سيناقش هذا المنشور طريقة Array.findIndex () في ES6.
ما هو Array.findIndex () في ES6؟
Array.findIndex () هي طريقة JavaScript مقدمة في ES6. يتم استخدامه لإعادة فهرس عنصر مصفوفة أولي يلبي التوقعات وفقًا للحالة المذكورة. لا يؤثر على المجموعة الأصلية. من ناحية أخرى ، إذا لم يكن هناك عنصر موجود في المصفوفة ، فإنه يقوم بإرجاع القيمة في الشكل السالب. ومع ذلك ، لا يمكن لهذه الطريقة تنفيذ الوظائف لعنصر المصفوفة إذا لم تكن هناك قيمة.
كيفية استخدام طريقة Array.findIndex () في ES6؟
لاستخدام array.findIndex () في ES6 ، جرب الصيغة المتوفرة:
مجموعة مصفوفة. FindIndex ( وظيفة ( currentValue ، index ، arr ) ، هذه القيمة )
هنا:
- ' القيمة الحالية يحدد 'القيمة التي سيتم العثور عليها في المصفوفة.
- ' فِهرِس 'لتحديد فهرس الصفيف.
- ' آر ”لتحديد المصفوفة.
- ' هذه القيمة 'هي قيمة اختيارية تذهب إلى الوظيفة لاستخدامها على أنها' هذا ' قيمة.
مثال 1: استخدم Array.findIndex () مع القيم الرقمية
لاستخدام المصفوفة array.findIndex () مع القيم الرقمية ، جرب التعليمات المدرجة:
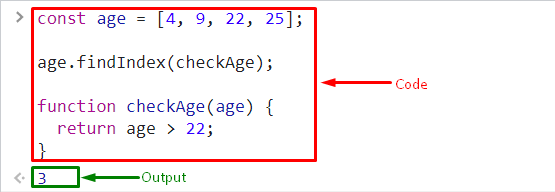
- قم بتعريف وتهيئة الثابت باسم معين وتعيين القيمة في شكل رقمي في صفيف.
- بعد ذلك ، يمكنك استدعاء ' findIndex () 'الذي سيجد الفهرس وفقًا للمعامل المحدد:
عمر. FindIndex ( العمر ) ؛
بعد ذلك ، حدد ' checkAge () 'وإضافة' يعود 'لإرجاع ناتج الشرط:
فحص الوظيفة العمر ( عمر ) {يعود عمر > 22 ؛
}
عادت الوظيفة ' 3 'مما يشير إلى أن القيمة أكبر من' 22 'تم العثور عليه في الفهرس الثالث للصفيف:

مثال 2: استخدم Array.findIndex () مع قيم النص
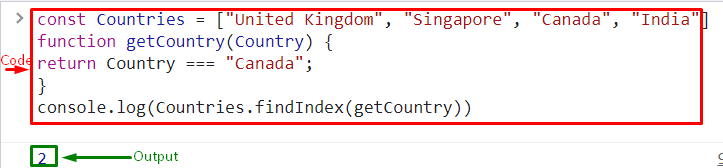
ال ' array.findIndex () يمكن أيضًا استخدام طريقة 'مع القيم النصية في المصفوفة. للقيام بذلك ، حدد الثابت باسم محدد وقم بتعيين القيمة في مصفوفة:
مقدار ثابت بلدان = [ 'المملكة المتحدة' و 'سنغافورة' و 'كندا' و 'الهند' ]بعد ذلك ، حدد وظيفة باسم ' getCountry () '. ثم استخدم ' يعود 'بيان لإخراج الدولة بالقيمة' كندا ':
وظيفة getCountry ( دولة ) {يعود دولة === 'كندا' ؛
}
أخيرًا ، قم بتشغيل ' console.log () 'طريقة لعرض الإخراج على وحدة التحكم. للقيام بذلك ، قم باستدعاء طريقة findIndex () واجتاز ' getCountry 'كمعلمة:
وحدة التحكم. سجل ( بلدان. FindIndex ( getCountry ) ) 
هذا كل شيء عن استخدام طريقة array.findIndex () في ES6.
خاتمة
Array.findIndex () هي طريقة JavaScript مقدمة في ES6. يتم استخدامه لإرجاع فهرس عنصر مصفوفة أولي يتم تقييمه على أنه صحيح ، وفقًا للشرط المذكور. يمكنك أيضًا استدعاء هذه الطريقة للعثور على قيمة الفهرس لمجموعات البيانات الرقمية وكذلك النصية في المصفوفة. يوضح هذا البرنامج التعليمي استخدام طريقة Array.findIndex () JavaScript.