يجب استيراد NavigationMixin من Lightning/Navigation في ملف 'javascript'. التنقل هو الأسلوب المتاح في هذه الوحدة. يأخذ النوع والصفات. يحدد النوع نوع الصفحة التي نتنقل فيها وتأخذ السمات اسم الصفحة.
- من الإعداد، ابحث في 'Lightning App Builder' وانقر على 'جديد'.
- اختر 'صفحة التطبيق' وانقر على 'التالي'.
- قم بتسمية 'خدمات الملاحة'.
- اذهب مع منطقة واحدة وانقر على 'تم'.
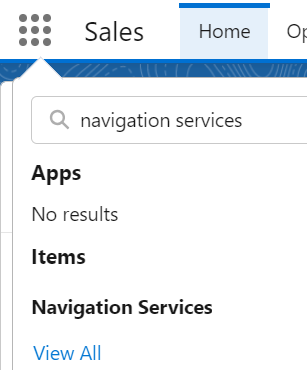
تطبيقك جاهز للاستخدام. ابحث عنه ضمن 'App Launcher'.

بالنسبة لجميع أمثلة خدمة التنقل التي سيتم مناقشتها في هذا الدليل، فإننا نستخدم نفس ملف 'meta-xml'. يمكنك وضع المكونات في صفحة التطبيق التي قمت بإنشائها الآن. لن نحدد هذا الملف (meta-xml) مرة أخرى ضمن مقتطفات التعليمات البرمجية النموذجية.
'1.0' ?>
<الأهداف>
التنقل إلى الصفحة الرئيسية
إذا كنت تريد الانتقال إلى الصفحة الرئيسية القياسية لـ Salesforce، فانظر إلى المثال التالي:
Navigation.html
نقوم بإنشاء زر. سيتم التعامل مع النقر فوق 'homeNavigation' هذا في ملف 'js'.
<قالب><بطاقة البرق عنوان = 'الملاحة الرئيسية' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > سيتم إعادة توجيهك إلى الصفحة الرئيسية < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'اذهب إلى الصفحة الرئيسية' عند النقر = { com.homeNavigation } >< / زر البرق>
< / بطاقة البرق>
< / القالب>
Navigation.js
يجب أن يكون النوع 'standard__namedPage' ويجب أن يكون اسم الصفحة 'home'. يتم تحديد ذلك داخل طريقة معالج homeNavigation().
يستورد { LightningElement } من 'حظ' ;
يستورد { الملاحةMixin } من 'البرق/الملاحة'
يصدّر تقصير فصل ملاحة يمتد الملاحةMixin ( LightningElement ) {
// طريقة المعالج
// يجب أن يكون اسم الصفحة هو الصفحة الرئيسية
// نوع الصفحة هو Standard__namedPage للمنزل
com.homeNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'الصفحة القياسية__المُسمّاة' ,
صفات : {
اسم الصفحة : 'بيت'
}
} )
}
}
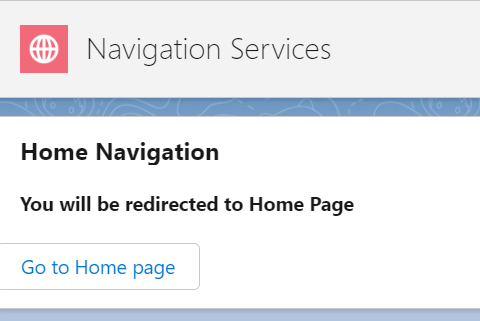
انتاج:
أضف هذا المكون إلى صفحة التطبيق وانقر على زر 'الانتقال إلى الصفحة الرئيسية'.

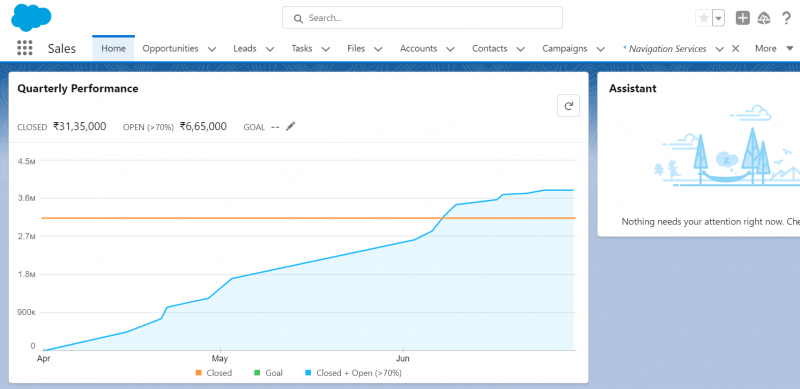
الآن، أنت في الصفحة الرئيسية.

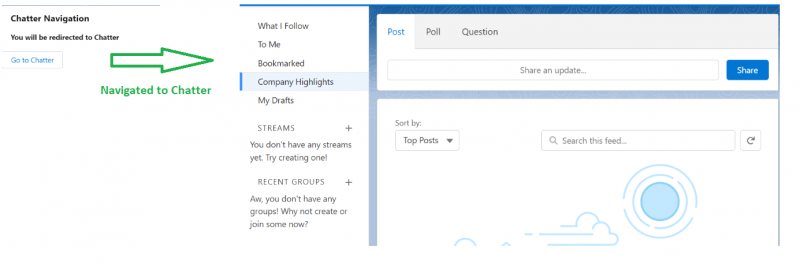
التنقل إلى الدردشة
يمكنك مشاركة الملفات والرسائل النصية وتفاصيل السجل باستخدام Salesforce Chatter. من الممكن الانتقال إلى Chatter مباشرة باستخدام خدمة الملاحة.
Navigation.html
نقوم بإنشاء زر. سيتم التعامل مع النقر فوق 'chatterNavigation' هذا في ملف 'js'.
<قالب><بطاقة البرق عنوان = 'التنقل بالثرثرة' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > سيتم إعادة توجيهك إلى Chatter < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'اذهب إلى الدردشة' عند النقر = { chatterNavigation } >< / زر البرق>
< / بطاقة البرق>
< / القالب>
Navigation.js
يجب أن يكون النوع 'standard__namedPage' ويجب أن يكون اسم الصفحة 'chatter'. يتم تحديد ذلك داخل طريقة معالج chatterNavigation(). الصق المقتطف التالي داخل فئة 'js'.
// طريقة المعالج// يجب أن يكون اسم الصفحة الثرثرة
// نوع الصفحة هو Standard__namedPage للدردشة
chatterNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'الصفحة القياسية__المُسمّاة' ,
صفات : {
اسم الصفحة : 'الثرثرة'
}
} )
}
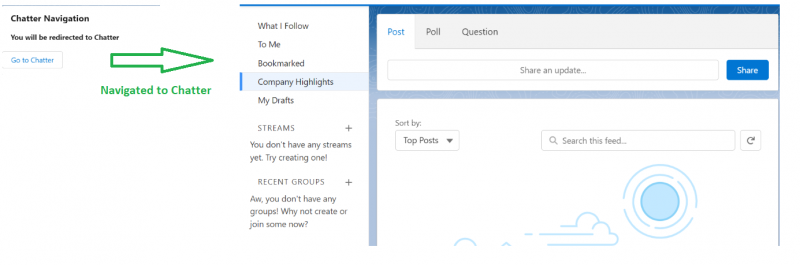
انتاج:
قم بتحديث الصفحة. يمكنك الآن نشر التحديثات ومشاركة الملفات في Chatter من خلال الانتقال إليها.

التنقل إلى سجل جديد
بدون الانتقال إلى علامة تبويب الكائن المحدد لإنشاء سجل جديد، يمكنك إنشاء سجل جديد لكائن محدد مباشرةً باستخدام خدمة التنقل. في هذا السيناريو، نحتاج إلى تحديد objectApiName وactionName كسمات.
- objectApiName هو اسم واجهة برمجة تطبيقات كائن Salesforce مثل 'الحساب' و'جهة الاتصال' و'الحالة' وما إلى ذلك.
- نحن نصنع رقما قياسيا جديدا. لذا، يجب أن يكون اسم الإجراء 'جديدًا'.
Navigation.html
لنقم بإنشاء سجل الحالة. نقوم بإنشاء زر. سيتم التعامل مع النقر فوق 'newRecordNavigation' هذا في ملف 'js'.
<قالب><بطاقة البرق عنوان = 'التنقل بين السجلات الجديدة' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > بإمكانك إنشاء حالة من هنا... < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'إنشاء حالة' عند النقر = { newRecordNavigation } >< / زر البرق>
< / بطاقة البرق>
< / القالب>
Navigation.js
يجب أن يكون النوع 'standard__objectPage'. يتم تحديد ذلك داخل طريقة معالج newRecordNavigation(). الصق المقتطف التالي داخل فئة 'js'.
// طريقة المعالج// الحالة هي objectApiName وactionName جديد.
// نوع الصفحة هو Standard__objectPage
newRecordNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'صفحة _ الكائن القياسية' ,
صفات : {
objectApiName : 'قضية' ,
actionName : 'جديد'
}
} )
}
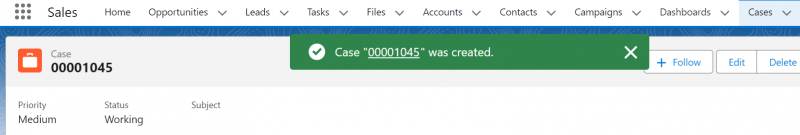
انتاج:
قم بتحديث الصفحة. الآن، أنت قادر على إنشاء سجل متعلق بالقضية.

إذا قمت بحفظه، سوف تنتقل إلى صفحة السجل الخاصة به.

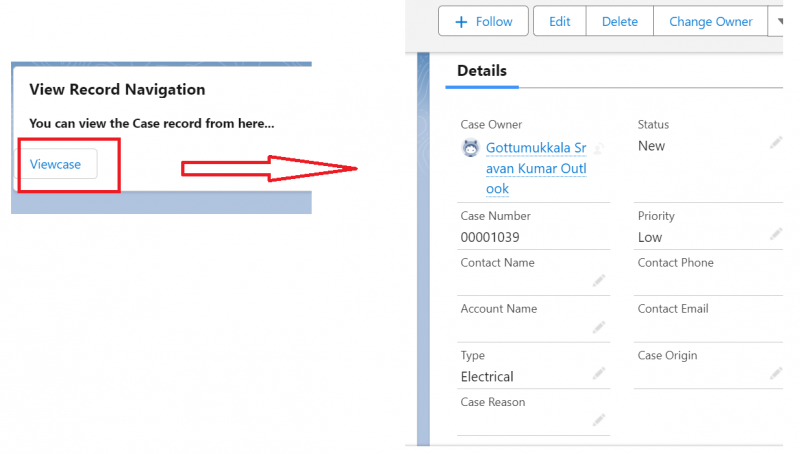
التنقل إلى صفحة السجل
على غرار التنقل السابق (المثال 3)، يمكننا الانتقال إلى السجل المحدد وعرض التفاصيل أو تحريرها. هناك خاصية أخرى تحتاج إلى تمريرها في السمات وهي 'معرف السجل' (معرف السجل الموجود). يجب أن يكون اسم الإجراء 'عرض' في هذا السيناريو.
Navigation.html
دعنا ننتقل إلى سجل الحالة. نقوم بإنشاء زر. سيتم التعامل مع النقر فوق 'viewRecordNavigation' هذا في ملف 'js'.
<قالب><بطاقة البرق عنوان = 'عرض التنقل بين السجلات' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > يمكنك الاطلاع على سجل القضية من هنا... < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'واجهة العرض' عند النقر = { viewRecordNavigation } >< / زر البرق>
< / بطاقة البرق>
< / القالب>
Navigation.js
يجب أن يكون النوع 'standard__recordPage'. يتم تحديد ذلك داخل طريقة معالج viewRecordNavigation(). الصق المقتطف التالي داخل فئة 'js'.
// طريقة المعالج// الحالة هي objectApiName وactionName هي طريقة العرض.
// نوع الصفحة هو Standard__recordPage
viewRecordNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'standard__recordPage' ,
صفات : {
معرف السجل : '5002t00000PRrXkAAL' ,
objectApiName : 'قضية' ,
actionName : 'منظر'
}
} )
}
انتاج:
يمكنك الاطلاع على تفاصيل الحالة بعد التنقل. هنا، يمكنك عرض وتعديل تفاصيل الحالة.

التنقلات الأخرى
دعنا ننتقل إلى عرض القائمة والملفات. بالنسبة لعرض القائمة، سوف تحتاج إلى اسم الكائن واسم المرشح. ستجد هذا في عنوان URL. وسوف نوضح هذا في المثال.
يتم تخزين الملفات في كائن ContentDocument. لذلك، بالنسبة للملفات، سيكون objectApiName هو 'ContentDocument' وactionName هو 'home'.
عرض القائمة:

الملفات:

Navigation.html
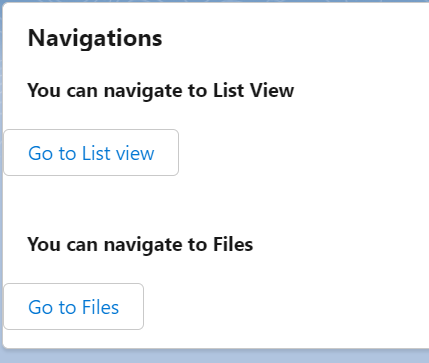
<قالب><بطاقة البرق عنوان = 'ملاحي' >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > يمكنك الانتقال إلى عرض القائمة < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'اذهب إلى عرض القائمة' عند النقر = { viewListNavigation } >< / زر البرق> < ر >< ر >
< شعبة فصل = 'slds-var-m-around_medium' أسلوب = 'الارتفاع: 20 بكسل؛ العرض: 400 بكسل' >
< ب > يمكنك الانتقال إلى الملفات < / ب >< ر >< / شعبة >
<زر البرق ملصق = 'اذهب إلى الملفات' عند النقر = { viewFileNavigation } >< / زر البرق>
< / بطاقة البرق>
< / القالب>
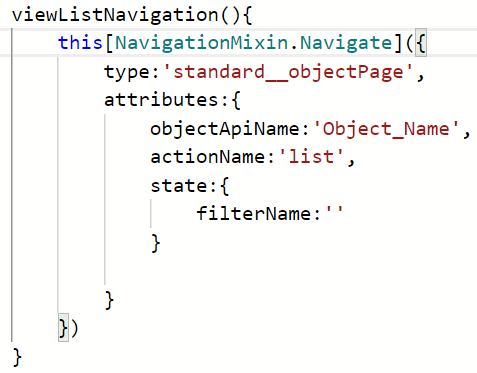
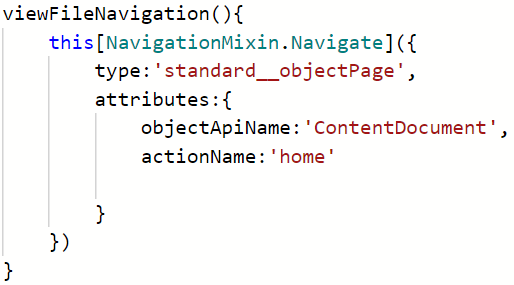
Navigation.js
// معالج عرض القائمةviewListNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'صفحة _ الكائن القياسية' ,
صفات : {
objectApiName : 'قضية' ,
actionName : 'قائمة' ,
ولاية : {
اسم المرشح : '00B2t000002oWELEA2'
}
}
} )
}
// معالج عرض الملفات
viewFileNavigation ( ) {
هذا [ الملاحةMixin. التنقل ] ( {
يكتب : 'صفحة _ الكائن القياسية' ,
صفات : {
objectApiName : 'مستند المحتوى' ,
actionName : 'بيت'
}
} )
}
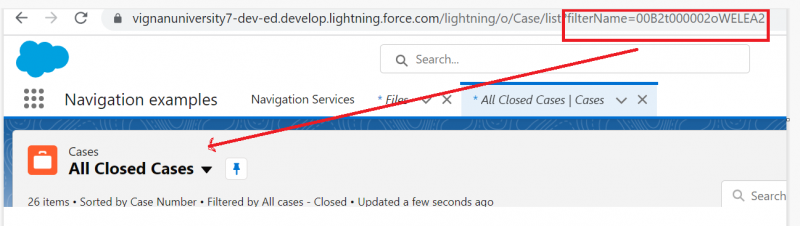
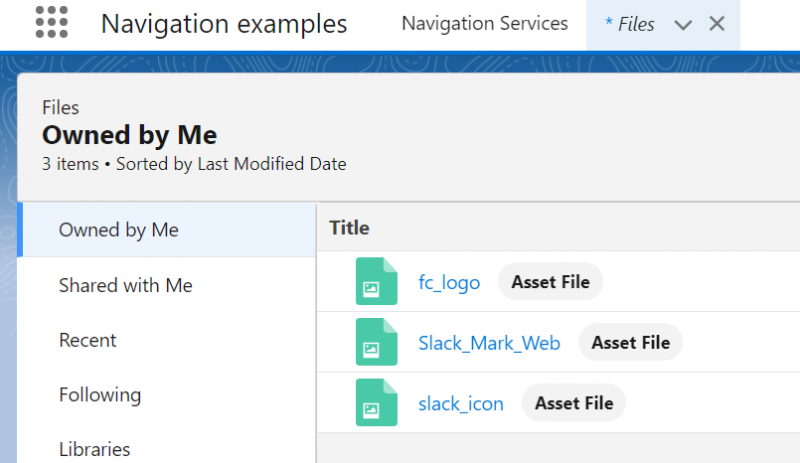
انتاج:

سوف تنتقل إلى عرض قائمة الحالات الخاصة بك. اسم المرشح الذي حددناه هو 'جميع الحالات المغلقة'.

يمكنك عرض ملفاتك من صفحة التطبيق هذه بالنقر فوق الزر 'انتقال إلى الملفات'.

خاتمة
يوفر Salesforce LWC التنقل المباشر الذي يمكنك من خلاله التنقل للبقاء في صفحة معينة. في هذا الدليل، تعلمنا طرق التنقل المختلفة باستخدام Lightning Web Component Navigation Service. هناك العديد من التنقلات الأخرى الموجودة ولكننا ناقشنا التنقل المهم الذي يجب أن يعرفه جميع مطوري LWC. في جميع عمليات التنقل، يجب استيراد NavigationMixin من Lightning/Navigation.