تغطي هذه المدونة مجالات المحتوى التالية:
- كيفية تطبيق زخرفة النص باستخدام Tailwind Hover والتركيز والحالات النشطة؟
- تطبيق زخرفة النص مع حالة 'التحويم'.
- تطبيق زخرفة النص مع حالة 'التركيز'.
- تطبيق زخرفة النص بالحالة 'النشيطة'.
كيفية تطبيق زخرفة النص باستخدام Tailwind Hover والتركيز والحالات النشطة؟
يمكن تزيين النص عبر ' زخرفة النص ' ملكية. يمكن تطبيق هذه الخاصية مع حالات تعديل مختلفة مثل ' يحوم '،' ركز ' و ' نشيط ' لتزيين النص بناءً على إجراء المستخدم وفقًا لذلك.
مثال 1: تطبيق زخرفة النص مع حالة 'التحويم'.
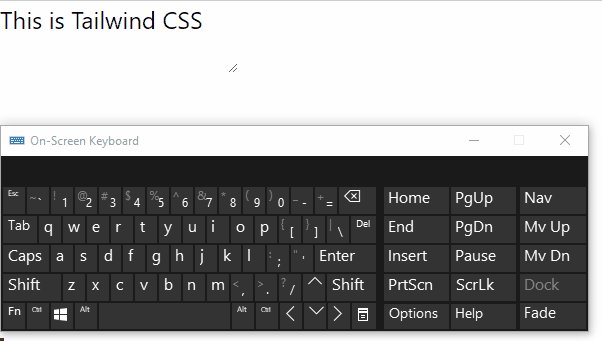
ينطبق هذا المثال على ' زخرفة النص خاصية بحيث لا يتم وضع خط تحتها بشكل افتراضي ولكن يتم وضع خط تحتها عند تحريك الماوس:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'بدون تسطير تحويم: تسطير' > هذا هو Tailwind CSS < / منطقة النص >
< / جسم >
< / لغة البرمجة >
وفقًا لهذه الأسطر من التعليمات البرمجية، حدد مسار CDN داخل ' <الرأس> ' للاستفادة من وظائف Tailwind. الآن، قم بتطبيق '' المجمعة زخرفة النص 'الملكية جنبا إلى جنب مع' يحوم ' اذكر بحيث يتم وضع خط تحته عند تحريك العنصر.
انتاج |

كما يرى ' <منطقة النص> تم وضع خط تحت العنصر عند تمرير الماوس بنجاح.
مثال 2: تطبيق زخرفة النص مع حالة 'التركيز'.
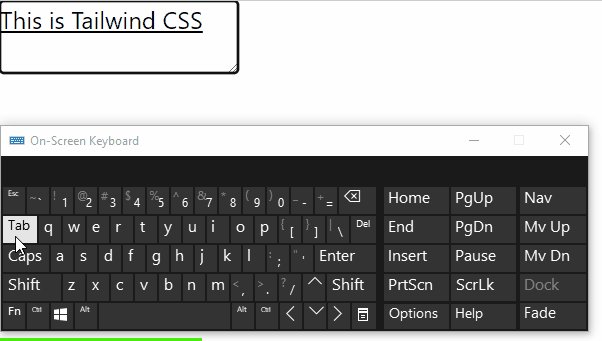
كتلة التعليمات البرمجية التالية تزين النص من خلال تضمين ' ركز ' ولاية. يؤدي هذا إلى تسطير النص (لا يتم وضع خط تحته بشكل افتراضي) عند التركيز على العنصر عبر ' فاتورة غير مدفوعة ' مفتاح:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'التركيز بدون تسطير: تسطير' >هذا هو Tailwind CSS< / منطقة النص >
< / جسم >
< / لغة البرمجة >
وفقا لهذا الرمز:
- وبالمثل، قم بتضمين مسار CDN وقم بدمج ' <منطقة النص> ' عنصر.
- بعد ذلك استخدم ' زخرفة النص خاصية تجعل النص غير تحته خط بشكل افتراضي.
- ويرتبط ' ركز 'تقوم الحالة بعد ذلك بتسطير النص عند التركيز على العنصر.
انتاج |

تعني هذه النتيجة أن النص الموجود في العنصر يتم تسطيره عند الضغط على ' فاتورة غير مدفوعة 'مفتاح أي التركيز على العنصر.
مثال 3: تطبيق زخرفة النص بالحالة 'النشيطة'.
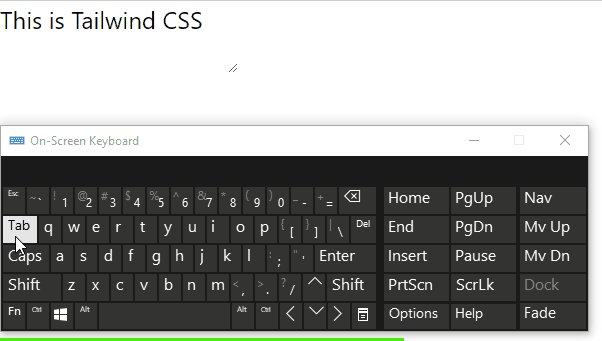
في هذا المثال، يمكن تزيين النص بحيث يكون ' عبر الخط يتم تطبيق الخاصية عليه عندما يكون العنصر نشطًا:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'بدون تسطير نشط: خط من خلال' >هذا هو Tailwind CSS< / منطقة النص >
< / جسم >
< / لغة البرمجة >
في مقتطف التعليمات البرمجية هذا، قم بتطبيق الخطوات الواردة أدناه:
- استرجع المنهجيات التي تمت مناقشتها لتضمين مسار CDN و' <منطقة النص> ' عنصر.
- الآن قم بتطبيق زخرفة النص ' لا تسطير ' الخاصية بشكل افتراضي وتخصيص ' نشيط 'الدولة مع' عبر الخط '.
- يؤدي هذا إلى تحديد النص الموجود عند كون العنصر نشطًا.
انتاج |

ومن هذا الناتج يمكن التحقق من أن النص قد تم تزيينه وفقاً للحالة المطبقة بشكل مناسب.
خاتمة
يمكن تزيين النص عبر ' زخرفة النص ' ملكية. يمكن تطبيق هذه الخاصية باستخدام ' يحوم '،' ركز ' و ' نشيط ينص المُعدِّل على تزيين النص عند تحريك الماوس، أو العنصر الذي يتم التركيز عليه، أو العنصر النشط، على التوالي.