سيشرح هذا المنشور طرق تحديد ما إذا كان event.target به فئة معينة أم لا يستخدم JavaScript.
كيف تتحقق مما إذا كان event.target به فئة معينة تستخدم JavaScript؟
لتحديد ما إذا كان event.target به فئة معينة ، استخدم طرق JavaScript المحددة مسبقًا التالية:
دعونا نرى كيف تعمل هذه الطرق لتحديد فئة في event.target.
الطريقة الأولى: تحقق مما إذا كان event.target به فئة معينة باستخدام يحتوي على أسلوب ()
لتحديد ما إذا كان عنصر ما ينتمي إلى فئة معينة ، استخدم ' يحتوي على() 'طريقة' قائمة الطبقة ' هدف. يتم استخدام طريقة contains () لتحديد ما إذا كان عنصر محدد موجودًا في المجموعة. مخرجاتها ' حقيقي 'إذا كان العنصر موجودًا ، وإلا فإنه يعطي' خاطئة '. إنها الطريقة الأكثر فعالية لتحديد فئة العنصر.
بناء الجملة
اتبع بناء الجملة الموضح أدناه لتحديد ما إذا كان event.target به فئة معينة أم لا باستخدام طريقة contains ():
حدث. استهداف . قائمة الطبقة . يحتوي على ( 'اسم الطبقة' )في النحو أعلاه:
- ' event.target 'هو حدث تم تشغيله وسيتم التحقق مما إذا كان يحتوي على فئة معينة أم لا.
- ال ' اسم الطبقة 'يعرّف اسم فئة CSS التي تعد جزءًا من الحدث المشغّل.
قيمة الإرجاع
إنها ترجع ' حقيقي 'إذا كان الحدث الذي تم تشغيله يحتوي على الفئة المحددة ؛ وإلا فإنه يعيد ' خاطئة '.
مثال
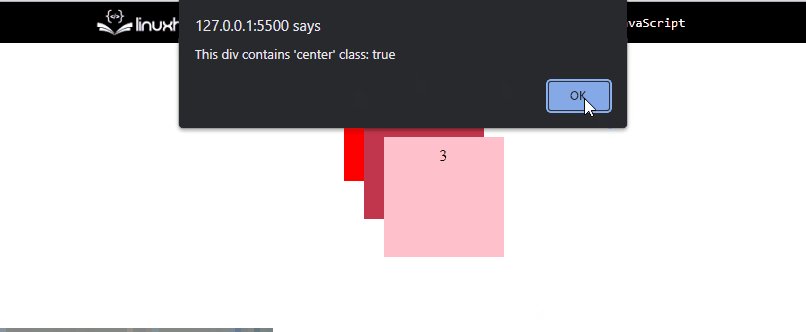
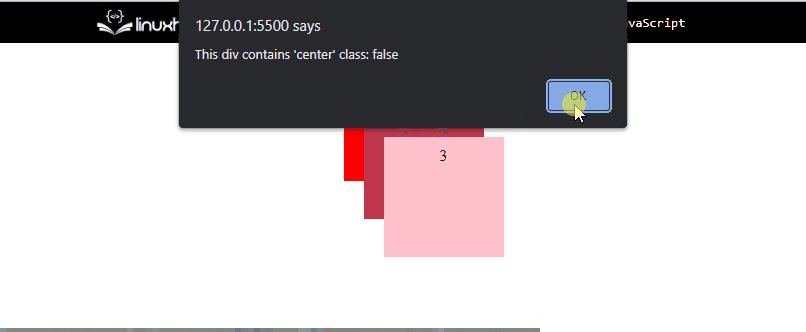
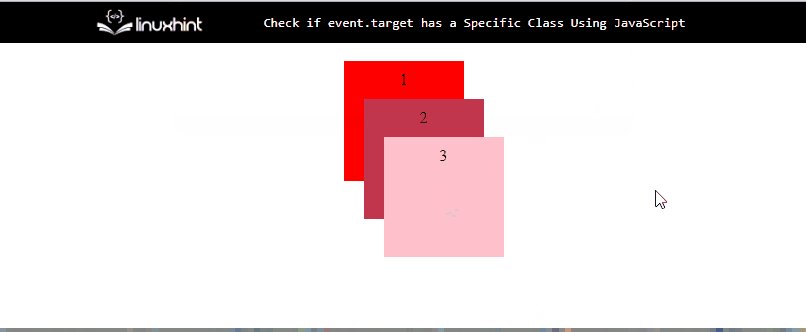
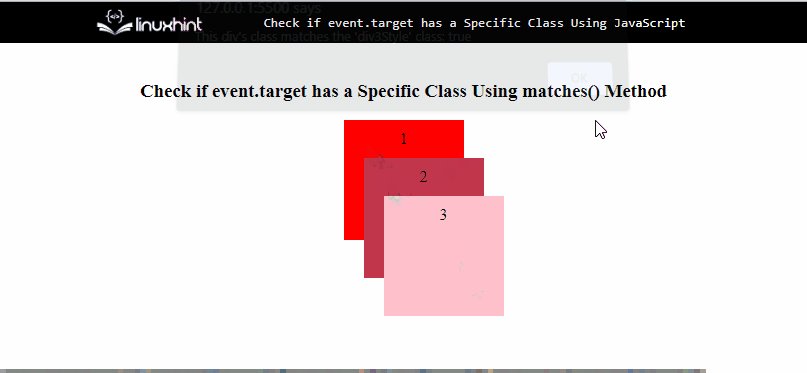
أولاً ، أنشئ ثلاثة ' شعبة 'في ملف HTML باستخدام HTML صمم العناصر باستخدام نمط CSS. للقيام بذلك ، أنشئ فئة CSS ' .div 'لجميع عناصر div: إنشاء ' .المركز فئة 'لتعيين العناصر في وسط الصفحة: الآن ، بالنسبة إلى التصميم ، يقوم كل div على حدة بإنشاء فئة CSS لهم. بالنسبة إلى div الأول ، عيّن لون الخلفية ' أحمر ' في ال ' div1 نمط ' صف دراسي: بالنسبة إلى div الثاني ، اضبط لون الخلفية ' الفجل الوردي ' باستخدام ' rgba (194 ، 54 ، 77) 'في' div2Style ' صف دراسي: اضبط لون الخلفية ' زهري 'من div الثالث بإنشاء' div3Style ' صف دراسي: بعد تشغيل كود HTML أعلاه ، سيبدو الإخراج كما يلي: الآن ، في ملف JavaScript أو ' النصي '، استخدم الكود أدناه للتحقق مما إذا كان event.target به فئة معينة أم لا: في مقتطف الشفرة أعلاه: انتاج | يوضح ملف GIF أعلاه أن div1 يحتوي على ' المركز 'الطبقة كما تظهر' حقيقي '، بينما تعرض div2 و div3' خاطئة 'في مربع التنبيه ، مما يعني أنها لا تحتوي على' المركز ' صف دراسي. طريقة JavaScript أخرى محددة مسبقًا تسمى ' اعواد الكبريت() 'للتحقق مما إذا كانت فئة معينة تنتمي إلى عنصر أو حدث. ال ' اسم الطبقة 'هي المعلمة الوحيدة اللازمة لتحديد ما إذا كان عنصر أو حدث هدف يتضمن فئة معينة أم لا. بناء الجملة يتم استخدام الصيغة الموضحة أدناه لطريقة () المطابقات: في النحو أعلاه ، قيمة الإرجاع إذا كان للحدث الهدف فئة ، فإنه يعرض ' حقيقي ' آخر، ' خاطئة ' يتم إرجاع. في ملف JavaScript أو علامة البرنامج النصي ، استخدم أسطر التعليمات البرمجية أدناه للتحقق مما إذا كان event.target به فئة معينة أم لا باستخدام ' اعواد الكبريت() ' طريقة: في سطور التعليمات البرمجية أعلاه: انتاج | يوضح ملف GIF أعلاه أن div3 فقط يحتوي على ' div3Style 'الطبقة كما تظهر' حقيقي '. لتحديد ما إذا كان حدث تم تشغيله له فئة محددة ، استخدم JavaScript ' يحتوي على() 'أو' اعواد الكبريت() ' طريقة. ومع ذلك ، فإن طريقة contains () هي واحدة من أكثر الأساليب المفيدة المستخدمة لتحديد فئة العنصر. كلا الطريقتين ترجع ' حقيقي 'إذا كان الحدث الذي تم تشغيله يحتوي على فئة أخرى' خاطئة ' يتم إرجاع. أوضح هذا المنشور طرق تحديد ما إذا كان event.target به فئة معينة أم لا يستخدم JavaScript.
< شعبة صف دراسي = 'div div2Style' هوية شخصية = 'div2' > اثنين
< شعبة صف دراسي = 'div div3Style' هوية شخصية = 'div3' > 3
شعبة >
شعبة >
شعبة >
حشوة : 10 بكسل ؛
ارتفاع : 100 بكسل ؛
العرض : 100 بكسل ؛
حافة : 10 بكسل ؛
}
حافة : تلقاءي ؛
}
{
معرفتي - اللون : أحمر ؛
}
{
معرفتي - اللون : RGB ( 194 و 54 و 77 ) ؛
}
{
معرفتي - اللون : زهري ؛
}

أين hasClass = حدث. استهداف . قائمة الطبقة . يحتوي على ( 'المركز' ) ؛
إنذار ( 'يحتوي div هذا على فئة 'center':' + hasClass ) ؛
} ) ؛

الطريقة 2: تحقق مما إذا كان event.target به فئة محددة باستخدام أسلوب المطابقات ()
مثال
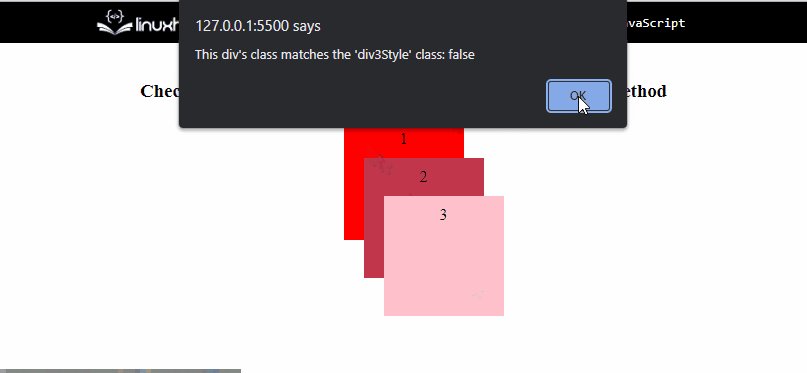
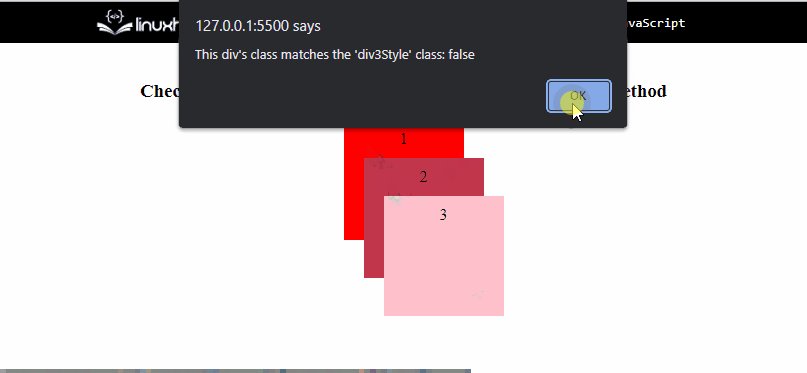
أين hasClass = حدث. استهداف . اعواد الكبريت ( '.div3Style' ) ؛
إنذار ( 'فئة div هذه تطابق فئة' div3Style ':' + hasClass ) ؛
} ) ؛

استنتاج