كيف تحاكي نقرة باستخدام JavaScript؟
يمكن تنفيذ الأساليب التالية لتطبيق محاكاة النقر في JavaScript:
الأسلوب 1: محاكاة نقرة باستخدام JavaScript باستخدام حدث onclick
و ' عند النقر 'يحدث عند الضغط على الزر. يمكن تطبيق هذا الأسلوب لاستدعاء دالة عند النقر فوق الزر وزيادة ' عدد النقرات 'في كل مرة يتم فيها النقر على الزر.
ملاحظة جانبية: و ' عند النقر 'يمكن تطبيق الحدث ببساطة عن طريق إرفاقه بوظيفة معينة.
مثال
انتقل من خلال مقتطف الشفرة التالي:
< المركز >
< أسلوب h3 = 'لون الخلفية: lightblue' > انقر فوق Simulated < يولد صف دراسي = 'عدد' > يولد > مرات h3 >
< معرف الزر = 'btn1' عند النقر = 'countClick ()' > انقر فوق لي ! زر >
المركز >
- قم بتضمين العنوان المحدد إلى جانب ' 'لزيادة' عدد ”من النقرات.
- في الخطوة التالية ، قم بإنشاء زر مرفق بعلامة ' عند النقر إعادة توجيه الحدث إلى وظيفة countClick () التي سيتم الوصول إليها عند النقر فوق الزر.
الآن ، دعنا ننتقل إلى أسطر تعليمات JavaScript البرمجية التالية:
< النصي >
دع النقرات = 0 ؛
عدد الوظائفانقر فوق ( ) {
نقرات = نقرات + 1 ؛
وثيقة. الاستعلام ( '.عدد' ) . محتوى النص = نقرات ؛
}
النصي >
في جزء js أعلاه من الكود:
- هنا ، قم أولاً بتهيئة النقرات باستخدام ' 0 '.
- بعد ذلك ، أعلن عن وظيفة باسم ' countClick () '. في تعريفه ، زيادة ' نقرات ' مع ' 1 '. سيؤدي هذا إلى زيادة العدد في كل مرة يتم فيها النقر فوق الزر.
- أخيرًا ، قم بالوصول إلى ' يولد 'باستخدام' document.querySelector () ' طريقة. أيضًا ، قم بتطبيق ' محتوى النص 'لتخصيص عدد النقرات المتزايد الذي تمت مناقشته من قبل لعنصر النطاق.
سيكون الإخراج على النحو التالي:

يمكن ملاحظة وظيفة المؤقت المتزايد عند كل نقرة في الإخراج أعلاه.
الطريقة 2: محاكاة النقر باستخدام JavaScript عبر طريقة addEventListener ()
ال ' addEventListener () 'طريقة يخصص معالج الحدث إلى عنصر. يمكن تنفيذ هذه الطريقة من خلال إرفاق حدث معين بعنصر وتنبيه المستخدم عند بدء الحدث.
بناء الجملة
عنصر. addEventListener ( حدث ، وظيفة )في النحو المحدد:
- ' حدث 'يشير إلى اسم الحدث.
- ' وظيفة 'يشير إلى الوظيفة المطلوب تنفيذها عند وقوع الحدث.
مثال
يوضح العرض التوضيحي أدناه المفهوم المذكور:
< المركز > < هيئة >< ل زار = '#' هوية شخصية = 'حلقة الوصل' > اضغط على الرابط أ >
هيئة > المركز >
< النصي >
كن ماعز = وثيقة. getElementById ( 'حلقة الوصل' ) ؛
احصل على. addEventListener ( 'انقر' و ( ) => إنذار ( 'انقر فوق محاكاة!' ) )
النصي >
في الكود أعلاه:
- أولاً ، حدد ' مذيع الأخبار 'لتضمين الارتباط المحدد
- في جزء JavaScript من الشفرة ، قم بالوصول إلى الرابط الذي تم إنشاؤه باستخدام ' document.getElementById () ' طريقة.
- أخيرًا ، قم بتطبيق ' addEventListener () 'طريقة الوصول إلى' حلقة الوصل '. ال ' انقر 'حدث مرفق في هذه الحالة والذي سينتج عنه تنبيه المستخدم عند النقر فوق الارتباط الذي تم إنشاؤه.
انتاج |

الأسلوب 3: محاكاة نقرة باستخدام JavaScript باستخدام طريقة click ()
ال ' انقر() 'طريقة محاكاة النقر بالماوس على عنصر. يمكن استخدام هذه الطريقة لمحاكاة نقرة مباشرة على الأزرار المرفقة كما يحدد الاسم.
بناء الجملة
عنصر. انقر ( )في النحو المحدد:
- ' عنصر 'يشير إلى العنصر الذي سيتم تنفيذ النقرة عليه.
مثال
يوضح مقتطف الشفرة التالي المفهوم المذكور:
< المركز > < هيئة >< h3 > هل وجدت ضالتك هذه صفحة مفيدة ؟ h3 >
< زر عند النقر = 'simulateClick ()' هوية شخصية = 'محاكاة' > نعم زر >
< زر عند النقر = 'simulateClick ()' هوية شخصية = 'محاكاة' > لا زر >
< h3 id = 'رأس' نمط = 'لون الخلفية: lightgreen ؛' > h3 >
هيئة > المركز >
- أولاً ، قم بتضمين العنوان المذكور داخل ' <مركز> ' بطاقة شعار.
- بعد ذلك ، قم بإنشاء زرين مختلفين بالمعرف المحدد.
- أيضًا ، أرفق ' عند النقر 'مع استدعاء كل من الوظيفة simulateClick ().
- في الخطوة التالية ، قم بتضمين عنوان آخر مع المحدد ' هوية شخصية 'لإعلام المستخدم بمجرد' انقر '.
الآن ، انتقل إلى خطوط JavaScript الموضحة أدناه:
< النصي >وظيفة simulateClick ( ) {
وثيقة. getElementById ( 'محاكاة' ) . انقر ( )
هيا نحصل على = وثيقة. getElementById ( 'رأس' )
احصل على. النص الداخلي = 'انقر فوق محاكاة!'
}
النصي >
- تحديد وظيفة ' simulateClick () '.
- هنا ، قم بالوصول إلى الأزرار التي تم إنشاؤها باستخدام زر ' document.getElementById () 'وتطبيق' انقر() 'طريقة لهم.
- الآن ، وبالمثل ، يمكنك الوصول إلى العنوان المخصص وتطبيق ' النص الداخلي 'لعرض الرسالة المذكورة كعنوان عند النقر المحاكي.
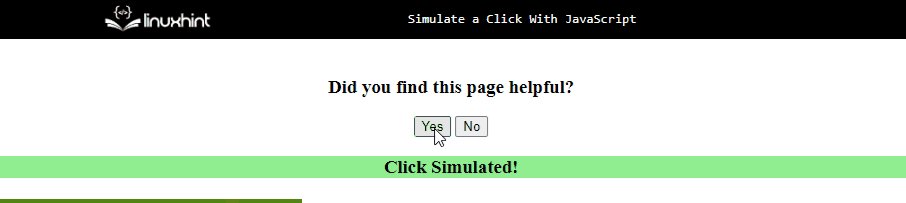
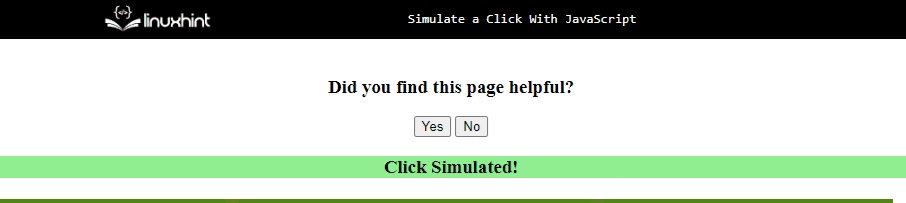
انتاج |

في الإخراج أعلاه ، من الواضح أن كلا الزرين اللذين تم إنشاؤهما يحاكيان النقرة.
توضح هذه المدونة كيفية تطبيق محاكاة النقرات باستخدام JavaScript.
استنتاج
و ' عند النقر 'حدث' addEventListener () 'أو' انقر() ”لمحاكاة نقرة باستخدام JavaScript. و ' عند النقر 'يمكن تطبيق الحدث لمحاكاة نقرة في كل مرة يتم فيها النقر فوق الزر في شكل عداد. ال ' addEventListener () ”لإرفاق حدث بالرابط وإخطار المستخدم عند محاكاة النقر. ال ' انقر() يمكن تطبيق الطريقة 'على الأزرار التي تم إنشاؤها وتؤدي الوظيفة المطلوبة لكل زر من الأزرار. يشرح هذا المقال كيفية تطبيق محاكاة النقر في JavaScript.