تستخدم الدالة Typescript الكلمة الأساسية 'const' ونوع الأداة المساعدة 'للقراءة فقط' كأنواع بيانات لتهيئة المتغيرات أو الخصائص. وفقًا لاسمها ووظائفها ، يختلف كلا النوعين من البيانات تمامًا عن بعضهما البعض ولكن في بعض الأحيان يتم الخلط بين المستخدم عند استخدامهما في نفس التعليمات البرمجية المصدر. يشرح هذا الدليل الفرق بين الكلمة الأساسية TypeScript 'const' ونوع الأداة المساعدة 'للقراءة فقط'.
أولاً ، انظر إلى أساسيات أنواع الأداة المساعدة 'const' و 'للقراءة فقط'.
ما هي الكلمة الرئيسية TypeScript 'const'؟
ال ' مقدار ثابت 'الكلمة الأساسية تحدد أن المتغير المحدد ثابت مما يعني أنه لا يمكن تعديل قيمته بمجرد تعيينه. يعامل المتغير المحدد على أنه ثابت في وقت الترجمة.
دعنا نراها عمليا بمساعدة الكود المحدد.
شفرة
انسخ أسطر التعليمات البرمجية في ملف “.ts” لمشروع TypeScript:
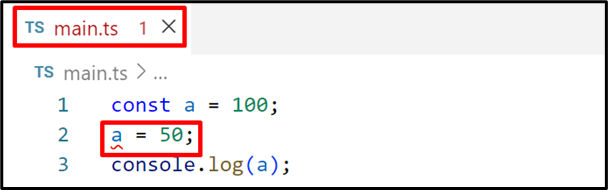
كونست أ = 100 ؛أ = خمسون ؛
وحدة التحكم ( أ ) ؛
في سطور الكود المذكورة أعلاه:
-
- ال ' مقدار ثابت 'الكلمة الرئيسية تهيئ' أ 'كمتغير ثابت.
- بعد ذلك ، يتم تعديل قيمة المتغير الثابت 'أ'.
- أخيرًا ، ' سجل() 'طريقة عرض قيمة المتغير' a '.

يمكن ملاحظة أن المحرر يقوم أيضًا بإنشاء خطأ في تعديل قيمة متغير ثابتة 'أ' بعد تهيئتها.
انتاج |
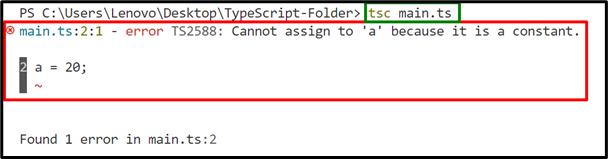
tsc main.ts // تجميع ملف .tsعقدة main.js // قم بتشغيل ملف .js

ويلاحظ أنه أثناء التجميع ، يحدث خطأ يحدد قيمة المتغير 'a' لا يمكن تغييرها لأنها ثابتة.
ما هو نوع المنفعة الإنشائي للقراءة فقط؟
انتقل الآن إلى الفرق بين الكلمة الأساسية TypeScript 'const' ونوع الأداة المساعدة 'للقراءة فقط'.
اشرح TypeScript 'const' مقابل نوع الأداة المساعدة 'للقراءة فقط'
الاختلافات الرئيسية بين الكلمة الأساسية TypeScript 'const' ونوع الأداة المساعدة 'للقراءة فقط' مذكورة هنا:
-
- عمل: تشير الكلمة الأساسية 'const' إلى أنه لا يمكن تعديل قيمة 'المتغير' بعد التهيئة بينما يحدد نوع الأداة المساعدة 'للقراءة فقط' أنه لا يمكن تغيير قيمة 'الخاصية / المتغير' بمجرد تعيينها.
- الاستعمال: يتم استخدام الكلمة الأساسية 'const' للمتغيرات فقط لجعلها ثابتة. من ناحية أخرى ، يتم استخدام نوع الأداة المساعدة 'للقراءة فقط' لـ 'الخصائص والمتغيرات' التي تشكل أجزاء من واجهة أو عنصر.
- تعديل: لا يمكن تعديل متغيرات 'const' على الإطلاق بينما يمكن تعديل خصائص 'للقراءة فقط' وقت التشغيل بمساعدة طرق JavaScript.
خاتمة
في TypeScript ، فإن ' مقدار ثابت 'الكلمة الرئيسية و' يقرأ فقط 'يختلف نوع المنفعة عن بعضها البعض على أساس' عمل '،' الاستخدام '، و ال ' تعديل ' عوامل. والفرق الرئيسي بينهما هو أن 'const' تجعل المتغير ثابتًا فقط بينما 'للقراءة فقط' تجعل كل من المتغيرات والخصائص ثابتة. شرح هذا الدليل بعمق نوع الأداة المساعدة TypeScript “const” مقابل “readonly”.