يشرح هذا الدليل الإجراء الخاص بحل أخطاء 'ReferenceError: لم يتم تعريف الطلب'.
- كيفية حل الخطأ 'ReferenceError: لم يتم تعريف الطلب'؟
- السبب 1: تم تعيين نوع التطبيق على الوحدة النمطية
- الحل: قم بإزالة مفتاح 'النوع'.
- السبب 2: العمل في '.mjs ' ملف
- الحل: تحويل امتداد الملف إلى '.cjs'
- النهج البديل: استخدم عبارة ES6 'الاستيراد/التصدير'
كيفية حل الخطأ 'ReferenceError: لم يتم تعريف الطلب'؟
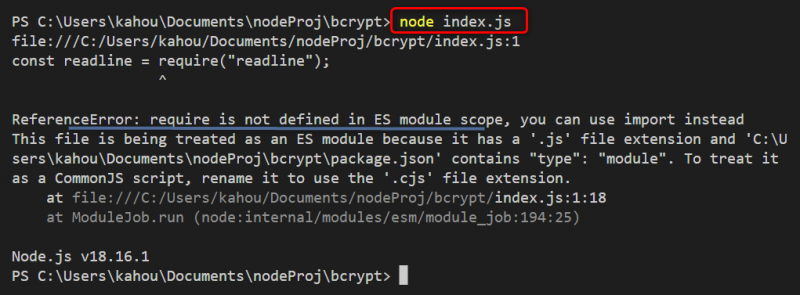
لاستيراد وحدات خارجية أو مدمجة في المشروع، يتم استخدام طريقتين، وهما استخدام ' يتطلب() 'الطريقة أو' يستورد 'الكلمة الرئيسية. المذكور ' خطأ مرجعي: لم يتم تعريف الطلب 'تواجه عندما يحاول المستخدم استخدام' يتطلب() 'طريقة داخل' وحدة ES ' نِطَاق. يظهر الخطأ الذي تمت مناقشته على هذا النحو عبر وحدة التحكم في Node.js عند تنفيذ التعليمات البرمجية المذكورة أدناه:

يتم شرح أسباب حدوث الخطأ 'حل' خطأ مرجعي: الطلب غير محدد 'والحلول المقابلة لها في الأقسام أدناه.
السبب 1: تم تعيين نوع التطبيق على الوحدة النمطية
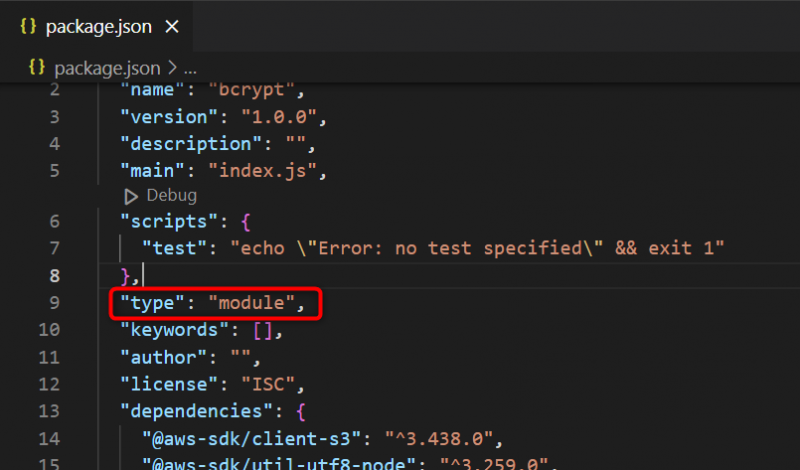
إذا كان تطبيقك يعرض الخطأ المذكور، فإن الحل الأسهل والأطول أمدًا هو تعديل ' package.json ' ملف. ابحث عن زوج المفتاح/القيمة الذي يحتوي على ' مفتاح ' ل ' يكتب 'والقيمة المخصصة ل' وحدة '. وهذا يجعل بيئة التطبيق بأكملها معيارية، مما يمنع استخدام القديم ' CommonJS 'الوحدات والأساليب. يظهر التمثيل المرئي لزوج المفتاح/القيمة كما يلي:
'يكتب' : 'وحدة' ,

الحل: قم بإزالة مفتاح 'النوع'.
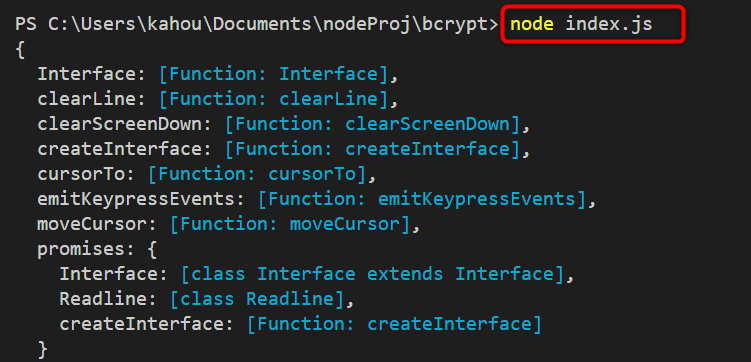
الحل هو إزالة ' يكتب 'المفتاح والقيمة المخصصة من مشروع Node.js' package.json ' ملف. تستغل عملية الإزالة من الملف 'package.json' نطاق الوحدة النمطية ES6 وتجعل طريقة 'require()' قابلة للتطبيق. الآن، عند تنفيذ نفس التعليمات البرمجية مرة أخرى، لن يكون هناك أي خطأ.

السبب 2: العمل في '.mjs ' ملف
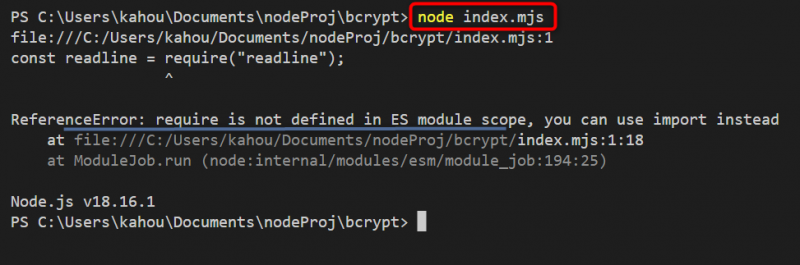
ال ' .mjs '' هو ملف التعليمات البرمجية المصدر لوحدة JavaScript. يحتوي على تعليمات برمجية داخل بيئة الوحدة وليس في ' CommonJS 'الذي يقسم الكود إلى ملفات متعددة لتحسين الإدارة. ال ' يتطلب() 'الطريقة تقع تحت' CommonJS '. ولهذا السبب ستصبح الطريقة 'require' غير محددة عند استخدامها داخل ' .mjs ” امتداد الملف ويؤدي إلى حدوث الخطأ المذكور:

الحل: تحويل امتداد الملف إلى '.cjs'
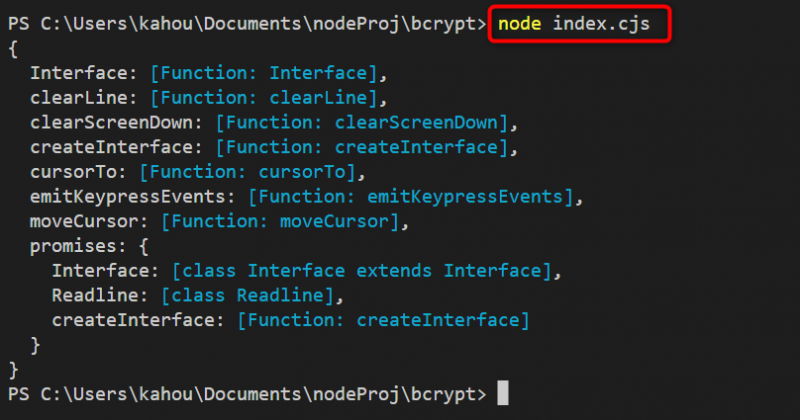
تمامًا مثل كود مصدر JavaScript المعياري، فإن امتداد الملف ' .mjs ' متاح. تمديد ' .cjs ' يتم توفيره لـ ' CommonJS 'الوحدات والخصائص. هذا الملف لا يقبل ' وحدات 'حزم مثل' يستورد 'ولكنه يعمل بشكل جيد مع إصدارات ES5. في حالتنا، سيؤدي تغيير امتداد الملف إلى حل المشكلة المتعلقة بـ ' يتطلب() ' طريقة:

النهج البديل: استخدم عبارة ES6 'الاستيراد/التصدير'
ال ' يتطلب() يتم تعريف الطريقة وتوفيرها بواسطة ' كومونجس 'ومقبول حتى إصدار JavaScript من ES5 (ECMAScript 5). تم نشره في عام 2009 وأصبح الآن قديمًا نظرًا لأن العديد من الوحدات الحديثة لا تدعمه أو لا تعمل بشكل صحيح في ES5. مثل ' يتطلب() 'يتم الآن استبدال الطريقة بطريقة أكثر سهولة وأمثل' يستورد ' صياغات. عمل كلا الكيانين هو نفسه ولكن 'الاستيراد' له ميزة عليا بسبب أحدث التقنيات وسهولة أكبر التي توفرها.
للوحدات الافتراضية أو الخارجية
في العرض التوضيحي أدناه، يتم استخدام عبارة 'import' كبديل للطريقة 'require()' لاستيراد الوحدة الافتراضية أو وحدة الطرف الثالث:
يستورد readlineObj من 'خط القراءة' ;وحدة التحكم. سجل ( readlineObj ) ;
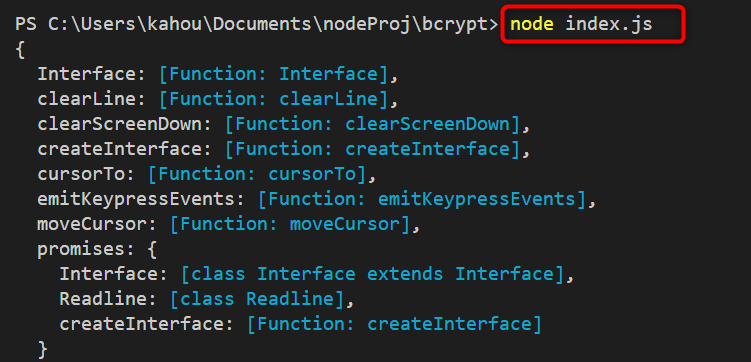
بعد تجميع الكود المذكور، نفس المهمة التي يجب القيام بها بواسطة ' يتطلب() يتم تنفيذ الطريقة و' خطأ مرجعي: لم يتم تعريف الطلب 'لن يظهر أيضًا:

للوحدات المبنية المخصصة
ال ' يستورد يتم استخدام العبارة أيضًا 'لاستيراد' الوحدات النمطية أو الوظائف المخصصة من ملفات أخرى موجودة في نفس الأدلة أو في أدلة مختلفة. يتم تصدير الوظائف أو المتغيرات من الملفات الأخرى باستخدام ' يصدّر 'الكلمة الرئيسية. على سبيل المثال، قم بزيارة مقتطف التعليمات البرمجية أدناه حيث سيتم استيراد دالة واحدة ومتغير عشوائي من ملف آخر:
app.js
مقدار ثابت importVariable = 'هذا الدليل مقدم من Linuxhint!' ;مقدار ثابت import function.exportFunction = ( ) => {
وحدة التحكم. سجل ( importVariable ) ;
} ;
يصدّر تقصير import function.exportFunction ;
يصدّر {
importVariable
} ;
شرح كتلة التعليمات البرمجية أعلاه هو كما يلي:
- أولا المتغير العشوائي المسمى ' importVariable 'يتم تعريف وظيفة السهم' وظيفة التصدير () ' يتم إنشاؤه لطباعة 'exportVariable' الذي تم إنشاؤه على وحدة التحكم.
- الكلمات المفتاحية ' التصدير الافتراضي ' و ' يصدّر 'تستخدم لتصدير' وظيفة التصدير () ' و ' importVariable 'الكيانات من الملف.
- عندما يتم استيراد هذا الملف، تصبح الوظيفة والمتغيرات المصدرة متاحة للاستخدام هناك.
Index.js
'index.js' هو ملفنا الثانوي الذي سيتم فيه استيراد الوظيفة والمتغير المصدرين واستخدامهما، وهو يحتوي على الكود المذكور أدناه:
يستورد وظيفة التصدير, { importVariable } من './app.js' ;import function.exportFunction ( ) ;
وحدة التحكم. سجل ( importVariable ) ;
في الكود أعلاه ' يستورد 'يتم استخدام العبارة لاستيراد الافتراضي' وظيفة التصدير () 'والمتغير' importVariable ' من ' app.js ' ملف.
بعد ذلك، يتم استدعاء كلا الكيانين المستوردين وعرضهما على وحدة التحكم لأغراض التحقق.
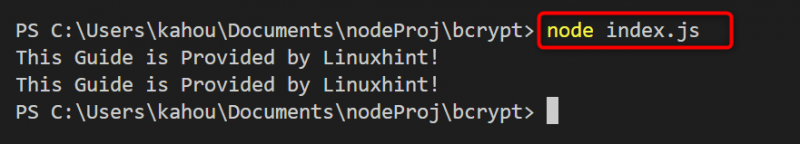
الآن قم بتنفيذ الأمر الرئيسي ' Index.js 'ملف باستخدام الأمر المذكور أدناه:
مؤشر العقدة. jsتوضح المخرجات التي تم إنشاؤها أن العناصر المستوردة تعمل بشكل صحيح دون التسبب في ' خطأ مرجعي: لم يتم تعريف الطلب ' خطأ:

هذا كل شيء عن حل الخطأ المحدد.
خاتمة
لحل ' خطأ مرجعي: لم يتم تعريف الطلب ' خطأ، قم بإزالة ' يكتب 'مفتاح له قيمة' وحدة ' من ' package.json ' أو قم بتعديل امتداد الملف العامل حاليًا إلى ' .cjs '. في حال كنت ترغب في العمل في الإصدار المعياري ES6، فبدلاً من استخدام ' يتطلب() 'طريقة استخدام' يستورد 'تقترب التصريحات. لقد أوضح هذا الدليل الإصلاحات الممكنة لحل مشكلة ' خطأ مرجعي: لم يتم تعريف الطلب 'خطأ' في Node.js