الطول والعرض هما أكثر الأبعاد أهمية أثناء تصميم تخطيط صفحة الويب.
يشير 'الارتفاع' إلى قياس طول الكائن من أعلى إلى أسفل بينما يشير 'العرض' إلى مدى عرض الكائن من جانب إلى آخر. تساعد هذه العوامل في ضبط تخصيص كائن في النافذة. في JavaScript ، فإن ' ارتفاع ' و ' عرض 'يتم تصنيف الخصائص' إلى فئتين 'داخلية' ، أي 'ارتفاع داخلي / عرض داخلي' ، و 'خارجي' أي 'ارتفاع خارجي / عرض خارجي' ، على التوالي.
توضح هذه الكتابة الهدف وعمل خاصية Window 'innerHeight' في JavaScript.
ماذا تفعل خاصية 'الارتفاع الداخلي' للنافذة في جافا سكريبت؟
ال ' ارتفاع داخلي 'الخاصية' مرتبطة بكائن 'window' الذي يسترد ارتفاع منفذ العرض لنافذة المتصفح باستثناء شريط الموقع وشريط الأدوات وشريط القائمة وغير ذلك. أيضًا ، يتضمن ارتفاع شريط التمرير الأفقي إذا تم تضمينه. يتم الحصول على القيمة التي تم إرجاعها لهذه الخاصية من نافذة 'إطار عرض التخطيط' ، أي منطقة تعرض محتوى صفحة الويب.
النحو الأساسي
window.innerHeight أو innerHeight
وفقًا للصيغة أعلاه ، فإن ' ارتفاع داخلي 'يمكن تطبيقه بسهولة مباشرة أو باستخدام كائن' window '.
دعنا ننفذ الخاصية المحددة أعلاه عمليًا بمساعدة تركيبها الأساسي.
مثال 1: تطبيق خاصية 'innerHeight' للنافذة لإرجاع ارتفاع منفذ العرض لنافذة المستعرض
يستخدم هذا المثال خاصية 'innerHeight' مع كائن 'window' لاسترداد ارتفاع منفذ العرض لنافذة المتصفح.
كود HTML
أولاً ، ألق نظرة على الكود المذكور أدناه:
< h2 > نافذة داخلية ارتفاع الملكية h2 >< زر عند النقر = 'jsFunc ()' > احصل على الارتفاع زر >
< ص بطاقة تعريف = 'ل' > ص >
في سطور الكود أعلاه:
- ال ' 'علامة العنوان الفرعي من المستوى 2.
- ال ' <زر> 'تمثل الزر الذي يحتوي على حدث' onclick 'لاستدعاء الوظيفة' jsFunc () 'عند تشغيل الحدث.
- ال ' تضيف علامة 'فقرة فارغة بمعرف مخصص' الفقرة 'لعرض القيمة التي تم إرجاعها لخاصية' innerHeight 'المطبقة.
كود جافا سكريبت
الآن ، تابع مع الكود أدناه:
< النصي >وظيفة شبيبة ( ) {
يترك ح = window.innerHeight ؛
document.getElementById ( 'ل' ) .innerHTML = 'ارتفاع النافذة الداخلي:' + ح ؛
}
النصي >
في سطور التعليمات البرمجية أعلاه:
- أولاً ، حدد وظيفة تسمى ' jsFunc () '.
- في تعريفه ، المتغير 'h' يطبق ' ارتفاع داخلي 'باستخدام كائن' النافذة '.
- بعد ذلك ، قم بتطبيق ' getElementById () 'للحصول على الفقرة الفارغة المضافة باستخدام المعرف' الفقرة 'وعرض الارتفاع الداخلي لنافذة المتصفح الحالية.
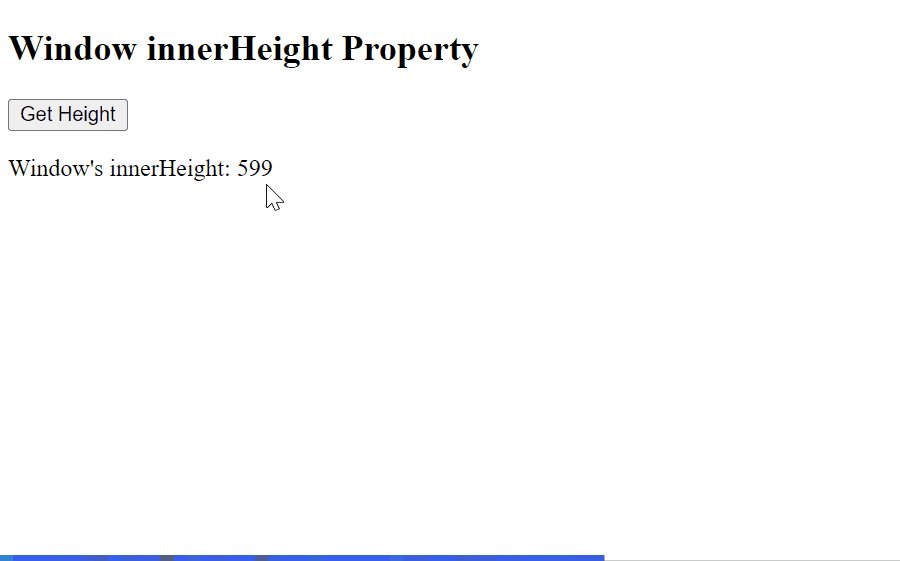
انتاج |

كما هو موضح في الإخراج أعلاه ، تعرض نافذة المتصفح الحالية ارتفاع منفذ العرض (الارتفاع الداخلي) ، أي ' 599 بكسل 'عند النقر فوق الزر.
مثال 2: تطبيق خصائص النافذة المدمجة 'innerHeight' و 'innerWidth'
يمكن تنفيذ خاصية 'innerHeight' جنبًا إلى جنب مع خصائص الأبعاد الأخرى مثل 'العرض الداخلي' و 'العرض الخارجي' و 'الارتفاع الخارجي' وما إلى ذلك. في هذا السيناريو ، يتم استخدامها جنبًا إلى جنب مع ' عرض داخلي ' ملكية.
كود HTML
دعنا نلقي نظرة عامة على كود HTML المعدل:
< h2 > خصائص النافذة innerHeight و innerWidth h2 >< زر عند النقر = 'jsFunc ()' > احصل على الطول والعرض زر >
< ص بطاقة تعريف = 'ل' > ص >
هنا ، يتم تعديل محتوى عنصري '