سيوضح هذا الدليل الإجراء الكامل لإعداد مشروع Node.js SASS/SCSS السريع.
كيفية إعداد مشروع Node.js Sass/SCSS سريع؟
يستخدم SASS خصائص CSS خالصة لإجراء التصميم على العنصر المحدد. إنه يمكّن CSS الأصلي من خلال تضمين الميزات الرياضية والمتغيرة. يتم تطبيق التصميم على DOM في تسلسل هرمي. من خلال دمج SASS مع Node.js، يمكن للمطور تصميم المشروع بسهولة شديدة لجعله أكثر جاذبية ومثالية للبيكسل.
دعونا نتبع الخطوات التالية لإعداد مشروع Node.js عبر SASS/SCSS.
الخطوة 1: تثبيت 'SASS'
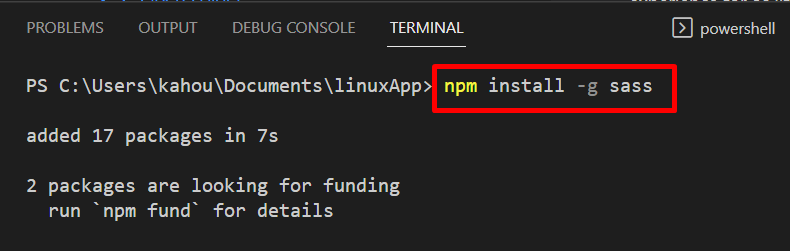
أولا قم بتثبيت ' ساس 'عالميًا في مشروع Node.js باستخدام مدير حزم العقدة' npm 'من خلال هذا الأمر:
تثبيت npm -g ساس
ويبين الإخراج أن ' ساس 'تم تثبيت الحزمة:

الخطوة 2: إنشاء الدلائل
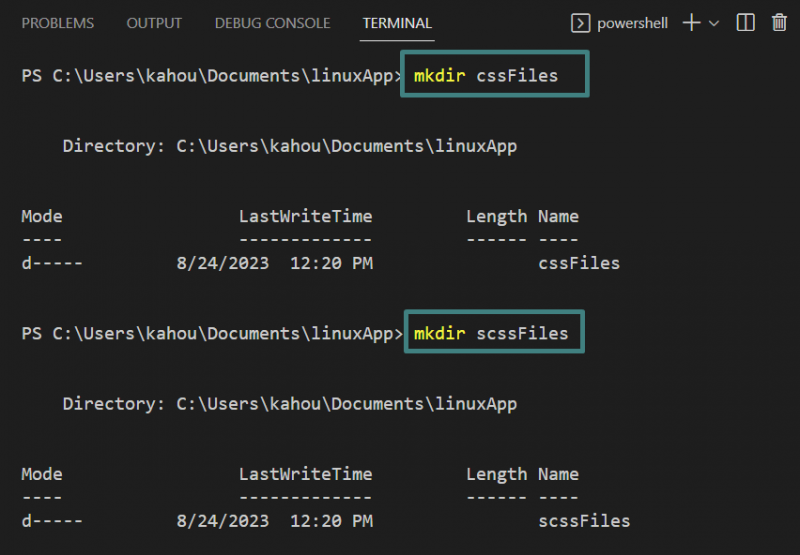
بعد ذلك، قم بإنشاء أدلة منفصلة لكل من ملفات CSS وSCSS باستخدام الأمر 'mkdir' التالي:
مكدير ملفات CSS
مكدير scssFiles
ويمكن ملاحظة أن ما سبق ' mkdir 'لقد أنشأ الأمر' ملفات css ' و ' ملفات scss 'الدلائل:

الخطوة 3: ربط وحدة SASS
الآن استخدم ' ساس 'وحدة لمراقبة أي تعديلات في الملفات الموجودة في' ملفات scss ' الدليل. في حالة التعديل، سيتم إنشاء ملفات CSS تلقائيًا داخل الرابط ' ملفات css ' الدليل وأدخل نفس بيانات scss في ملف CSS.
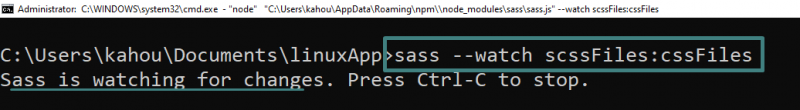
الأمر المطلوب تنفيذه لمشاهدة وربط ' ساس 'الوحدة النمطية هي كما يلي:
ساس --يشاهد ملفات scss : ملفات cssالآن، يقوم saas بمراقبة جميع أنواع التعديلات في دليل scssFiles.

ملحوظة: يجب تنفيذ الأمر أعلاه على موجه أوامر النظام لأنه لن يعمل على أدوات طرفية مثل كود Visual Studio.
الخطوة 4: إنشاء SCSS وملفات CSS المقابلة
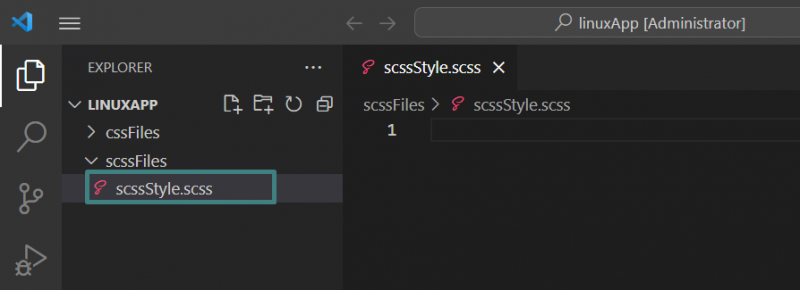
في هذه الخطوة، ملف فارغ باسم ' scssStyle ' مع ' com.scss 'يتم إنشاء الامتداد داخل' ملفات scss ' الدليل:

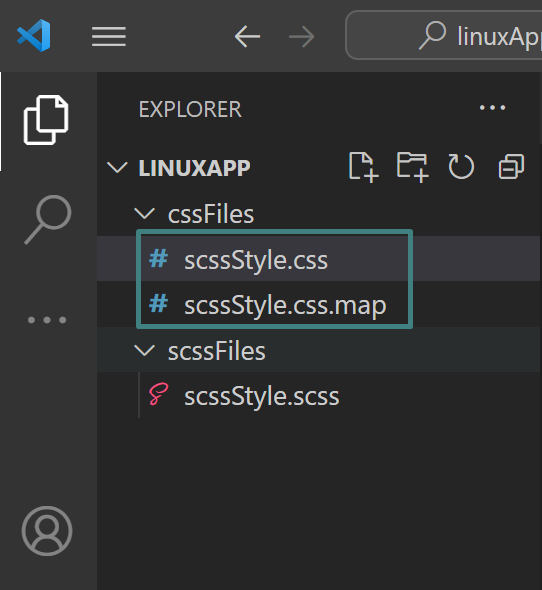
وبعد ذلك ملفين بالاسم ' scssStyle.css ' و ' scssStyle.css.map 'يتم إنشاؤها تلقائيًا بواسطة' ساس 'وحدة داخل' ملفات css 'الدليل كما هو موضح أدناه:

الخطوة 5: إدخال الرمز
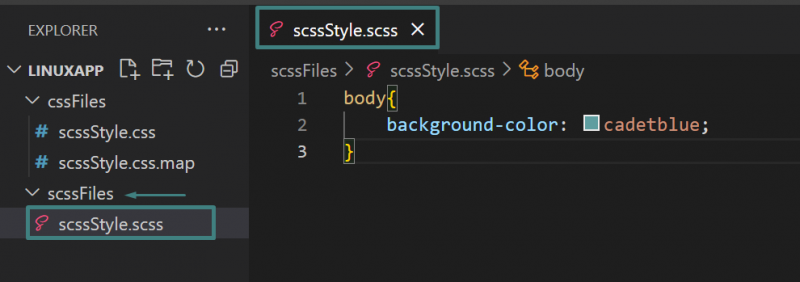
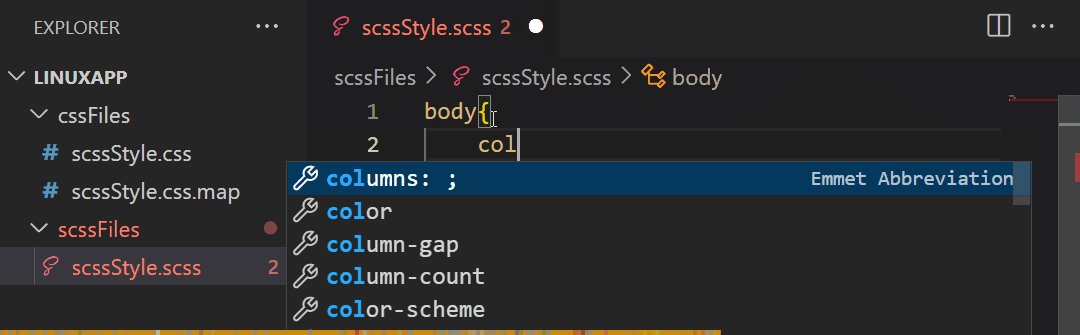
وأخيرًا، أدخل بعض رموز SCSS داخل ' scssStyle.scss ' كما هو مبين أدناه:

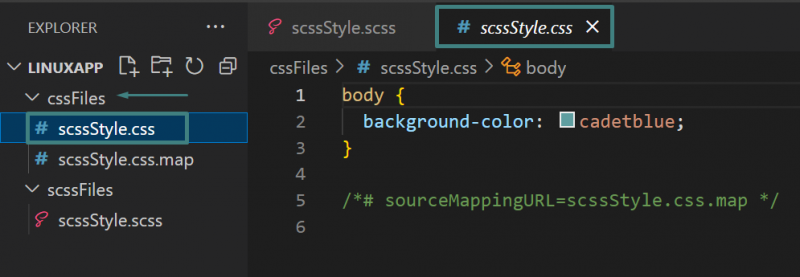
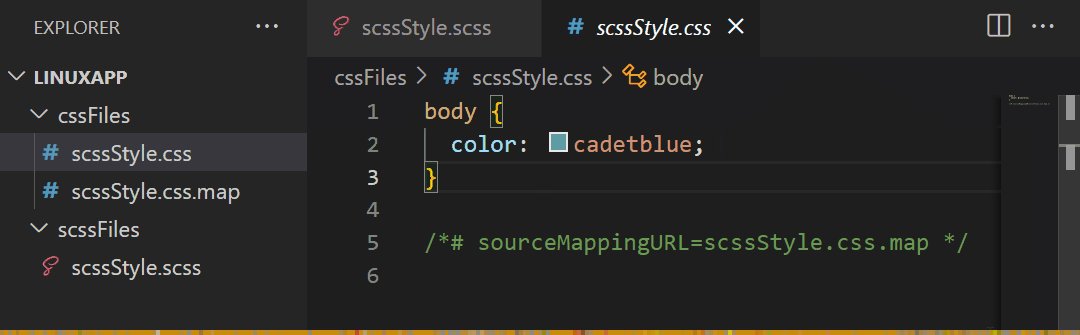
الآن، يتم تلقائيًا إدراج نفس الكود بتنسيق CSS داخل ' scssStyle.css ' ملف:

دعونا نوضح بشكل مرئي الخطوتين 4 و 5 بمساعدة GIF:

لقد شرح هذا الدليل خطوات إنشاء مشروع Node.js SASS\SCSS.
خاتمة
لإعداد مشروع Node.js SASS/SCSS سريع، قم أولاً بتثبيت الوحدة ' ساس '، ثم قم بإنشاء دليلين أحدهما لـ ' ساس\SCSS 'ملف وآخر ل' CSS 'الملفات. بعد ذلك قم بإجراء ' ساس 'وحدة لمشاهدة أي تعديل في الدلائل التي تم إنشاؤها حديثًا من خلال' ساس -مشاهدة ساس:CSS ' يأمر. ونتيجة لهذا الإجراء، يتم إنشاء ملف 'SASS\SCSS' وملفين 'CSS' تلقائيًا في المجلد 'CSS'. إذا قام المستخدم بتعديل ملفات 'SASS\SCSS'، فسيتم إدراج التغييرات الجديدة تلقائيًا في ملفات CSS. يشرح هذا الدليل الإجراء الكامل لإعداد مشروع Node.js SASS\SCSS.