص الداخلي لتخصيص قيمة نصية جديدة للتسمية التي تم الوصول إليها وبالتالي تغييرها. يمكن استخدام نهج jQuery لتحويل القيمة النصية للتسمية بمساعدة طريقتين تؤديان إلى نفس النتيجة في شكل قيمتين نصيتين مخصصتين مختلفتين. أوضحت هذه الكتابة تقنيات تغيير نص التسمية باستخدام JavaScript.