توضح هذه المقالة استخدام التمرير والتركيز والحالات الأخرى مع خصائص الموضع في Tailwind.
كيفية استخدام التمرير والتركيز والحالات الأخرى مع خاصية الموضع في Tailwind؟
تُستخدم حالات التمرير والتركيز والحالات الأخرى في Tailwind لتصميم العناصر في Tailwind مما يوفر واجهة جذابة وسهلة الاستخدام وتجربة جذابة للمستخدمين. في بعض الأحيان، يتم تطبيق خاصية الموضع للحفاظ على التجربة وفقًا لأعلى معاييرها.
الطريقة الأولى: استخدام متغير التحويم مع خاصية الموضع
يتم استخدام متغير التمرير لتصميم العناصر المحددة عندما يقوم المستخدم بتحريك المؤشر فوق هذا العنصر المحدد. ال ' موضع 'يمكن استخدام السمة بالتزامن مع' يحوم ' لتعيين الموضع قبل التمرير وبعده. يُستخدم هذا الزوج لخلق تجربة جذابة للمستخدم.
الخطوة 1: أضف خاصية التحويم مع الموضع في HTML
في الكود أدناه، يتم تطبيق خاصية التمرير على طول خاصية الموضع على ' زر ' عنصر:
< جسم >
< زر فصل = 'نسبي w-40 h-12 bg-blue-500 تحوم: تحوم مطلق: ترجمة-x-4 تحوم: ترجمة-y-4' >
< ص فصل = 'النص-مركز النص الأبيض' > تحوم لي < / ص >
< / زر >
< / جسم >
في هذا الكود:
- ال ' نسبي 'تقوم الفئة بتعيين الزر المتعلق بالصفحة الرئيسية.
- ' ث-40 ' يضبط العرض على 40 بكسل.
- ' ح-12 ' يضبط الارتفاع على 12 بكسل.
- ' بي جي-الأزرق-500 ' يضبط لون الخلفية على اللون الأزرق.
- ' تحوم: مطلق ' يغير الموضع النسبي للزر إلى الوضع المطلق عندما يتحرك مؤشر الماوس فوقه.
- ' تحوم: ترجمة-x-4 ' يحرك الزر بمقدار 4 بكسل إلى اليمين على المحور x وفي نفس الوقت بمقدار 4 بكسل لأسفل بمقدار ' تحوم: ترجمة-y-4 '.
- تمت محاذاة النص إلى المنتصف بواسطة ' مركز النص '.
الخطوة 2: التحقق
قم بمعاينة صفحة الويب التي تم إنشاؤها بواسطة الكود أعلاه، والتي تبدو كما يلي:

يُظهر الإخراج أن العنصر قد تم نقله في الاتجاه الأيمن والأسفل بمقدار 4 بكسل.
الطريقة الثانية: استخدام متغير التركيز مع خاصية الموضع
يتم استخدام متغير التركيز لتصميم عناصر HTML لجذب انتباه المستخدم والتركيز على بعض العناصر. يمكن أيضًا تطبيق الموضع بالتزامن مع موضع الكائن بالنسبة أو المطلق للصفحة الأصلية. يتم ذلك للحفاظ على تفاعل المستخدم.
الخطوة 1: إضافة خاصية التركيز مع الموضع في HTML
قم بإنشاء ملف HTML وقم بتطبيق خاصية التركيز في الموضع المناسب. على سبيل المثال، يتم تطبيق الموضع النسبي على مربع الإدخال في الكود أدناه:
< / جسم >
في هذا الكود:
- ضبط موضع ' مدخل 'عناصر إلى' نسبي '.
- ' التركيز: ترجمة-x-4 ' يحرك الزر بمقدار 4 بكسل إلى اليمين على المحور x وفي نفس الوقت بمقدار 4 بكسل لأسفل بمقدار ' التركيز: ترجمة-y-4 'عندما ينقر المستخدم على مربع الإدخال.
- ' التركيز: الخطوط العريضة-2 ' ينشئ مخططًا تفصيليًا حول مربع النص عندما ينقر عليه المستخدم.
الخطوة 2: التحقق من الإخراج
قم بمعاينة صفحة الويب التي تم إنشاؤها بواسطة التعليمات البرمجية لملاحظة التغيير:

يُظهر الإخراج أعلاه أنه تم تطبيق النمط على العنصر المحدد عندما يتم التركيز عليه.
استخدام المتغير النشط مع خاصية الموضع.
يتم استخدام المتغير النشط لتصميم عناصر HTML لتحديد الحالة عندما ينقر المستخدم مع الاستمرار على زر أو بعض العناصر الأخرى. يمكن لخاصية الموضع أن تجعل المخرجات أكثر جاذبية للمستخدمين مما يخلق تجربة أكثر ديناميكية.
الخطوة 1: أضف خاصية التحويم مع الموضع في HTML
قم بإنشاء ملف HTML وقم بتطبيق المتغير النشط بالتزامن مع خاصية الموضع. على سبيل المثال، يتم تطبيق هذه الخصائص على زر في مثال التعليمات البرمجية أدناه:
< زر فصل = 'نسبي w-48 h-12 bg-blue-500 نشط: ترجمة-y-2 نشط:bg-green-400' >
< فترة فصل = 'النص الأبيض' >انقر فوقي< / فترة >
< / زر >
< / جسم >
في الكود أعلاه:
- ضبط موضع ' زر 'عنصر إلى' نسبي '.
- ' بي جي-الأزرق-500 ' يضبط لون خلفية الزر على اللون الأزرق.
- ' نشط: ترجمة-y-2 ' يحرك الزر بمقدار 2 بكسل للأسفل ويغير لون الزر إلى اللون الأخضر بمقدار ' نشط: bg-green-400 '.
الخطوة 2: التحقق من الإخراج
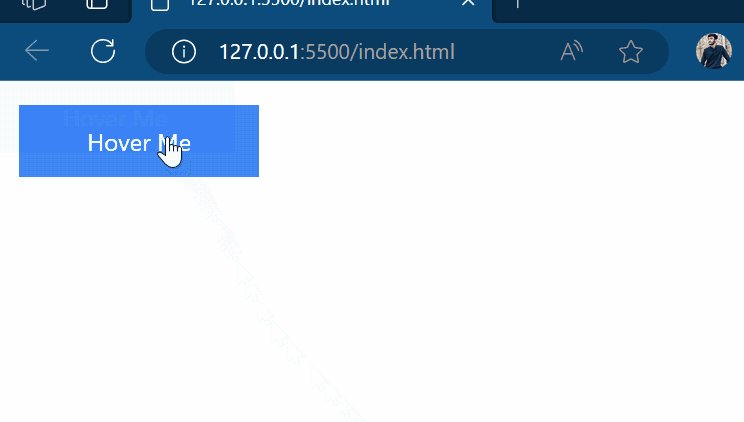
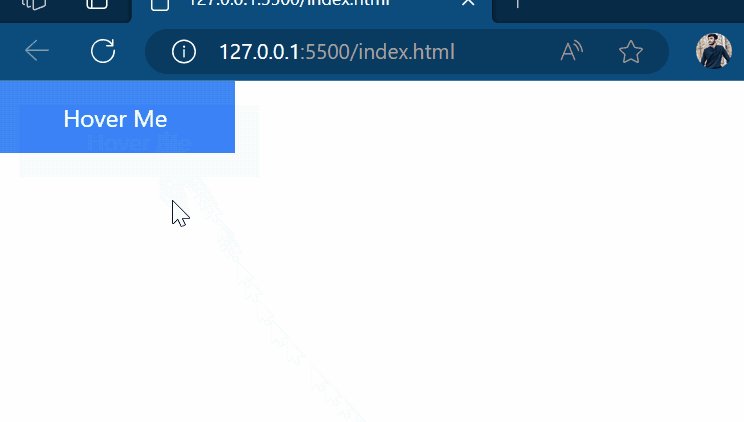
قم بمعاينة صفحة الويب التي تم إنشاؤها بواسطة الكود أعلاه، ثم انقر مع الاستمرار على الزر لرؤية التغيير:

تُظهر الصورة المتحركة أعلاه أن نمط عنصر الزر المحدد قد تغير عندما يصبح نشطًا.
كل هذا لتطبيق التمرير والتركيز والحالات الأخرى ذات خاصية الموضع في Tailwind.
خاتمة
يمكن استخدام حالات التمرير والتركيز والحالات الأخرى مع خاصية الموضع باستخدام الفئات المحددة مسبقًا للتمرير والتركيز والحالات الأخرى ثم تطبيق سمات فئة الموضع مثل ' مطلق '،' نسبي 'وهكذا بالتزامن. لقد أوضحت هذه المدونة كيفية استخدام التمرير والتركيز والحالات الأخرى مع الأداة المساعدة للموضع في Tailwind.