تقديم ملحق Lightning Studio
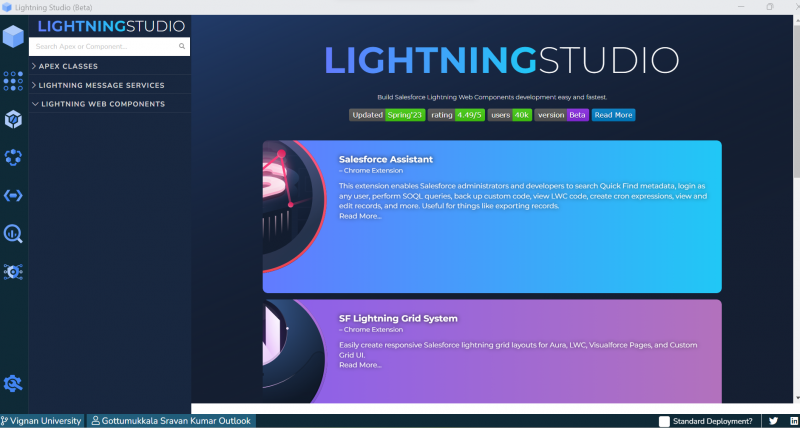
يبني Lightning Studio تطوير Salesforce LWC بسهولة وأسرع. ضمن هذا المحرر ، يمكننا إنشاء قنوات Apex / message و LWC النصية مباشرةً. أيضًا ، يمكننا نشر مكونات LWC (المخصصة) مباشرة دفعة واحدة. دعونا نرى كيفية إضافة هذا إلى موقعنا وفتحه.
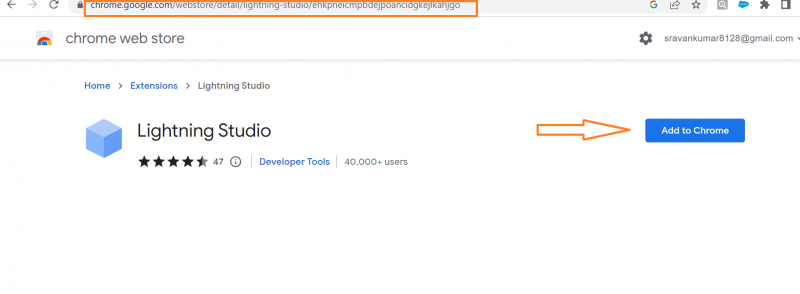
انتقل إلى موقع الويب وابحث عن 'Lightning Studio - Add Chrome' (إذا كنت تستخدم Chrome). انقر فوق الزر 'إضافة إلى Chrome'.

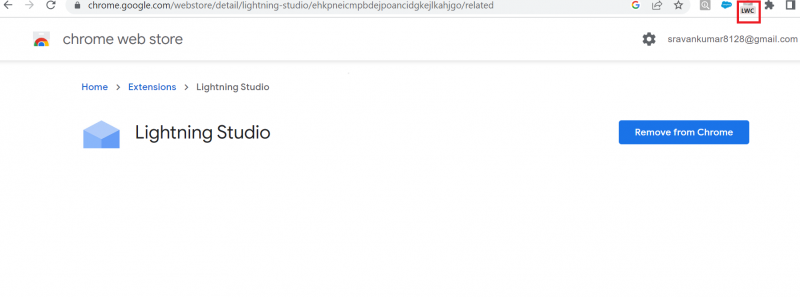
يمكننا أن نرى أنه تمت إضافته إلى Chrome. الآن ، تم تعطيله. سيتم تمكينه فقط إذا تم فتح مؤسسة Salesforce.

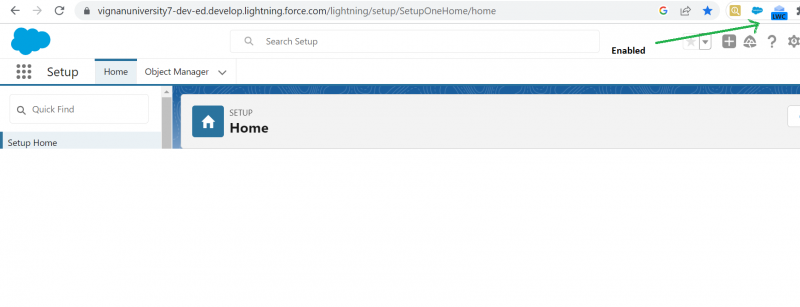
يتم تمكينه بعد تسجيل الدخول إلى مؤسسة Salesforce.

انقر فوق الامتداد.

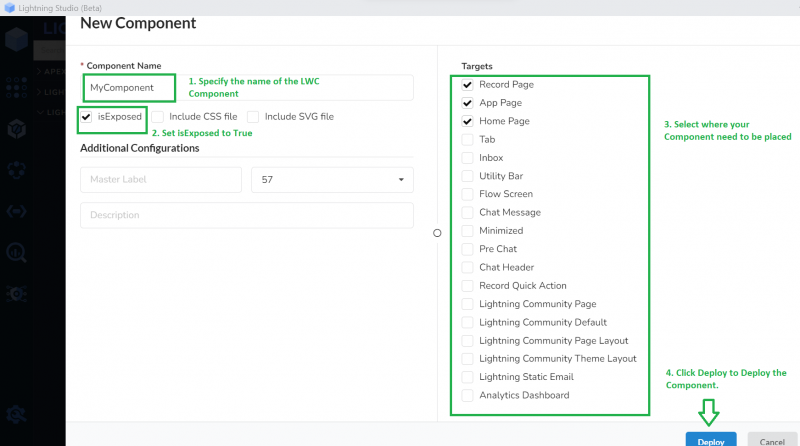
انتقل إلى اليسار وحدد الرمز الثالث المستخدم لإنشاء مكون LWC جديد.
- أولاً ، نحتاج إلى تحديد اسم المكون.
- يتم استخدام 'isExposed' لتعيين رؤية المكون في Salesforce. يجب أن يتم ضبطه على صحيح.
- من المهم تحديد الهدف حيث سيتم وضع المكون. يمكن تحديد أهداف متعددة.
- يعد نشر المكون الخطوة الأخيرة (انقر فوق 'نشر').

مثال 1: إضافة إلى صفحة التسجيل
في هذا السيناريو ، نقوم بإنشاء البرنامج النصي 'firstComponent' LWC الذي يعرض نص 'تمت الإضافة إلى صفحة السجل' وإضافة هذا المكون إلى صفحة 'سجل الحساب'. في ملف 'firstComponent.js-meta.xml' ، نحتاج إلى تحديد الهدف على أنه lightning__RecordPage.
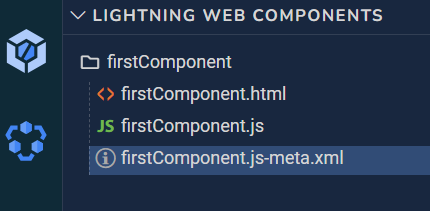
هيكل الكود:

firstComponent.html
< نموذج >< بطاقة البرق البديل = 'ضيق' عنوان = 'Linux' >
< ص >> تمت الإضافة إلى صفحة التسجيل ص >
بطاقة البرق >
نموذج >
firstComponent.js
يستورد { عنصر البرق } من 'حظ' ؛يصدّر تقوم الفئة الافتراضية FirstComponent بتوسيع LightningElement {
}
firstComponent.js-meta.xml
< ؟ xml إصدار = '1.0' ؟ >< LightningComponentBundle xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< نسخة > 57.0 نسخة >
< مكشوف > حقيقي مكشوف >
< الأهداف >
< هدف > البرق _ تسجيل الصفحة هدف >
الأهداف >
LightningComponentBundle >
إضافة مكون:
انتقل إلى Salesforce Org وابحث عن تطبيق 'المبيعات' ضمن App Launcher.

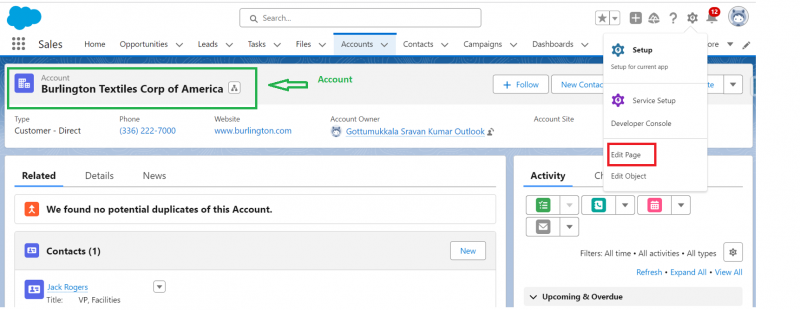
افتح أي سجل حساب بالانتقال إلى علامة التبويب 'الحسابات'. انتقل إلى رمز الترس وحدد 'تعديل الصفحة'.

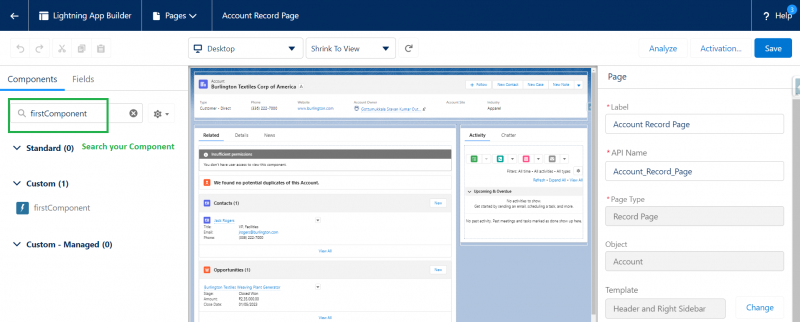
الآن ، انتقل إلى اليسار وابحث عن المكون الخاص بك.

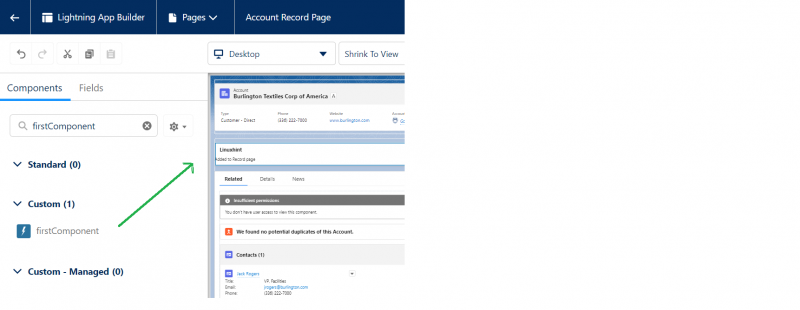
اسحب المكون وضعه أسفل 'لوحة Highlights'.

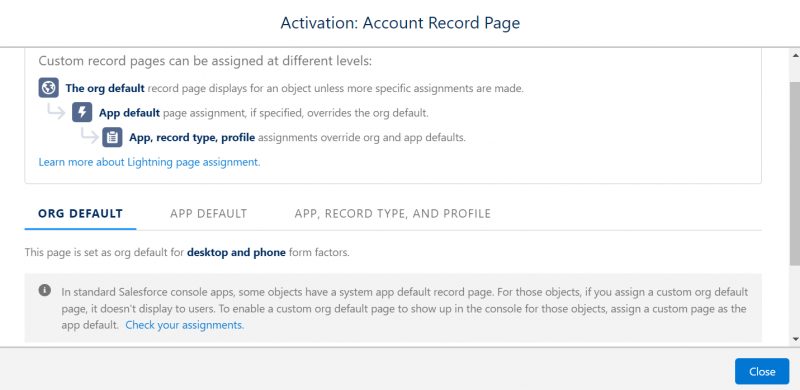
انقر فوق 'تنشيط' وقم بتعيينه كمؤسسة افتراضية. أخيرًا ، احفظ صفحة التسجيل.


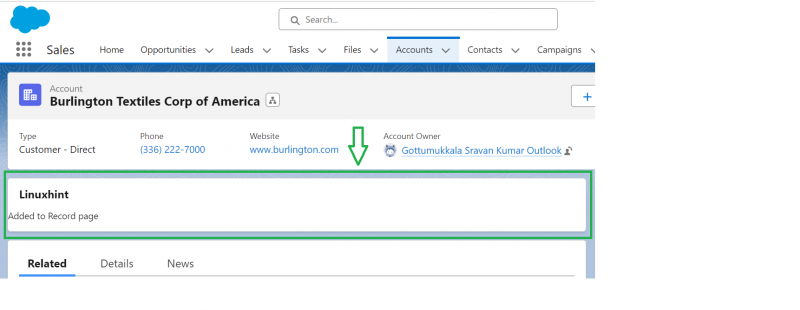
تم التنفيذ. الآن ، ارجع إلى صفحة تطبيق 'المبيعات' وانتقل إلى 'سجل الحساب' (أي سجل). يمكنك أن ترى أنه تمت إضافة المكون المخصص.

مثال 2: إضافة إلى الصفحة الرئيسية
دعنا نستخدم 'المكون الأول'. قم بتعديل نص الفقرة كـ 'تمت الإضافة إلى الصفحة الرئيسية' في ملف HTML. حدد الهدف كـ 'lightning__HomePage' في ملف 'firstComponent.js-meta.xml'.
firstComponent.html
<متغير بطاقة البرق = 'ضيق' عنوان = 'Linux' >
< ص > تمت الإضافة إلى الصفحة الرئيسية < / ص >
< / بطاقة البرق>
< / نموذج>
firstComponent.js-meta.xml
<؟ xml إصدار = '1.0' ؟><الأهداف>
< / الأهداف>
< / LightningComponentBundle>
إضافة مكون:
انتقل إلى تطبيق 'المبيعات' وانقر على علامة التبويب 'الصفحة الرئيسية'.

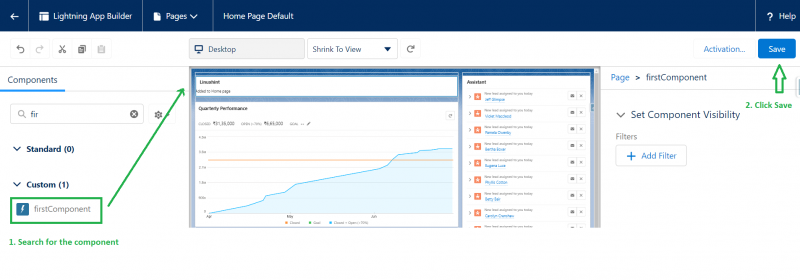
انقر فوق صفحة التحرير المتاحة أسفل رمز الترس. ابحث عن المكون وضعه فوق مكون 'الأداء'. احفظ الصفحة.

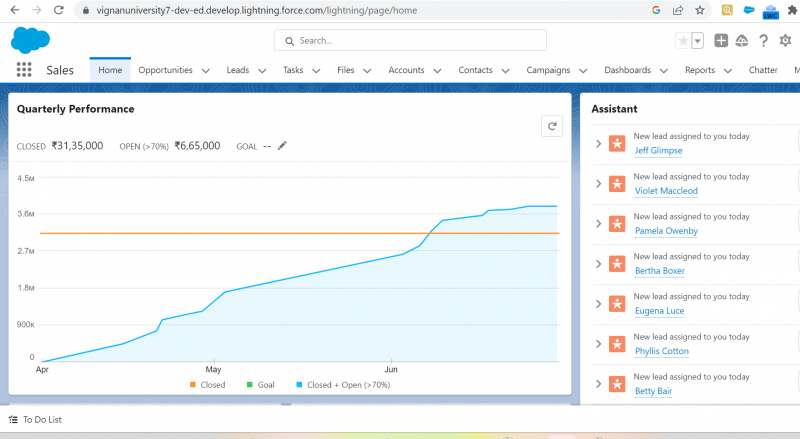
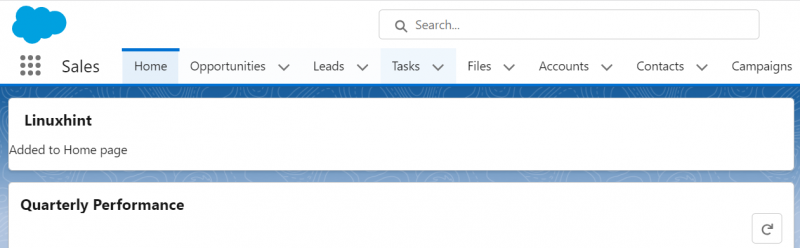
قم بتحديث علامة التبويب 'الصفحة الرئيسية للمبيعات'.

يمكننا أن نرى أنه تمت إضافة المكون الخاص بنا إلى الصفحة الرئيسية.
مثال 3: إضافة إلى صفحة التطبيق
دعنا نستخدم 'المكون الأول'. قم بتعديل نص الفقرة كـ 'تمت الإضافة إلى صفحة التطبيق' في ملف HTML. حدد الهدف كـ 'lightning__AppPage' في ملف 'firstComponent.js-meta.xml'.
firstComponent.html
< نموذج >< بطاقة البرق البديل = 'ضيق' عنوان = 'Linux' >
< ص > تمت الإضافة إلى صفحة التطبيق ص >
بطاقة البرق >
نموذج >
firstComponent.js-meta.xml
<؟ xml إصدار = '1.0' ؟><مكشوف> حقيقي < / مكشوف>
<الأهداف>
< / الأهداف>
< / حزمة LightningComponentBundle>
إضافة مكون:
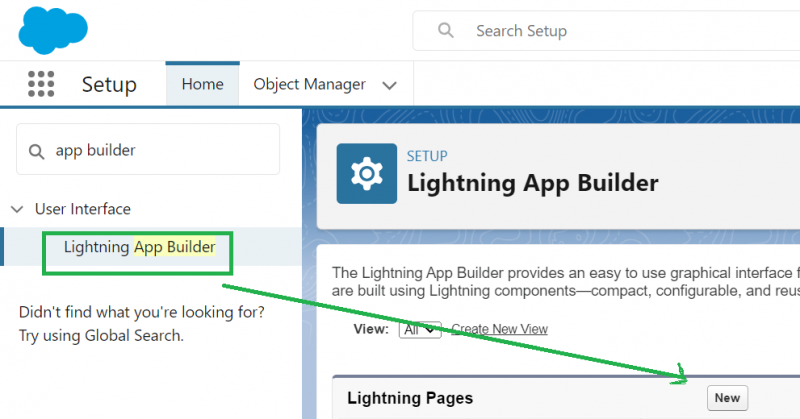
أولاً ، نحتاج إلى إنشاء صفحة تطبيق في Salesforce باستخدام Lightning App Builder. ابحث عن 'Lightning App Builder' في 'Quick Find' وانقر على 'New' لإنشاء صفحة lightning جديدة.

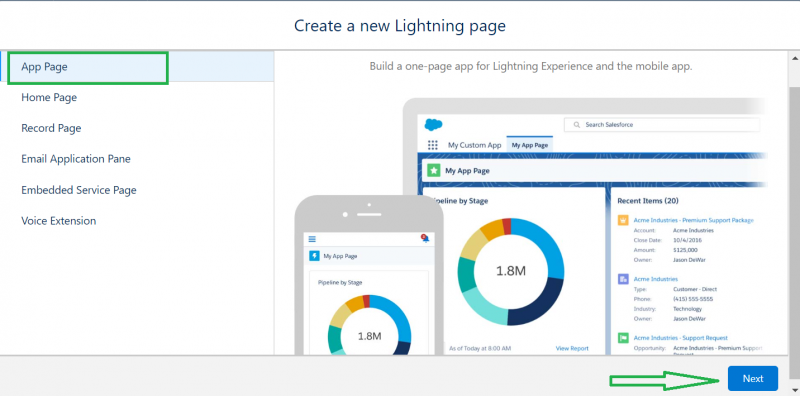
اختر صفحة التطبيق وانتقل إلى 'التالي'.

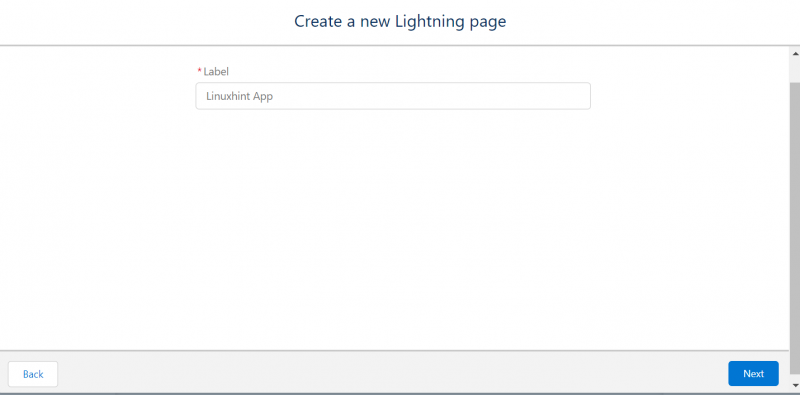
امنح التسمية باسم 'تطبيق Linuxhint' وانتقل إلى 'التالي'.

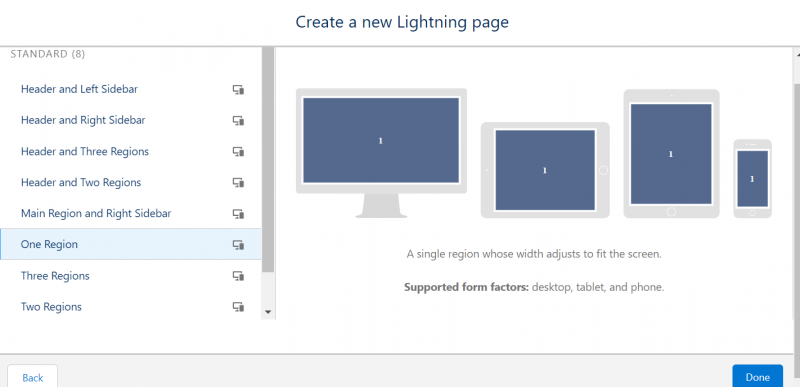
اعتبارًا من الآن ، نحتاج فقط إلى منطقة واحدة لوضع المكون. لذلك ، اختر 'منطقة واحدة' وانقر على 'تم'.

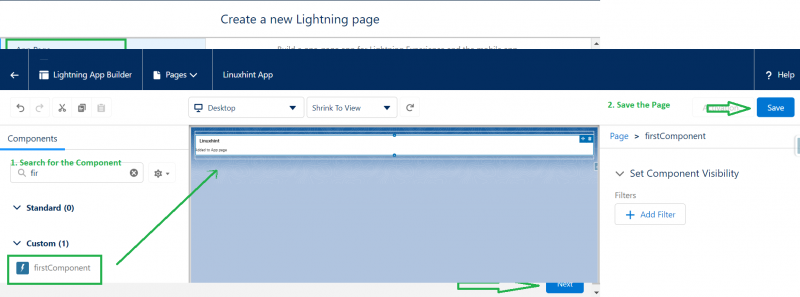
الآن ، اسحب 'المكون الأول' إلى الصفحة واحفظ الصفحة.

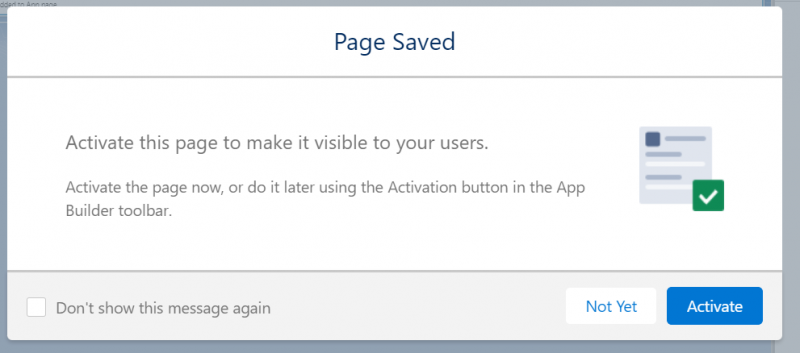
ستظهر نافذة منبثقة تحتاج فيها الصفحة إلى التنشيط. انقر فوق 'تنشيط'.

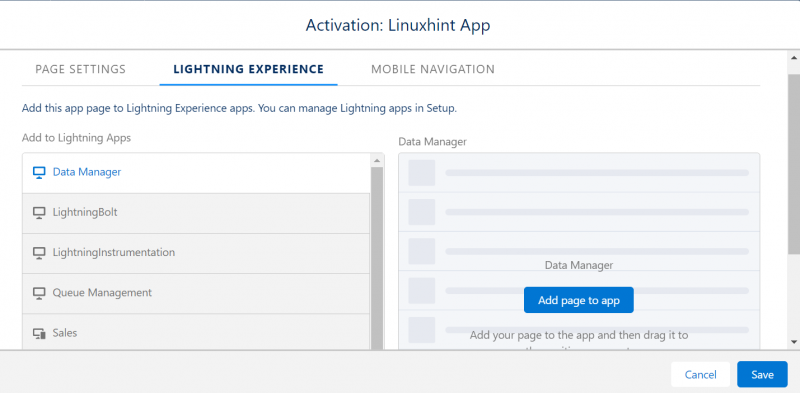
بعد ذلك ، تحتاج إلى إضافة صفحة إلى التطبيق. انتقل إلى علامة التبويب 'LIGHTNING EXPERIENCE' وافعل ذلك. احفظ هذا التنشيط.

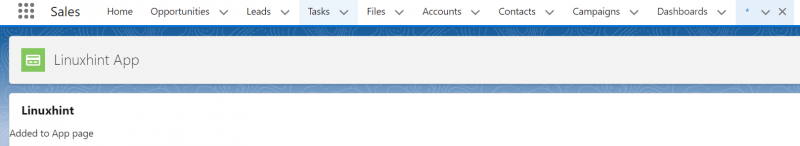
الآن ، انتقل إلى App Launcher وابحث عن 'تطبيق Linuxhint'. يمكنك أن ترى أنه تمت إضافة المكون الخاص بنا إلى صفحة التطبيق.

خاتمة
الآن ، نحن قادرون على فهم كيفية إضافة LWC إلى صفحة التطبيق والصفحة الرئيسية وصفحة التسجيل. في جميع السيناريوهات ، استخدمنا نفس الأمثلة للحصول على فكرة أفضل. تأكد من صحة 'مكشوف'. وبخلاف ذلك ، لن يكون المكون مرئيًا في مؤسسة Salesforce. في هذا الدليل بالكامل ، استخدمنا محرر Lightning Studio (Beta) لتطوير الكود. تم شرح جميع الخطوات حول كيفية تنزيل هذا المحرر واستخدامه في بداية هذا الدليل.