في JavaScript ، يتم استخدام التحليل لتحويل كمية كبيرة من البيانات غير المهيكلة إلى تنسيق سهل القراءة وقابل للقراءة. يمكنك تحليل البيانات في شكل سلاسل وكائنات وعناوين URL لموقع ويب معين. لتحليل عنوان URL معين في JavaScript ، استخدم ' URL () ' البناء. سيقوم بإنشاء كائن URL جديد مع المضيف ، واسم المسار ، وتجزئة البحث ، وخصائص التجزئة.
سيوضح هذا المنشور طريقة تحليل عنوان URL في اسم مضيف ومسار في JavaScript.
تحليل عنوان URL (عنوان الويب) في اسم المضيف والمسار في JavaScript
لتحليل عنوان URL في اسم المضيف والمسار في JavaScript ، استخدم عنوان URL للصفحة الحالية بمساعدة ' window.location.href ' ملكية. علاوة على ذلك ، يمكن أيضًا تحليل عنوان URL محدد باستخدام ' URL () ' طريقة.
للتأثيرات العملية ، تحقق من الأمثلة المذكورة:
مثال 1: تحليل عنوان URL للصفحة الحالية في اسم المضيف والمسار
يمكنك تحليل عنوان URL للصفحة الحالية في اسم المضيف والمسار في JavaScript. لذلك ، استخدم الكود التالي في جزء HTML:
- أضف ' 'وتعيين معرف باستخدام' بطاقة تعريف ' يصف.
- قم بعمل زر باستخدام زر ' <زر> 'واستدعاء' عند النقر 'لإجراء حدث معين عندما ينقر المستخدم على الزر. علاوة على ذلك ، قم باستدعاء دالة كقيمة لهذا الحدث:
< زر عند النقر = 'func ()' > تحليل إلى URL زر >
< ع معرف = 'id2' > ص >
< ع معرف = 'id3' > ص >
في جزء JavaScript ، قم بالوصول إلى المعرف الأول بمساعدة ' getElementById () 'الطريقة وتعيين' window.location.href 'لتحليل عنوان URL للصفحة الحالية:
وثيقة. getElementById ( 'id1' ) . داخلي HTML = نافذة او شباك. موقع . href ؛تُعرَّف الوظيفة بأنها ' func () 'الذي يصل إلى العنصر الثاني باستخدام' معرف 2 '. تطبيق أسلوب التصميم بمساعدة ' 'علامة HTML وتعيين اللون. ثم استخدام ' window.location.hostname 'التي ستعيد عنوان URL للصفحة الحالية:
وظيفة func ( ) {
وثيقة. getElementById ( 'id2' ) . داخلي HTML = ' < أسلوب h2 = 'لون أزرق؛' > اسم المضيف : h2 > ' + نافذة او شباك. موقع . اسم المضيف ؛
وثيقة. getElementById ( 'id3' ) . داخلي HTML = ' < أسلوب h2 = 'لون أزرق؛' > طريق : h2 > ' + نافذة او شباك. موقع . اسم المسار ؛
}
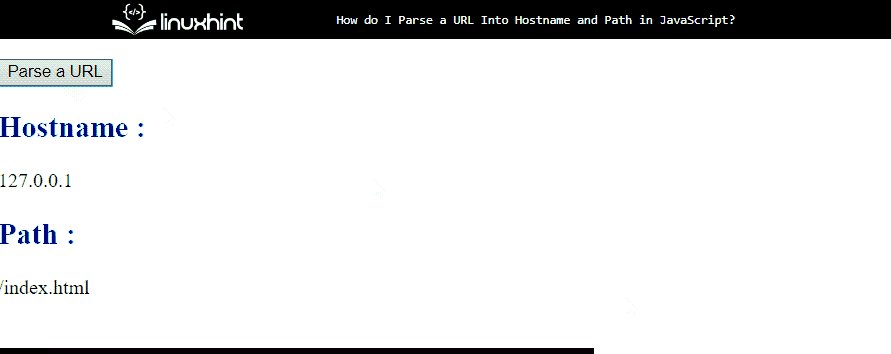
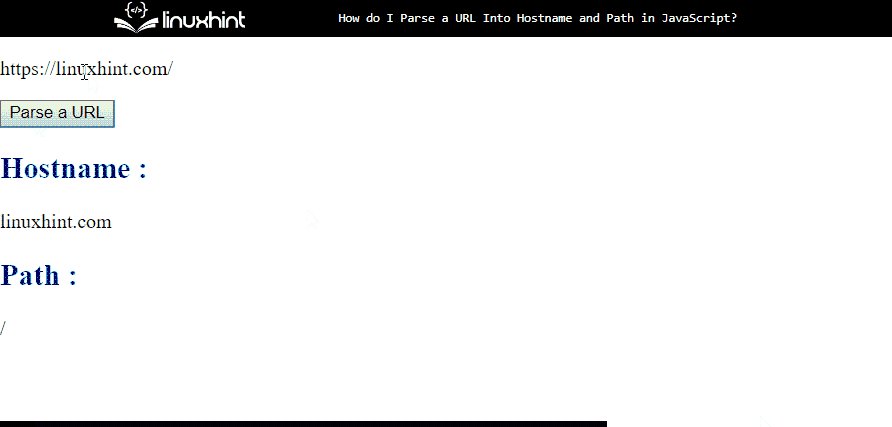
انتاج |
يمكن ملاحظة أنه يتم عرض اسم المضيف ومسار الصفحة الحالية على الشاشة بعد النقر فوق الزر:

مثال 2: تحليل عنوان URL إلى اسم المضيف والمسار باستخدام أسلوب URL ()
يمكنك أيضًا تحليل عنوان URL في اسم المضيف والمسار باستخدام ' URL () ' طريقة. للقيام بذلك ، استخدم كود HTML أعلاه ، ثم أضف كود JavaScript المذكور أدناه. لهذا الغرض ، قم بتهيئة كائن واستخدام ' URL () '، ومرر عنوان URL لصفحة معينة كوسيطة للطريقة:
كان my_url = جديد URL ( 'https://linuxhint.com/' ) ؛قم بالوصول إلى عنصر HTML باستخدام معرفه بمساعدة ' getElementById () ' طريقة:
وثيقة. getElementById ( 'id1' ) . داخلي HTML = my_url ؛أنشئ دالة باسم وقم بالوصول إلى عناصر HTML الأخرى:
وظيفة func ( ) {وثيقة. getElementById ( 'id2' ) . داخلي HTML = ' < أسلوب h2 = 'لون أزرق؛' > اسم المضيف : h2 > ' + my_url. اسم المضيف ؛
وثيقة. getElementById ( 'id3' ) . داخلي HTML = ' < أسلوب h2 = 'لون أزرق؛' > طريق : h2 > ' + my_url. اسم المسار ؛
}
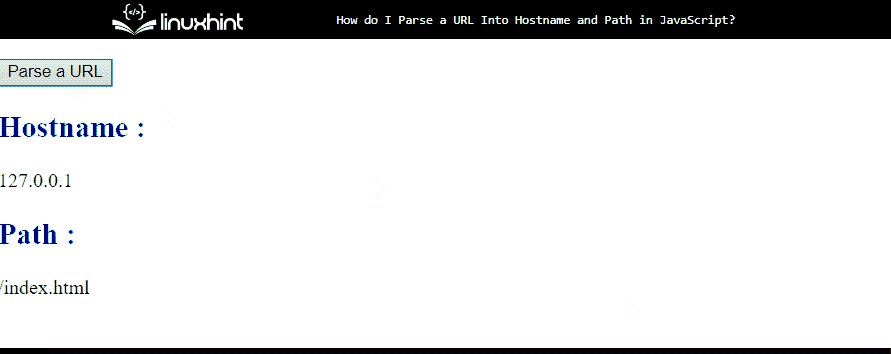
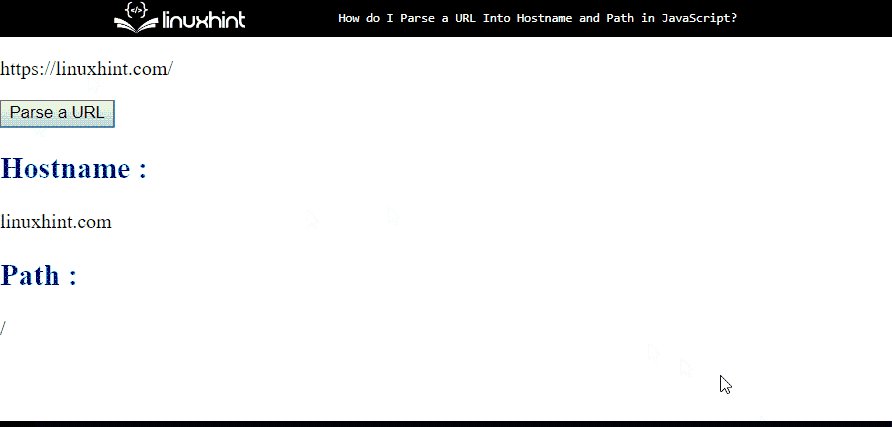
انتاج |

هذا كل ما يتعلق بتحليل عنوان URL / عنوان الويب في اسم المضيف والمسار في JavaScript.
خاتمة
في JavaScript ، ' window.location.href 'لتحليل عنوان URL للصفحة الحالية. علاوة على ذلك ، يمكن أيضًا تحليل عنوان URL محدد باستخدام ' URL () ' طريقة. شرح هذا البرنامج التعليمي الإجراء التفصيلي لتحليل عنوان URL (عنوان الويب) في اسم مضيف ومسار باستخدام طرق مختلفة.