ستوضح هذه المقالة طرق إزالة كائن من مصفوفة باستخدام JavaScript.
كيفية إزالة / حذف كائن من مصفوفة باستخدام JavaScript؟
لإزالة كائن من مصفوفة ، استخدم الطرق التالية:
الطريقة 1: إزالة كائن من مصفوفة باستخدام أسلوب shift ()
ال ' يحول() 'يتم استخدام طريقة' لإزالة عنصر أو كائن من بداية المصفوفة. يحذف العنصر الأول من المصفوفة ويعدل المصفوفة الأصلية عن طريق تحديث مؤشرات جميع العناصر المتبقية. إنها طريقة ثابتة لـ ' مجموعة مصفوفة ' هدف.
بناء الجملة
يتم استخدام الصيغة المحددة لإزالة الكائن الأول من المصفوفة:
مجموعة مصفوفة. يحول ( ) ؛
مثال
قم بإنشاء مصفوفة من العناصر المسماة ' arrObj ':
مقدار ثابت arrObj = [
{ اسم : 'كبير' و عمر : 28 } و
{ اسم : 'كوفي' و عمر : 26 } و
{ اسم : 'ستيفن' و عمر : 27 } و
{ اسم : 'روندا' و عمر : 25 } و
{ اسم : 'مايك' و عمر : 22 }
] ؛
استدع التابع shift () لإزالة العنصر الأول من المصفوفة وتخزينه في متغير ' إزالة ':
كان إزالة = arrObj. يحول ( ) ؛اطبع الكائن الذي تمت إزالته على وحدة التحكم:
وحدة التحكم. سجل ( إزالة ) ؛
أخيرًا ، اطبع المصفوفة المتبقية باستخدام الرمز ' console.log () ' طريقة:
وحدة التحكم. سجل ( arrObj ) ؛يمكن ملاحظة أن الكائن الأول من المصفوفة الذي يكون زوج المفتاح والقيمة الخاص به هو ' {الاسم: ماري ، العمر: 28} 'وإعادته كقيمة' إزالة '. ثم يتم تعديل المصفوفة الأصلية وتحديث فهارسها بحيث يصبح الكائن التالي في المصفوفة هو الكائن الأول:

الطريقة 2: إزالة كائن من مصفوفة باستخدام طريقة لصق ()
إذا كنت تريد إزالة كائن من أي فهرس محدد ، فاستخدم ' لصق او جمع() ' طريقة. يأخذ معلمتين كوسيطة. يعدل / يغير الصفيف الأصلي ويخرج مصفوفة جديدة.
بناء الجملة
يتم استخدام الصيغة المذكورة أدناه لإزالة الكائن المحدد من المصفوفة:
في النحو أعلاه:
- ' فِهرِس 'هو الفهرس المحدد للعنصر الذي ستتم إزالته.
- ' deleteCount 'هو عدد العناصر التي ستتم إزالتها. إذا كانت هذه القيمة تساوي 0 ، فلن تتم إزالة أي عناصر.
مثال
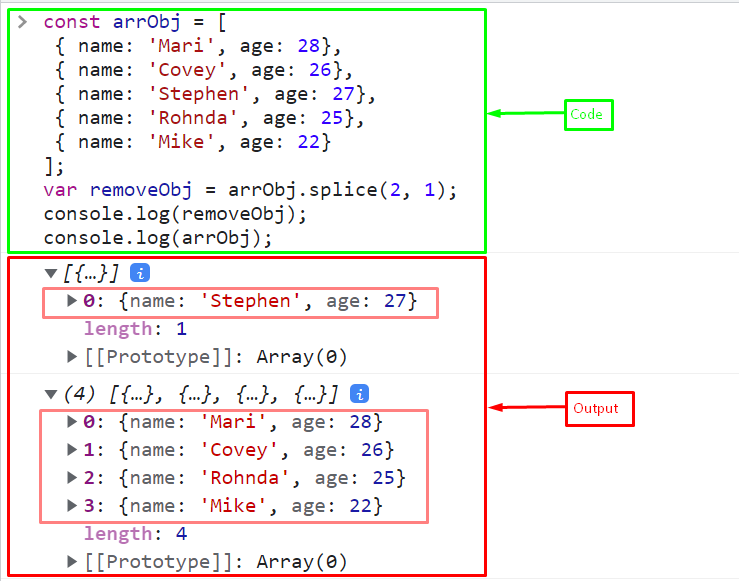
استدعاء طريقة لصق () عن طريق تمرير الفهرس ' 2 'لإزالة الكائن الثالث من المصفوفة. ' 1 يشير ”إلى أنه سيتم حذف عنصر واحد فقط من المصفوفة:
كما ترى أن الكائن الثالث الذي يحتوي على قيمة المفتاح ' {الاسم: ستيفن ، العمر: 27} تمت إزالة 'بنجاح من المصفوفة:

الطريقة الثالثة: إزالة كائن من مصفوفة باستخدام أسلوب pop ()
لإزالة الكائن الأخير من المصفوفة ، استخدم ' البوب () ' طريقة. إنها طريقة مضمنة في كائن Array تنبثق العنصر الأخير من المصفوفة.
بناء الجملة
اتبع الصيغة الموضحة أدناه لإزالة الكائن الأخير من المصفوفة:
مثال
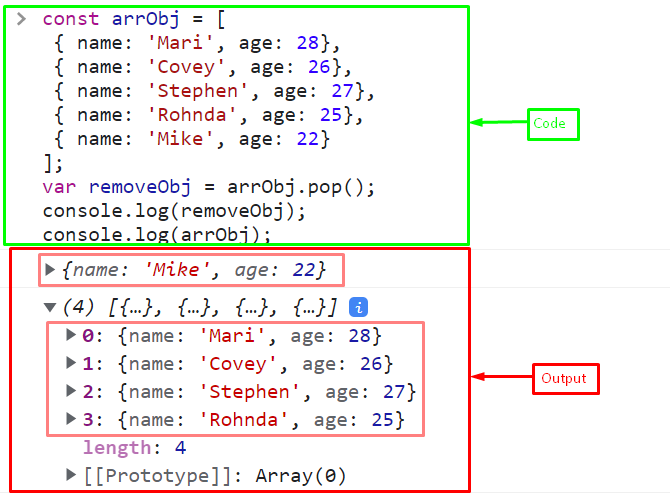
استدع التابع pop () لإزالة الكائن الأخير من المصفوفة:
انتاج |

قمنا بتجميع جميع الطرق لإزالة / حذف كائن من مصفوفة في JavaScript.
خاتمة
لإزالة كائن من مصفوفة ، استخدم ' يحول() ' طريقة، ' لصق او جمع() 'أو' البوب () ' طريقة. تُستخدم طريقة shift () لإزالة الكائن الأول من مصفوفة ، وستزيل طريقة pop () الكائن الأخير ، وتزيل طريقة splice () أي كائن محدد. توضح هذه المقالة طرق حذف كائن من مصفوفة باستخدام JavaScript.