في Salesforce LWC، إذا كنت تريد السماح للمستخدم بتحديد خيار من قائمة الخيارات المحددة، فسيتم استخدام combobox. في هذا الدليل، سنناقش كيفية إنشاء combobox والسمات المختلفة التي يدعمها combobox مع الأمثلة.
صندوق التحرير
في الأساس، يعد combobox حقلاً للقراءة فقط يوفر مدخلاً لاختيار خيار من الخيارات المحددة. يمكننا إنشاء هذا باستخدام علامة Lightning-combobox. السمات هي السرعة واحدة تلو الأخرى والتي يتم فصلها بمسافة. دعونا نناقش بعض السمات المطلوبة أثناء إنشاء مربع تحرير وسرد.
- ملصق - يُستخدم هذا لتحديد التسمية (النص) لمربع التحرير والسرد الخاص بك.
- خيارات - يأخذ كل خيار سمات 'التسمية' و'القيمة'. يمكننا تحديد الخيارات المتعددة في قائمة مفصولة بفاصلة.
- العنصر النائب : قبل تحديد خيار ما، يحتاج المستخدم إلى معرفة المعلومات المتعلقة بالخيارات. لذلك تم تحديد هذه السمة.
- مطلوب : في بعض الحالات، يكون من الضروري تحديد الخيار. يمكننا أن نجعلها مطلوبة من خلال تحديد هذه السمة.
- عاجز : من الممكن منع المستخدم عن طريق تحديد الخيار من مربع الاختيار. تعمل هذه السمة على تعطيل مربع التحرير والسرد.
بناء الجملة:
دعونا نرى كيفية إنشاء مربع التحرير والسرد مع بعض السمات الهامة.
<مربع التحرير والسرد البرق
الاسم = 'الاسم'
التسمية = 'label_name'
القيمة = {value_from_the_option}
العنصر النائب = 'نص التعليمات'
الخيارات={List_of_options}
onchange={handleChange} >
تخصيص:
دعونا نرى خطوات إنشاء combobox والعمل معه.
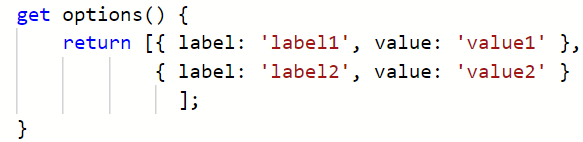
في ملف JavaScript، قم بإنشاء قائمة من الخيارات مع التسمية والقيمة داخل طريقة 'getter'.

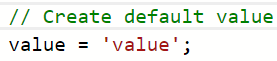
قم بإنشاء متغير يخزن الخيار الافتراضي.

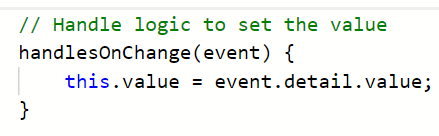
اكتب وظيفة المقبض التي تخزن الخيار الذي حدده المستخدم من واجهة المستخدم.

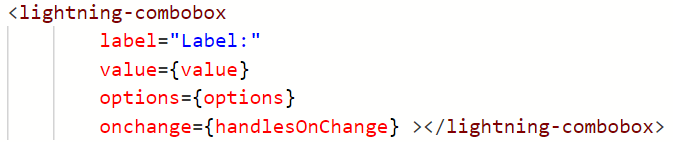
في ملف HTML، قم بإنشاء مربع تحرير وسرد وتمرير السمات. نحتاج أيضًا إلى تمرير معالج الأحداث onchange() الذي يتعامل مع الخيارات الموجودة في combobox. يأخذ وظيفة 'المعالج' التي تم إنشاؤها في ملف 'js'.

في جميع الأمثلة التي سنناقشها في هذا الدليل، سيتم توفير المنطق كرمز 'js'. بعد ذلك نحدد لقطة الشاشة التي تتضمن كود “js” بالكامل.

مثال 1:
قم بإنشاء مربع تحرير وسرد يحتوي على خمسة مواضيع (تفاصيل) في ملف Javascript. حدد القيمة الافتراضية كـ 'JAVA'. التعامل مع combobox في طريقة HandleSubjectsOnChange (). قم بتمرير القيمة والتفاصيل إلى سمات 'القيمة والخيارات' في ملف HTML مع تسمية ونشر المكون.
firstExample.html
<قالب><بطاقة البرق عنوان = 'مربع التحرير والسرد للمواضيع' >
< شعبة فصل = 'slds-var-m-around_medium' >
<مربع التحرير والسرد البرق
ملصق = 'اختر الموضوع الخاص بك:'
قيمة = { قيمة }
خيارات = { تفاصيل }
على التغيير = { HandleSubjectsOnChange } >< / البرق والتحرير والسرد>
< ر >
< ص > موضوعك: < ب > {قيمة} < / ب >< / ص >
< / شعبة >
< / بطاقة البرق>
< / القالب>
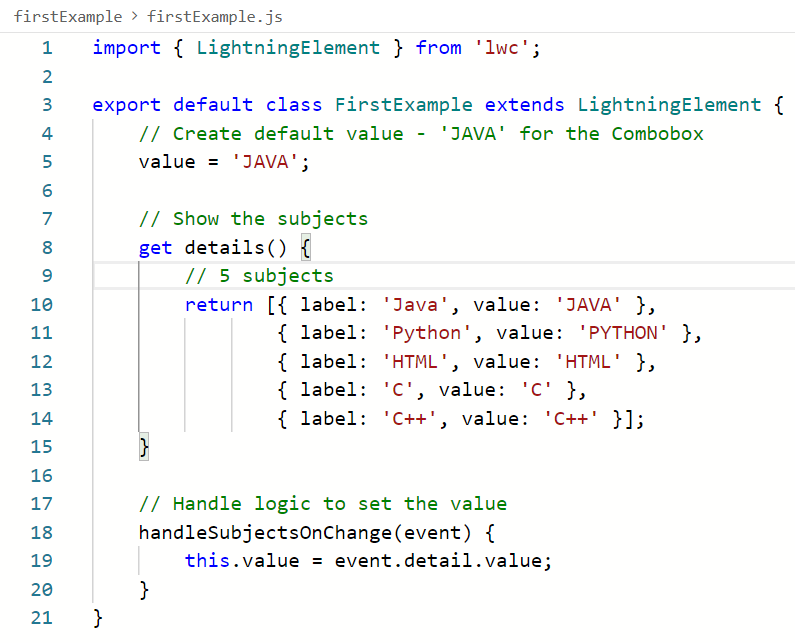
firstExample.js
// قم بإنشاء القيمة الافتراضية - 'JAVA' لـ Comboboxقيمة = 'جافا' ;
// عرض المواضيع
يحصل تفاصيل ( ) {
// 5 مواضيع
يعود [ { ملصق : 'جافا' , قيمة : 'جافا' } ,
{ ملصق : 'بايثون' , قيمة : 'بايثون' } ,
{ ملصق : 'لغة البرمجة' , قيمة : 'لغة البرمجة' } ,
{ ملصق : 'ج' , قيمة : 'ج' } ,
{ ملصق : 'سي++' , قيمة : 'سي++' } ] ;
}
// التعامل مع المنطق لتعيين القيمة
HandleSubjectsOnChange ( حدث ) {
هذا . قيمة = حدث. التفاصيل . قيمة ;
}
}
الكود بالكامل:

firstComponent.js-meta.xml
إصدار = '1.0' ?><مكشوف> حقيقي < / مكشوف>
<الأهداف>
<الهدف> Lightning__AppPage < / الهدف>
<الهدف> Lightning__RecordPage < / الهدف>
< / الأهداف>
< / حزمة LightningComponent>
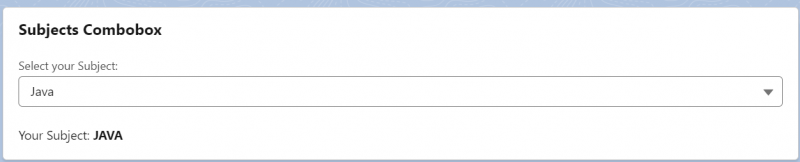
انتاج:
أضف هذا المكون إلى صفحة 'السجل' لأي كائن. في ملف HTML، نعرض القيمة في علامة الفقرة. عندما يختار المستخدم أي خيار، سيتم عرضه بالخط العريض. افتراضيًا، يتم تحديد 'JAVA' وعرضه بعد عرض المكون على الصفحة.

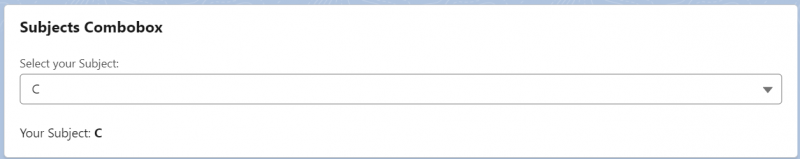
دعونا نختار الموضوع كـ 'C'. يتم إرجاع 'C' أسفل مربع التحرير والسرد.

مثال 2:
في هذا المثال، سنقوم بعرض المكونات المختلفة بناءً على قيم قائمة اختيار نوع الحملة (من كائن الحملة).
- إذا كان نوع الحملة هو 'مؤتمر'، فسنعرض النموذج الذي يعرض النص - حالة الحملة: مخطط لها
- إذا كان نوع الحملة هو 'ندوة عبر الإنترنت'، فسنعرض النموذج الذي يعرض النص - حالة الحملة: مكتمل
- إذا كان نوع الحملة هو 'شركاء'، فسنعرض النموذج الذي يعرض النص - حالة الحملة: قيد التقدم
- حالة الحملة: تم الإجهاض بالنسبة لبقية الخيارات.
SecondExample.html
<قالب><بطاقة البرق عنوان = 'نوع الحملة' أيقونة- اسم = 'قياسي: حملة' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
<قالب الحظ:إذا = { قيم نوع الحملة. بيانات } >
<مربع التحرير والسرد البرق قيمة = { قيمة }
خيارات = { قيم نوع الحملة. بيانات .قيم }
على التغيير = { التعامل مع التغيير } >
< / البرق والتحرير والسرد>
< / القالب>< ر / >
< / شعبة >
< ر >< ر >
<قالب الحظ:إذا = { com.conferenceval } >
< مركز > حالة الحملة: < ب >< أنا > مخطط< / أنا >< / ب > < / مركز >
< / القالب>
<قالب الحظ:elseif = { webinarval } >
< مركز > حالة الحملة: < ب >< أنا > اكتمل< / أنا >< / ب > < / مركز >
< / القالب>
<قالب الحظ:elseif = { com.partnerval } >
< مركز > حالة الحملة: < ب >< أنا > قيد التقدم< / أنا >< / ب > < / مركز >
< / القالب>
<قالب الحظ:آخر>
< مركز > حالة الحملة: < ب >< أنا > تم الإجهاض< / أنا >< / ب > < / مركز >
< / القالب>
< / بطاقة البرق>
< / القالب>
SecondExample.js
نقوم باستيراد كائن الحملة (القياسي) كـ CAMPAIGN ونكتب منه كـ TYPE. من Lightning/uiObjectInfoApi، نقوم باستيراد getPicklistValues وgetObjectInfo. سيحصل هؤلاء على قيم قائمة الاختيار المتاحة في حقل النوع. سيتم استخدام هذه كخيارات لمربع التحرير والسرد. تتم معالجة ما يلي في HandleChange().
- إذا كانت القيمة === “Conference”، فإننا نضبط المتغير Conferenceval على true والمتغيرين الآخرين على false.
- إذا كانت القيمة === 'Webinar'، فسنقوم بتعيين متغير webinarval على true والمتغيرين الآخرين على false.
- إذا كانت القيمة === 'الشركاء'، فإننا نضبط المتغير Partnerval على صحيح والمتغيرين الآخرين على خطأ.
- إذا لم تكن القيمة ضمن الخيارات المحددة، فكلها خاطئة.
يستورد حملة من '@salesforce/المخطط/الحملة' ;
يستورد اكتب من '@salesforce/المخطط/Campaign.Type' ;
يستورد { getPicklistValues } من 'البرق / uiObjectInfoApi' ;
يستورد { getObjectInfo } من 'البرق / uiObjectInfoApi' ;
يصدّر تقصير فصل المثال الثاني يمتد LightningElement {
@ قيمة المسار ;
// احصل على الكائن
@ الأسلاك ( getObjectInfo , { objectApiName : حملة } )
objectInfo ;
// احصل على نوع الحملة - قائمة الاختيار
@ الأسلاك ( getPicklistValues , { معرف نوع السجل : '$objectInfo.data.defaultRecordTypeId' , fieldApiName : يكتب } )
قيم نوع الحملة ;
com.conferenceval = خطأ شنيع ;
webinarval = خطأ شنيع ;
com.partnerval = خطأ شنيع ;
آخر = خطأ شنيع ;
// التعامل مع المنطق
التعامل مع التغيير ( حدث ) {
هذا . قيمة = حدث. هدف . قيمة ;
لو ( هذا . قيمة === 'مؤتمر' ) {
// عرض الحالة كما هو مخطط لها
هذا . com.conferenceval = حقيقي ;
هذا . webinarval = خطأ شنيع ;
هذا . com.partnerval = خطأ شنيع ;
}
آخر لو ( هذا . قيمة === 'ندوات عبر الإنترنت' ) {
// عرض الحالة على أنها مكتملة
هذا . webinarval = حقيقي ;
هذا . com.conferenceval = خطأ شنيع ;
هذا . com.partnerval = خطأ شنيع ;
}
آخر لو ( هذا . قيمة === 'الشركاء' ) {
// عرض الحالة كما هي قيد التقدم
هذا . webinarval = خطأ شنيع ;
هذا . com.conferenceval = خطأ شنيع ;
هذا . com.partnerval = حقيقي ;
}
آخر {
// عرض الحالة كما تم إحباطها
هذا . webinarval = خطأ شنيع ;
هذا . com.conferenceval = خطأ شنيع ;
هذا . com.partnerval = خطأ شنيع ;
}
}
}
SecondComponent.js-meta.xml
إصدار = '1.0' ?><مكشوف> حقيقي < / مكشوف>
<الأهداف>
<الهدف> Lightning__AppPage < / الهدف>
<الهدف> Lightning__RecordPage < / الهدف>
< / الأهداف>
< / حزمة LightningComponent>
انتاج:
النوع - 'المؤتمر'. لذا، فإن الحالة 'مخطط لها'.

النوع - 'ندوة عبر الإنترنت'. لذا، فإن الحالة 'مكتملة'.

النوع - 'الشركاء'. لذا، فإن الحالة 'قيد التقدم'.

النوع غير موجود في الخيارات المتوفرة. لذا، فإن الحالة 'مُجهَضة'.

مثال 3:
الآن، نقوم بإنشاء مربع تحرير وسرد يحتوي على سجلات الحملة كخيارات. إذا حددنا أي خيار، فسيتم عرض نوع الحملة المقابل على واجهة المستخدم.
أولاً، نحتاج إلى إنشاء فئة Apex باستخدام طريقة getCampaign(). تقوم هذه الطريقة بإرجاع قائمة بجميع الحملات ذات المعرف والاسم والنوع والحالة.
سجلات الحملة. com.apxcالعامة مع المشاركة فصل سجلات الحملة {
@ تمكين الهالة ( قابل للتخزين المؤقت = حقيقي )
// احصل على قائمة الحملات
عام ثابتة قائمة < حملة > getCampaign ( ) {
يعود [ حدد معرف , اسم , يكتب , الحالة من الحملة ] ;
}
}
ThirdExample.html
<قالب><بطاقة البرق عنوان = 'نوع الحملة' أيقونة- اسم = 'قياسي: حملة' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
<مربع التحرير والسرد البرق اسم = 'حملة'
ملصق = 'اختر اسم الحملة'
خيارات = { خيارات الحملة }
قيمة = { قيمة }
على التغيير = { com.handleonchange }
>
< / البرق والتحرير والسرد>
< / شعبة >< ر >
< ر >
< ص > نوع الحملة لهذه الحملة: < ب > {قيمة} < / ب >< / ص >
< / بطاقة البرق>
< / القالب>
ThirdExample.js
- نحتاج إلى تحديد الطريقة التي تحصل على قائمة الحملات داخل طريقةconnectcallback(). قم بتعريف مصفوفة باسم 'المعسكرات' وقم بتخزين النتيجة باستخدام التسمية كمعرف الحملة والقيمة كنوع الحملة. هذه المصفوفة هي المدخلات إلى CampaignNames (يجب إنشاؤها باستخدام مصمم المسار).
- في طريقة getter Campaignoptions()، قم بإرجاع مصفوفة CampaignNames. لذا، يستخدم combobox هذه الخيارات.
- قم بتعيين القيمة المحددة في طريقة معالج Handleonchange().
يستورد احصل على الحملة من '@salesforce/apex/CampaignRecords.getCampaign' ;
يصدّر تقصير فصل المثال الثالث يمتد LightningElement {
قيمة = '' ;
@ تتبع أسماء الحملات = [ ] ;
يحصل خيارات الحملة ( ) {
يعود هذا . أسماء الحملات ;
}
// أضف الخيارات إلى مصفوفة المعسكرات من Apex.
// ستكون التسمية هي اسم الحملة
// القيمة ستكون نوع الحملة
ConnectCallback ( ) {
getCampaign ( )
. ثم ( نتيجة => {
السماح للمخيمات = [ ] ;
ل ( كان ك = 0 ; ك < نتيجة. طول ; ك ++ ) {
المعسكرات. يدفع ( { ملصق : نتيجة [ ك ] . اسم , قيمة : نتيجة [ ك ] . يكتب } ) ;
}
هذا . أسماء الحملات = المعسكرات ;
} )
}
// التعامل مع القيمة
com.handleonchange ( حدث ) {
هذا . قيمة = حدث. التفاصيل . قيمة ;
}
}
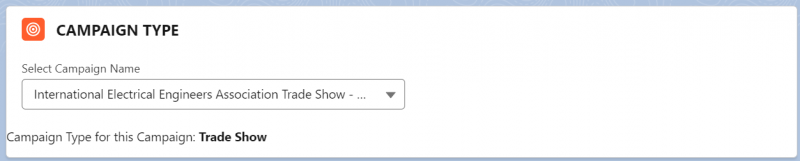
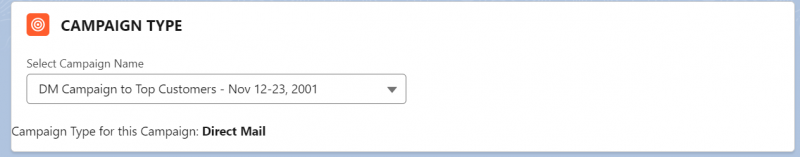
انتاج:
دعونا نختار السجل ونرى نوعه.


خاتمة
لقد تعلمنا كيفية إنشاء مربع تحرير وسرد في LWC باستخدام السمات والأمثلة. أولاً، قمنا بإنشاء مربع تحرير وسرد يحتوي على قائمة بالقيم وعرضنا القيمة المحددة. بعد ذلك، نقوم بعرض قالب HTML استنادًا إلى القيمة المحددة من خلال العرض الشرطي. وأخيرًا، تعلمنا كيفية إنشاء خيارات مربع التحرير والسرد من سجلات Salesforce الموجودة وعرض الحقول ذات الصلة على واجهة المستخدم.