سيوضح هذا المنشور هدف واستخدام وعمل الحرف الأولي '\ b' في RegExp لجافا سكريبت.
ماذا تفعل '\ b' Metacharacter في RegExp لجافا سكريبت؟
ال ' \ب 'الحرف الأولي في جافا سكريبت يعتمد على موضع النمط ، أي قبله وبعده. للعثور على النمط في موضع البداية ، حدده بعد الحرف الأولي '\ b' ، وبالنسبة لموضع النهاية ، اكتبه قبل '\ b'.
بناء الجملة (أساسي)
/ \ب /يحتوي بناء الجملة الأساسي لـ '\ d' على:
- /(مائل): يحدد حدود التعبير العادي ويكافئ / [\ d] /.
- \ (شرطة مائلة للخلف): يهرب من الشرطة المائلة للخلف ويعامل الحرف المذكور التالي كحرف أولي.
- د: يطابق النمط الموضوع في بداية سلسلة الإدخال أو نهايتها.
بناء الجملة (مع المعدِّلات)
/ \ب / [ ز ، أنا ، م ] أو جديد RegExp ( ' \\ ب' و '[g ، i ، m' )في بناء الجملة هذا:
- ز (عالمي): يبحث عالميا ويجد كل التطابقات. لا يتوقف الأمر بعد المباراة الأولى.
- أنا (غير حساس لحالة الأحرف): يتجاهل حساسية حالة الأحرف.
- م (متعدد): يحدد البحث متعدد الأسطر ويكون مقيدًا فقط عند '^ (بداية السلسلة)' و '$ (نهاية السلسلة)'.
بناء الجملة (مع مُنشئ RegExp ())
يمكن أيضًا استخدام الحرف الأولي '\ b' كعنصر RegExp مع ' RegExp () ' البناء:
جديد RegExp ( ' \\ ب' )
في النحو أعلاه:
- جديد: يمثل عامل التشغيل أو الكلمة الأساسية التي تنشئ كائنًا من المُنشئ.
- RegExp (): تشير إلى المُنشئ الذي يعمل على ' \\ب 'الحرف الأولي في شكل المعلمة / الوسيطة الأولى.
مثال 1: تطبيق الحرف الأولي '\ b' على نمط محدد للبحث في موضع البداية استنادًا إلى صيغة المُعدِّل (/ \ b / g)
يوضح هذا المثال عمل ' \ب 'الحرف الأولي مع الدعم الإضافي لـ' ز (عالمي) 'المعدل للبحث في النمط المحدد عالميًا في بداية السلسلة المحددة.
كود HTML
أولاً ، قم بإلقاء نظرة عامة على كود HTML التالي:
< h2 > نمط البحث باستخدام RegExp \ b Metacharacter h2 >< ص > خيط : مرحبًا بكم في موقع Linuxhint ص >
< زر عند النقر = 'يبحث()' > انقر فوقه ! زر >
< ع معرف = 'عينة' > ص >
في الكود أعلاه:
- ال ' 'علامة العنوان الفرعي الأول.
- في الخطوة التالية ، فإن ' ”تقوم العلامة بإنشاء فقرة تحدد السلسلة المحددة.
- ال ' <زر> 'تضيف زرًا به' ondblclick 'إعادة توجيه الحدث إلى الوظيفة' يجد() 'والتي سيتم تشغيلها عند النقر المزدوج على الزر.
- بعد ذلك ، ' 'يشير إلى الفقرة الفارغة الثانية التي تم تخصيص معرف لها' عينة 'لعرض النمط الذي تم البحث عنه.
كود جافا سكريبت
بعد ذلك ، ضع في اعتبارك رمز JavaScript التالي:
< النصي >البحث عن وظيفة ( ) {
شارع الجير = 'مرحبًا بك في موقع Linuxhint' ؛
كان نصا = / \يصبح / ز ؛
كل مباراة = شارع. مباراة ( نص ) ؛
وثيقة. getElementById ( 'عينة' ) . داخلي HTML = 'المجموع ' + مباراة. طول + 'تم العثور على التطابقات في السلسلة المحددة:' + مباراة ؛
}
النصي >
في سطور التعليمات البرمجية أعلاه:
- أولاً ، حدد الوظيفة ' يبحث() '.
- في تعريف الوظيفة ، المتغير ' شارع 'من نوع البيانات' كان 'الذي يخزن السلسلة المحددة المضمنة بين علامتي اقتباس.
- المتغير الثاني ' نص 'يحدد بناء جملة' \ب 'الحرف الأولي مع' الذي - التي 'و' ز 'علم / معدل البحث العالمي. على هذا النحو سوف تجد ' الذي - التي 'في بداية كل كلمة موجودة في السلسلة المحددة.
- بعد ذلك ، اربط ' مباراة() 'لمطابقة نمط' Li 'باستخدام قيمته' / \ bLi / g 'من السلسلة.
- في النهاية ، ' document.getElementById () 'ستجلب الطريقة' الفقرة عبر معرفها 'عينة' لعرض إجمالي التطابقات للكلمة المحددة ، أي 'Li' باستخدام ' طول ' ملكية.
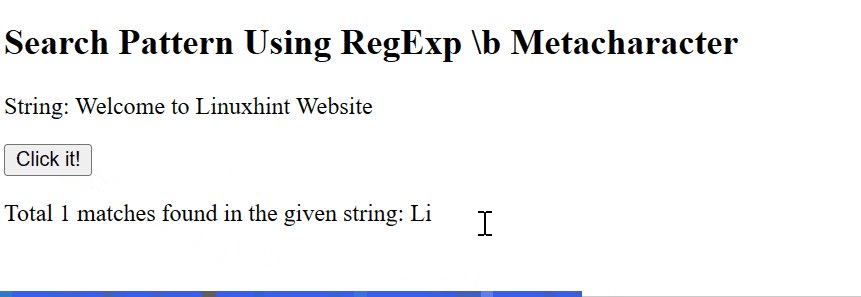
انتاج |

يظهر الناتج أنه لا يوجد سوى ' 1 (أي) 'تم العثور على تطابق في السلسلة المحددة.
مثال 2: تطبيق الحرف الأولي '\ b' على نمط البحث المحدد في موضع النهاية استنادًا إلى صيغة المُعدِّل (/ \ b / g)
للعثور على النمط المحدد في نهاية السلسلة ، حدده قبل وضع '\ b' في تركيبها مثل هذا ' / نمط \ ب / ز '. مع وضع هذا في الاعتبار ، سنجد ' نحن 'في نهاية سلسلة الإدخال.
كود HTML هو نفسه كما في المثال 1. لذلك ، انتقل إلى كود JavaScript.
كود جافا سكريبت
تمت كتابة كود JavaScript المعدل هنا:
< النصي >البحث عن وظيفة ( ) {
شارع الجير = 'مرحبًا بكم في موقع LinuxhintWe We' ؛
كان نصا = / نحن \ ب / ز ؛
كل مباراة = شارع. مباراة ( نص ) ؛
وثيقة. getElementById ( 'عينة' ) . داخلي HTML = 'المجموع ' + مباراة. طول + 'تم العثور على التطابقات في السلسلة المحددة:' + مباراة ؛
النصي >
في كتلة التعليمات البرمجية أعلاه ، ' /نحن 'النمط في بداية' \ب 'الحرف الأولي إلى' ز (عالميًا) 'ابحث عنها من السلسلة المحددة عبر طريقة' match () 'التي تمت مناقشتها.
انتاج |

يعرض الإخراج أن ' 2 'مباريات' نحن 'الموجودة في نهاية سلسلة الإدخال المحددة عند النقر المزدوج على الزر.
خاتمة
يوفر JavaScript RegExp ' \ب 'الحرف الأولي الذي يحدد حدود الكلمة لمطابقة النمط المحدد من بداية السلسلة النصية ونهايتها. مثل الأحرف الأولية الأخرى ، فإنه يتوقف أيضًا عند المطابقة الأولى ويعيد قيمته. للبحث عن السلسلة بالكامل ، يمكن أيضًا استخدامها مع ' ز (عالمي) ' المعدل. قدم هذا المنشور وصفًا موجزًا لعمل الحرف الأولي “\ b” في RegExp لجافا سكريبت.