يشرح هذا البرنامج التعليمي المحتويات التالية:
- كيفية تطبيق حالات التمرير والتركيز والحالات النشطة مع سُمك زخرفة النص في الريح الخلفية؟
- تطبيق سمك زخرفة النص باستخدام ' يحوم ' ولاية.
- تطبيق سمك زخرفة النص باستخدام ' ركز ' ولاية.
- تطبيق سمك زخرفة النص باستخدام ' نشيط ' ولاية.
كيفية تطبيق حالات التمرير والتركيز والحالات النشطة مع سُمك زخرفة النص في الريح الخلفية؟
ال ' سمك زخرفة النص 'يمكن تطبيقه مع هذه الحالات من خلال الاستفادة من الحالة المستهدفة و' سمك زخرفة النص ' متبوعة بقيمة السُمك المستهدف بالبكسل. يؤدي تكامل هذه الأساليب إلى تغيير سمك زخرفة النص (بالبكسل) عند تحريك الماوس، أو العنصر الذي يتم التركيز عليه، أو العنصر النشط. يمكن أن تكون هذه البكسلات ' 1 بكسل '،' 2 بكسل '،' 4 بكسل ' أو ' 8 بكسل '. ومن هذا القبيل أنه كلما زاد عدد البكسلات، زاد سمكها.
مثال 1: تطبيق سمك زخرفة النص مع حالة 'التحويم'.
ينطبق هذا المثال على ' سمك زخرفة النص 'الملكية مع' يحوم 'حالة لتعيين السُمك عند تحريك الماوس:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'تسطير التحويم: الديكور-4' > جيمس دقيق < / منطقة النص >
< / جسم >
< / لغة البرمجة >
في مقتطف الرمز هذا، قم بتضمين مسار CDN ضمن العلامة '
' للاستفادة من وظائف Tailwind. وبعد ذلك ضمن ' <منطقة النص> 'العنصر، حدد ' يحوم 'الدولة جنبا إلى جنب مع التطبيق' سمك زخرفة النص ' الخاصية التي تحدد سمك الزخرفة من التسطير الافتراضي إلى سمك متزايد يبلغ '4' بكسل عند تحريك الماوس.انتاج |

يشير هذا الإخراج إلى أن سمك زخرفة النص (أي التسطير) قد تم ضبطه وفقًا لذلك.
مثال 2: تطبيق سمك زخرفة النص مع حالة 'التركيز'.
يطبق كود المثال التالي سمك زخرفة النص على قيمة البكسل المستهدفة عند التركيز على العنصر باستخدام ' فاتورة غير مدفوعة ' مفتاح:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'تسطير الزخرفة-1 التركيز:الزخرفة-4' > جيمس دقيق < / منطقة النص >
< / جسم >
< / لغة البرمجة >
في هذه المجموعة من التعليمات البرمجية، كرر الأساليب التي تمت مناقشتها لدمج مسار CDN و' <منطقة النص> ' عنصر. الآن، حدد السُمك الافتراضي مع السُمك المنقول، أي '4' بكسل مع ' ركز 'حالة لتطبيق التغيير على الحالة المثارة.
ملحوظة: الافتراضي ' تسطير ' و ال ' تسطير الديكور-1 'الخصائص تعطي نفس النتيجة.
انتاج |

من هذا الإخراج، يمكن التحقق من أن سمك زخرفة النص قد تم نقله وفقًا لذلك.
مثال 3: تطبيق سمك زخرفة النص مع الحالة 'النشيطة'.
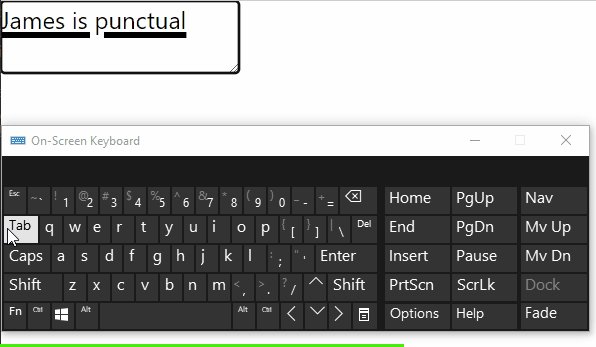
في مقتطف الكود هذا، يتم تغيير سمك زخرفة النص عندما يكون العنصر نشطًا:
< لغة البرمجة >
< رأس >
< ميتا مجموعة محارف = 'utf-8' >
< ميتا اسم = 'إطار العرض' محتوى = 'العرض=عرض الجهاز، المقياس الأولي=1' >
< النصي src = 'https://cdn.tailwindcss.com' >< / النصي >< / رأس >
< جسم >
< منطقة النص فصل = 'تسطير الزخرفة-1 نشط:الزخرفة-8' > جيمس دقيق < / منطقة النص >
< / جسم >
< / لغة البرمجة >
وفقًا لأسطر التعليمات البرمجية هذه، قم أيضًا بدمج مسار CDN وعنصر '