سيحدد منشور المدونة هذا عملية تصفية الجدول في JavaScript.
كيفية تصفية الجدول في JavaScript؟
دعنا نرى مثالاً يشرح كيفية تصفية جدول في جافا سكريبت.
مثال
أولاً ، أنشئ شريط بحث في مستند HTML باستخدام ' عند الضغط 'التي تستدعي' عامل التصفية 'عندما يتم تحرير المفتاح:
< نوع الإدخال = 'نص' هوية شخصية = 'بحث' عند الضغط = 'filterTableFunc ()' نائب = 'يبحث.....' > < ر > < ر >
قم بإنشاء جدول يخزن بيانات الموظف باستخدام ملف <جدول> علامة ، وتعيين معرف ' بيانات الموظف ':
< معرف الجدول = 'بيانات الموظف' الحدود = '1' >
< آر >
< العاشر > اسم العاشر >
< العاشر > البريد الإلكتروني العاشر >
< العاشر > جنس العاشر >
< العاشر > تعيين العاشر >
< العاشر > تاريخ الانضمام العاشر >
آر >
< آر >
< td > جون td >
< td > يوحنا @ gmail. مع td >
< td > ذكر td >
< td > CPA td >
< td > 5 / 5 / 2020 td >
آر >
< آر >
< td > ستيفن td >
< td > ستيفن @ gmail. مع td >
< td > ذكر td >
< td > إدارة الموارد البشرية td >
< td > واحد وعشرين / 10 / 2020 td >
آر >
< آر >
< td > كبير td >
< td > mari78 @ gmail. مع td >
< td > أنثى td >
< td > إدارة الموارد البشرية td >
< td > 16 / 05 / 2022 td >
آر >
< آر >
< td > روندا td >
< td > روندا 12 @ هوتميل. مع td >
< td > ذكر td >
< td > CFA td >
< td > 23 / 06 / 2022 td >
آر >
الطاولة >
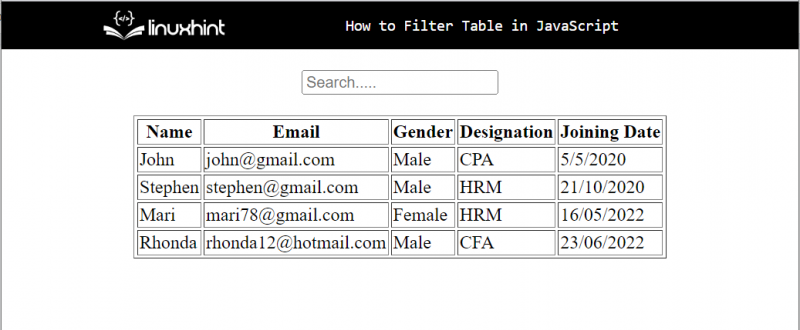
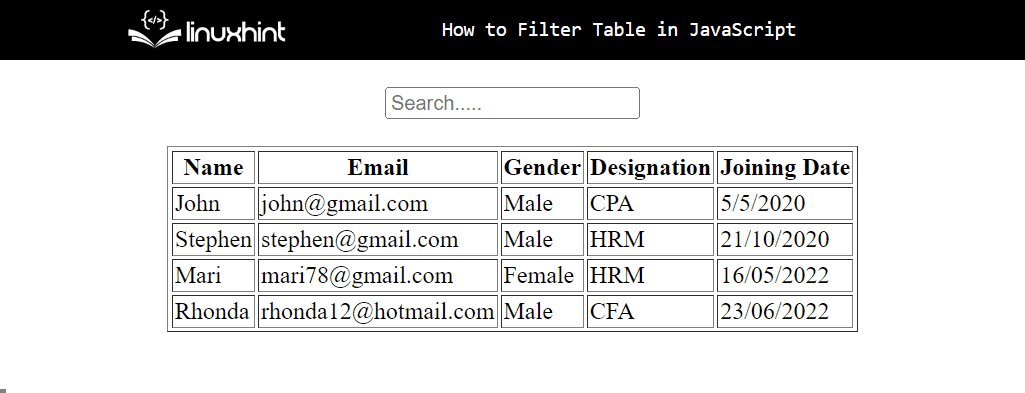
بعد تنفيذ ملف HTML ، سيبدو الإخراج كما يلي:

بعد ذلك ، دعنا نضيف وظائف لجدول التصفية. في ملف نصي جافا سكريبت أو علامة ، استخدم الكود أدناه الذي سيصفي بيانات الجدول بناءً على البحث:
وظيفة عامل التصفية ( ) {
كنت تصفية النتيجة = وثيقة. getElementById ( 'بحث' ) . القيمة . toLowerCase ( ) ؛
كنت EmpTable = وثيقة. getElementById ( 'بيانات الموظف' ) ؛
كنت آر = EmpTable. getElementsByTagName ( 'tr' ) ؛
إلى عن على ( كنت أنا = 1 ؛ أنا < آر. الطول ؛ أنا ++ ) {
آر [ أنا ] . نمط . عرض = 'لا أحد' ؛
مقدار ثابت tdArray = آر [ أنا ] . getElementsByTagName ( 'td' ) ؛
إلى عن على ( كنت ي = 0 ؛ ي - 1 ) {
آر [ أنا ] . نمط . عرض = '' ؛
فترة راحة ؛
}
}
}
}
في الكود المذكور أعلاه:
- أولاً ، حدد وظيفة ' عامل التصفية '.
- الوصول إلى شريط البحث باستخدام المعرف الخاص به ' بحث 'للحصول على القيمة التي تم إدخالها وتحويلها إلى أحرف صغيرة باستخدام' toLowerCase () ' طريقة.
- احصل على مرجع للجدول حيث سيتم تنفيذ عملية التصفية باستخدام المعرف الخاص به ' بيانات الموظف '.
- بعد ذلك ، احصل على صفوف الجدول باستخدام ' getElementsByTagName ' طريقة.
- كرر الجدول حتى طوله ، واحصل على البيانات لكل إدخال في الجدول ، وتحقق مما إذا كانت القيمة المخزنة للجدول تساوي القيمة التي تم البحث عنها. إذا كان الأمر كذلك ، فقم بعرضه.
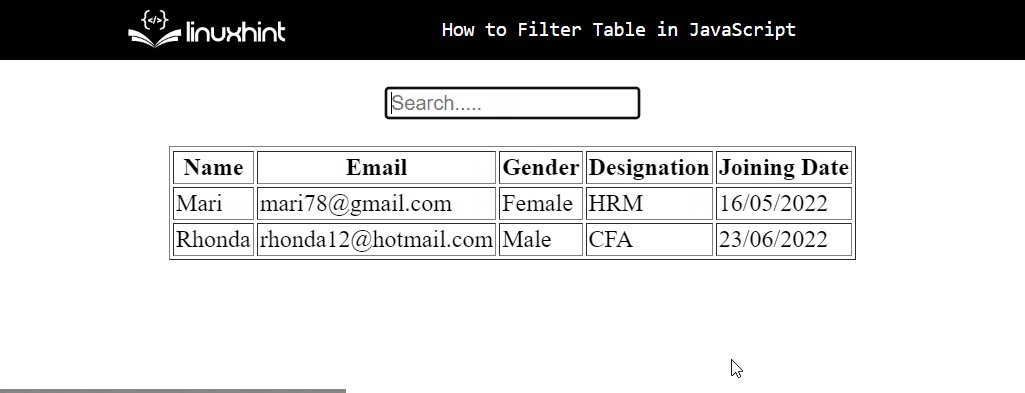
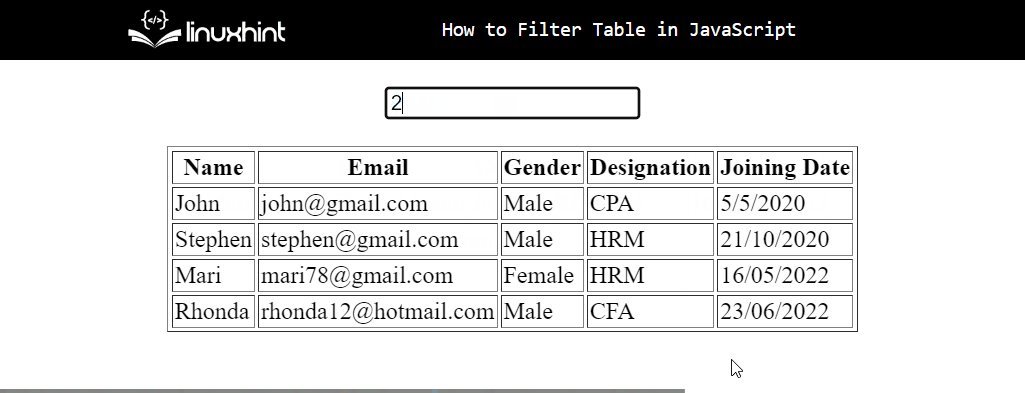
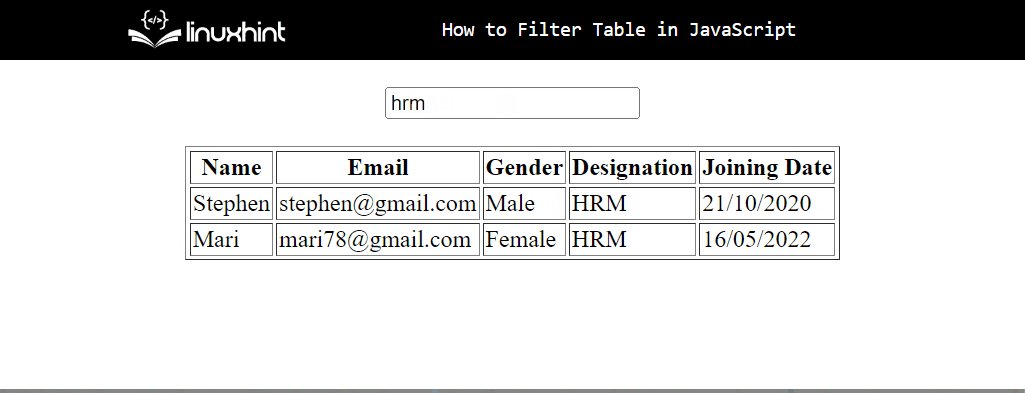
انتاج |

يشير الإخراج أعلاه إلى أنه تم تطبيق عملية التصفية بنجاح على الجدول.
استنتاج
يمكن تصفية الجدول في JavaScript عن طريق التكرار خلال بيانات الجدول وإرجاع البيانات ذات الصلة. تتم هذه التصفية من خلال وظيفة تسمى حدثًا معينًا. سيعمل هذا النهج بطريقة يتم فيها جلب البيانات المقابلة من الجدول على البيانات المتطابقة التي تم إدخالها ، بغض النظر عن حساسية الحالة في حقل نص الإدخال. يصف هذا المنشور طريقة يمكن استخدامها لتصفية جدول في JavaScript.