تشرح هذه المقالة طريقة استخدام الأدوات المساعدة الثابتة في Tailwind CSS.
كيفية استخدام المرافق الثابتة في Tailwind؟
لاستخدام الأدوات الثابتة في Tailwind ، أضف ' addUtilities () 'في ملف' tailwind.config.js 'وتكوين الأدوات المساعدة الثابتة المطلوبة. بعد ذلك ، استخدم الأدوات المساعدة الثابتة في برنامج HTML وتأكد من أن الأدوات المساعدة الثابتة تعمل بشكل صحيح عند عرض صفحة ويب HTML.
دعنا نستكشف الخطوات التالية:
الخطوة 1: تكوين Static Utilities في ملف “tailwind.config.js”
افتح ال ' Tailwind.config.js ملف وإضافة ' الإضافات ' قسم. ثم استخدم ' addUtilities () ”لتكوين الأدوات المساعدة الثابتة المطلوبة. على سبيل المثال ، قمنا بتكوين المرافق الثابتة التالية:
ملحق const = يتطلب ('tailwindcss / plugin')
module.exports = {
المحتوى: ['./index.html']،
المكونات الإضافية: [
plugin (الوظيفة ({addUtilities}) {
addUtilities ({
'.content-auto': {
'رؤية المحتوى': 'تلقائي' ،
} ،
'.content-hidden': {
'رؤية المحتوى': 'مخفي' ،
} ،
'.bg-coral': {
الخلفية: 'المرجان'
} ،
'.skew-5deg': {
التحويل: 'انحراف (-5 درجة)' ،
} ،
})
})
]
} ؛
هنا:
- ال ' addUtilities () تسجل الوظيفة 'الأدوات المساعدة الثابتة المخصصة من خلال توفير كائن يحتوي على فئات الأدوات المساعدة والأنماط المقابلة لها.
- ال ' .content-auto 'فئة الأداة المساعدة تحدد خاصية رؤية المحتوى إلى تلقائي.
- ال ' .content-hidden 'فئة الأداة المساعدة تحدد خاصية رؤية المحتوى إلى المخفية.
- ال ' .bg-coral 'فئة الأداة المساعدة تحدد لون المرجان على الخلفية.
- ال ' .skew-5deg تحدد فئة الأداة المساعدة خاصية التحويل إلى skewY (-5deg).
الخطوة 2: استخدم Static Utilities في برنامج HTML
الآن ، استخدم الأدوات المساعدة الثابتة المطلوبة في برنامج HTML:
< شعبة فصل = 'h-screen bg-coral' >
< ص فصل = 'محتوى تلقائي' > مرحبًا < / ص >
< ص فصل = 'محتوى مخفي' > مرحبًا بك هنا < / ص >
< ص فصل = 'انحراف -5 درجة' > تحويل النص < / ص >
< / شعبة >
< / جسم >
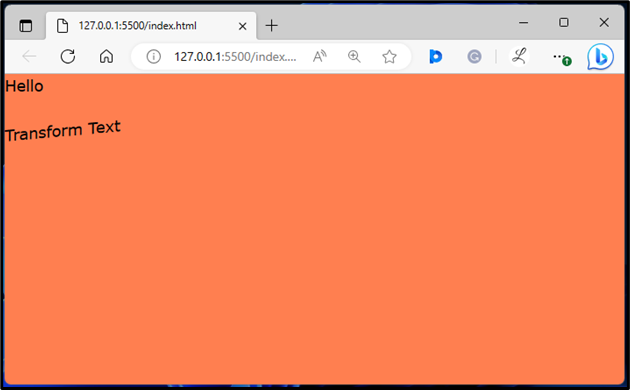
الخطوة 3: تحقق من الإخراج
أخيرًا ، قم بتشغيل برنامج HTML للتأكد من أن الأدوات الثابتة تعمل بشكل صحيح:

يشير الإخراج أعلاه إلى أن الأدوات المساعدة الثابتة تعمل بشكل صحيح وفقًا لما تم تحديدها.
خاتمة
لاستخدام الأدوات المساعدة الثابتة في Tailwind ، يلزم استخدام ' addUtilities () 'في ملف' tailwind.config.js 'وتكوين الأدوات المساعدة الثابتة المطلوبة. وظيفة 'addUtilities ()' وإضافة فئات الأدوات المساعدة التي يمكن تطبيقها مباشرة في برنامج HTML. توضح هذه المقالة طريقة استخدام الأدوات المساعدة الثابتة في Tailwind CSS.