ستصف هذه الكتابة كيفية تصميم مشروط Bootstrap.
كيفية تصميم مشروط Bootstrap؟
لمعرفة كيفية تصميم نمط Bootstrap ، اتبع الخطوات أدناه.
الخطوة الأولى: إنشاء ملف HTML
أولاً ، قم بإنشاء نموذج باتباع الإرشادات الواردة أدناه:
- إنشاء ' 'الحاوية وتخصيص فئة لها' الحاوية الرئيسية '.
- بعد ذلك ، أضف زرًا سيؤدي إلى تشغيل النافذة المشروطة. قم بتعيين ' BTN '،' btn الأساسي '، و ' عرض مشروط ' الطبقات. تعيين سمات البيانات ' تبديل البيانات 'بالقيمة' مشروط ' و ال ' هدف البيانات ' مع ال ' # myModal ' قيمة. يشير هذا المعرف إلى معرف النافذة المشروطة.
- بعد ذلك ، قم بإنشاء نافذة مشروطة. للقيام بذلك ، أضف '
'وتعيينه' مشروط ' و ' يختفي 'فئات ، وتعيين معرف.- أضف '
'لمربع حوار الوسائط وتعيين' حوار مشروط ' فصل.- بعد ذلك ، حدد محتوى الوسائط في '
' وعيّن له الفئة ' محتوى مشروط '.- قم بعمل زر إغلاق مع الفصل ' يغلق '. ال ' تجاهل البيانات 'السمة' لإغلاق النافذة المشروطة.
- بعد ذلك ، حدد الجسم الشرطي بالفئات ' مشروط الجسم ' و ' صف '. داخلها ، خذ عمودًا من 6 شبكات للصورة و 6 للمحتوى.
- الصورة مضمنة باستخدام '
' بطاقة شعار.
- ثم ، داخل '
'مع' محتوى 'فئة ، أضف العنوان والعنوان الفرعي والوصف.- بعد ذلك ، ضع زرًا مع Bootstrap ' BTN '،' خطر btn '، و ' ص -2 ' الطبقات:
< شعبة فصل = 'حاوية وسائط رئيسية' >
< زر فصل = 'btn-Primary show-modal' تبديل البيانات = 'مشروط' بيانات- هدف = '#myModal' > عرض مشروط < / زر >
< شعبة فصل = 'تلاشي مشروط' بطاقة تعريف = 'myModal' >
< شعبة فصل = 'حوار مشروط' >
< شعبة فصل = 'محتوى مشروط' >
< زر فصل = 'يغلق' تجاهل البيانات = 'مشروط' >
< فترة > × < / فترة > < / زر >
< شعبة فصل = 'صف مشروط للجسم' >
< شعبة فصل = 'col-sm-6 modal-image' > < IMG src = '/img/clothes.jpg' > < / شعبة >
< شعبة فصل = 'محتوى col-sm-6' >
< h3 فصل = 'عنوان' > عرض خاص < / h3 >
< فترة فصل = 'العنوان الفرعي' > خصم 20٪ على الطلبات الخارجية والتسليم < / فترة >
< ص فصل = 'وصف' > أفضل قمصان الجودة. كل حجم متاح. سهل الغسل. < / ص >
< زر فصل = 'btn btn-خطر p-2' > عرض المزيد < / زر >
< / شعبة >
< / شعبة >
< / شعبة >
< / شعبة >
< / شعبة >
< / شعبة >الخطوة 2: فئة النمط 'main-modal-container'
تم تصميم الحاوية بأكملها باستخدام CSS ' خط العائلة ' ملكية:
.main-modal-container {
خط العائلة : 'بوبينز' و بلا الرقيق ؛
}الخطوة 3: فئة النمط 'show-modal'
ال ' عرض مشروط الفئة 'معرّفة بالخصائص التالية:
.main-modal-container .show-modal {
لون : #fff ؛
لون الخلفية : #3a97c9 ؛
تحويل النص : استفاد ؛
حشوة : 10 بكسل 15 بكسل ؛
هامِش : 80 بكسل آلي 0 ؛
عرض : حاجز ؛
}هنا:
- ' لون 'يحدد لون الخط.
- ' لون الخلفية 'لون خلفية العنصر.
- ' تحويل النص 'يجعل النص كبيرًا.
- ' حشوة 'يضبط المساحة حول محتوى العنصر.
- ' هامِش 'تنتج مساحة حول العنصر.
- ' عرض 'بالقيمة' حاجز 'عرض العنصر على 100٪.
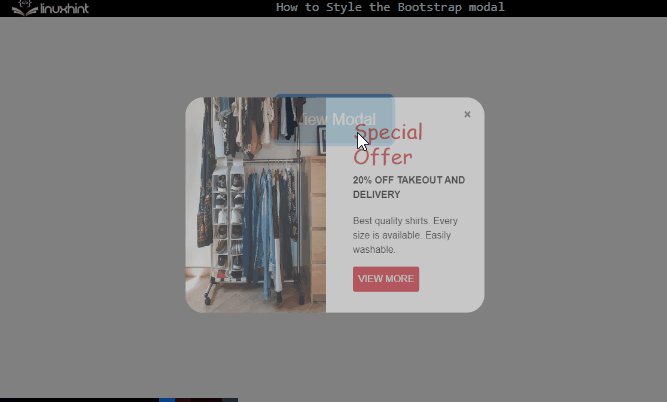
الخطوة 4: نمط فئة 'حوار مشروط' عند التلاشي
.modal .يختفي .modal- الحوار {
تحول : حجم ( 0 ) ؛
انتقال : الجميع 450 مللي ثانية مكعب بيزير ( .47 و 1.64 و .41 و .8 ) ؛
}عندما يتلاشى الشرطي ، يتم تطبيق خصائص CSS التالية على ' حوار مشروط ' فصل:
- ' تحول 'مع' حجم() 'تزيد أو تنقص حجم العنصر رأسيًا أو أفقيًا.
- ' انتقال 'يحرك العنصر تدريجيًا. ال ' مكعب بيزير () ”تطبق وظيفة منحنى بيزير مكعب. يتم تحديده بأربع نقاط.
الخطوة 5: فئة نمط 'حوار مشروط' في العرض
.modal .يعرض .modal- الحوار {
تحول : حجم ( 1 ) ؛
}CSS ' تحول 'الملكية بالقيمة' مقياس (1) 'يزيد من حجم مربع الحوار.
الخطوة 6: فئة نمط 'محتوى مشروط'
.main-modal-container .modal- الحوار .modal-content {
نصف قطر الحد : 30 بكسل ؛
حدود : لا أحد ؛
تجاوز : مختفي ؛
}ال ' محتوى مشروط 'بالخصائص التالية:
- ' نصف قطر الحد 'تقريب حواف العنصر.
- ' حدود 'بالقيمة' لا أحد 'يخفي الحدود.
- ' تجاوز 'يتحكم في تدفق المحتوى.
الخطوة 7: نمط 'إغلاق' الفصل
.main-modal-container .modal- الحوار .modal-content .يغلق {
لون : # 747474 ؛
لون الخلفية : rgba ( 255 و 255 و 255 و 0.5 ) ؛
ارتفاع : 27px ؛
عرض : 27px ؛
حشوة : 0 ؛
العتامة : 1 ؛
تجاوز : مختفي ؛
موضع : مطلق ؛
يمين : 15 بكسل ؛
قمة : 15 بكسل ؛
الفهرس z : 2 ؛
}هنا:
- ' العتامة 'يحدد مستوى شفافية العنصر.
- ' موضع 'بالقيمة' مطلق 'يحدّد موضع العنصر بالنسبة إلى موضعه الأصلي.
- ' يمين ' و ' قمة 'اضبط المساحة على يمين وأعلى زر الإغلاق.
- ' الفهرس z 'ترتيب مكدس العنصر. ترتيب المكدس الأكبر يجلب العنصر إلى المقدمة.
الخطوة 8: فئة نمط 'جسم مشروط'
.main-modal-container .modal- الحوار .modal-content .modal-body {
حشوة : 0 !مهم ؛
}يتم ضبط المساحة حول الجسم النموذجي بالكامل بواسطة CSS ' حشوة ' ملكية. وعلاوة على ذلك، فإن ' !مهم 'الكلمة الرئيسية لتعيين أهمية العنصر.
الخطوة 9: نمط 'img' العنصر
.main-modal-container .modal- الحوار .modal-content .modal-body .modal-image IMG {
ارتفاع : 100٪ ؛
عرض : 100٪ ؛
}الخطوة 10: تصميم فئة 'المحتوى'
.main-modal-container .modal- الحوار .modal-content .modal-body .محتوى {
حشوة : 35 بكسل 30 بكسل ؛
}باستخدام ' حشوة '، تتم إضافة المساحة حول' محتوى 'محتوى الفصل.
الخطوة 11: فئة النمط 'title'
.main-modal-container .modal- الحوار .modal-content .modal-body .عنوان {
لون : # fb3640 ؛
خط العائلة : 'سكرامنتو' و مخطوطة ؛
حجم الخط : 35 بكسل ؛
}هنا:
- ' خط العائلة 'نمط الخط.
- ' حجم الخط 'حجم الخط.
الخطوة 12: نمط فئة 'العنوان الفرعي'
.main-modal-container .modal- الحوار .modal-content .modal-body .sub-title {
وزن الخط : 600 ؛
تحويل النص : الأحرف الكبيرة ؛
هامِش : 0 0 20 بكسل ؛
عرض : حاجز ؛
}وفقًا لمقتطف الشفرة المحدد:
- ' وزن الخط 'سماكة الخط.
- ' تحويل النص 'يعيّن حالة الخط.
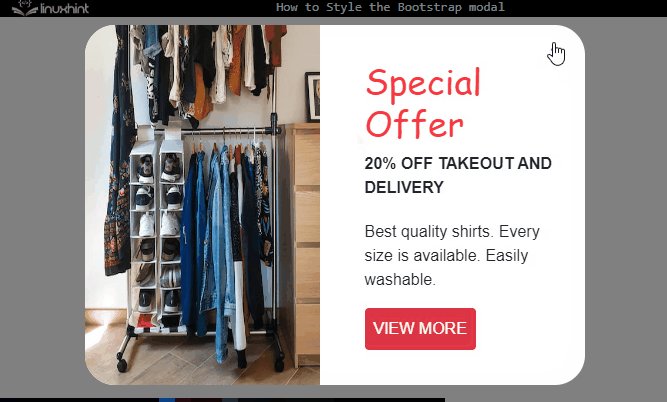
انتاج |

هذه هي الطريقة التي يمكنك من خلالها تصميم نمط Bootstrap.
خاتمة
لتصميم نافذة Bootstrap المشروطة ، قم أولاً بإضافة الزر الذي سيؤدي إلى تشغيل النموذج. ثم قم بعمل نافذة مشروطة باستخدام عناصر HTML. بعد ذلك ، أضف العديد من خصائص CSS ، بما في ذلك ' حشوة '،' هامِش '،' لون '،' انتقال '، وغير ذلك الكثير لتصميم النافذة المشروطة. وبشكل أكثر تحديدًا ، فإن ' مكعب بيزير 'الوظيفة لتطبيق تأثير الانتقال في منحنى من أربع نقاط على النافذة المشروطة. أوضح هذا المنشور الإجراء الخاص بنمط مشروط Bootstrap.