يدعم JavaScript الفئات التي تغلف طرقًا لمعالجة البيانات. لذلك ، من المهم الحصول على / الوصول إلى اسم الفصل في مهمة البرمجة. يمكن الحصول على اسم الفصل من خلال أ اسم ممتلكات المنشئ. وعلاوة على ذلك، فإن isPrototypeof () طريقة و حالة يتم توظيف المشغلين للحصول على اسم الفئة في JavaScript. هذه الأساليب مفيدة لتصحيح الرسائل.
في هذا الدليل ، ستتعلم كيفية الحصول على ملف اسم الفصل في جافا سكريبت . محتوى هذه المدونة كالتالي:
الأسلوب 1: الحصول على اسم الفئة باستخدام خاصية الاسم
ال اسم تتكامل الخاصية مع مُنشئ الكائن الذي يُرجع الفئة اسم . لذلك ، يتم تكييف طريقة مع اسم خاصية الحصول على اسم الفئة في JavaScript. من المفيد في مهام البرمجة المعقدة تكرار استخدام اسم الفصل. يشرح الكود عمل اسم خاصية الحصول على اسم الفئة:
شفرة
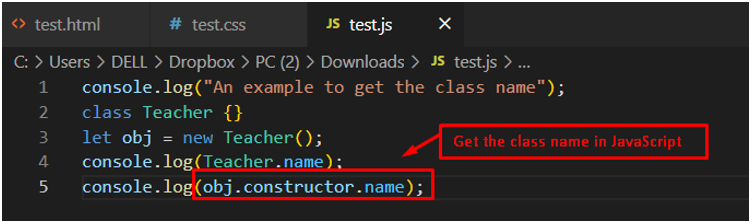
وحدة التحكم ( 'مثال للحصول على اسم الفصل' ) ؛
معلم الصف { }
يترك obj = مدرس جديد ( ) ؛
وحدة التحكم ( اسم المعلم ) ؛
وحدة التحكم ( obj.constructor.name ) ؛
في هذا الكود:
-
- أولا ، فئة تسمى 'معلم' يتم إنشاؤه من خلال جسد فارغ.
- بعد ذلك ، 'obj.constructor' يتم توظيفه للحصول على اسم الفصل مع 'اسم' في JavaScript.
- ال console.log () يعرض الأسلوب اسم الفئة عن طريق الوصول إلى دالة المُنشئ.

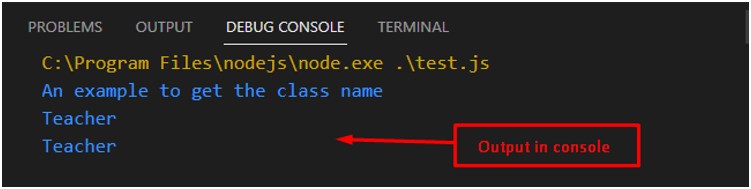
انتاج |

لوحظ أن ' اسم' يتم استخدام الخاصية للوصول إلى اسم الفئة 'معلم' .
الطريقة 2: الحصول على اسم الفئة باستخدام أسلوب isPrototypeOf ()
ال isPrototypeOf () يكتشف الأسلوب ما إذا كان وجود كائن هو جزء من سلسلة النموذج الأولي لكائن آخر. يأخذ المدخلات ويعيد ناتجًا منطقيًا (صواب أو خطأ) بناءً على إدخال المستخدم. يتم توفير المثال التالي هنا للحصول على اسم الفصل بامتداد isPrototypeOf () طريقة.
شفرة
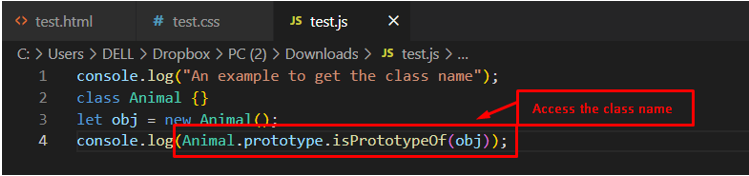
وحدة التحكم ( 'مثال للحصول على اسم الفصل' ) ؛فئة الحيوان { }
يترك obj = حيوان جديد ( ) ؛
وحدة التحكم ( Animal.prototype.isPrototypeOf ( الهدف ) ) ؛
وصف الكود موضح أدناه:
-
- أولا ، فئة 'حيوان' تم إنشاؤه ، وبعد ذلك 'obj' يتم تهيئة الكائن بكلمة رئيسية جديدة.
- علاوة على ذلك ، فإن 'isPrototypeOf ()' يتم استخدام طريقة للتحقق من وجود كائن بالتمرير 'الهدف'.

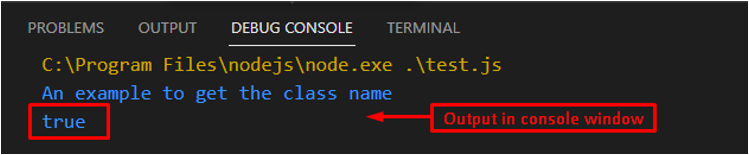
انتاج |

الناتج يعيد a 'حقيقي' القيمة التي تتحقق من الوصول إلى الفئة 'حيوان' في JavaScript.
الطريقة الثالثة: الحصول على اسم الفئة باستخدام خاصية المثيل
ال حالة توفر الخاصية وسيلة للحصول على اسم الفئة في JavaScript. بشكل عام ، يقوم بتقييم نوع الكائن أثناء وقت التشغيل. للعثور على اسم الفصل ، يمكنك كتابة اسم الفصل بعد حالة المشغل أو العامل. تقوم بإرجاع ناتج منطقي (قيمة صحيحة أو خاطئة) يتحقق من أنك حصلت على اسم الفئة أم لا. يستخدم رمز المثال التالي الامتداد حالة عامل التشغيل في JavaScript:
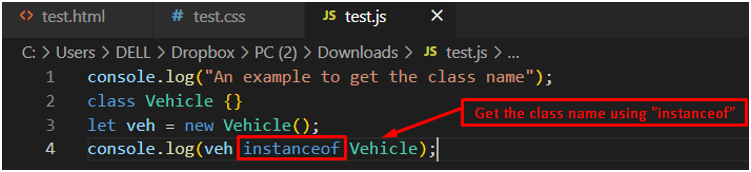
شفرة
وحدة التحكم ( 'مثال للحصول على اسم الفصل' ) ؛فئة مركبة { }
يترك المركبات = مركبة جديدة ( ) ؛
وحدة التحكم ( مثيل المركبات ) ؛
في هذا الرمز ، اسم الفئة 'عربة' يتم الوصول إليها من خلال حالة المشغل أو العامل. بعد ذلك ، console.log () يتم استخدام الطريقة لعرض قيمة الإرجاع.

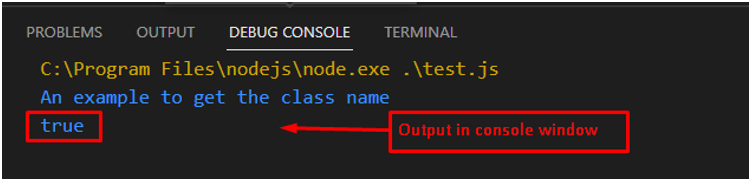
انتاج |

يعرض الإخراج ' حقيقي 'في نافذة وحدة التحكم ، والتي تتحقق من إمكانية الوصول للفئة.
استنتاج
يوفر JavaScript اسم منشأه، isPrototypeOf () طريقة و حالة عوامل التشغيل للحصول على اسم الفئة. تقوم هذه الطرق بتقييم وجود الكائنات وإرجاع ناتج منطقي (قيم صحيحة أو خاطئة) يتحقق مما إذا كنت قد حصلت على اسم الفئة أم لا. هذه الطرق مفيدة لتصحيح أخطاء الرسائل. تدعم جميع المتصفحات الحديثة هذه الأساليب. في هذه المدونة ، تعلمت استرداد اسم الفصل بأمثلة مختلفة في JavaScript.