توضح هذه المدونة إجراء كتابة الأحرف الكبيرة لكلمة معينة في JavaScript من خلال شرح الطرق التالية:
كيف تستفيد ديناميكيًا من كلمة في JavaScript؟
لا توجد أي خاصية مضمنة أو طريقة JavaScript يمكن استخدامها لكتابة الكلمة الأولى فقط من السلسلة المقدمة بأحرف كبيرة ، ومع ذلك ، هناك طريقتان يمكن تعديلهما لإرجاع النتائج المرجوة. يتم وصف هذه الطرق مع وصف التعليمات البرمجية الخاصة بهم. فلنبدأ.
الطريقة الأولى: استخدام طريقة 'شريحة ()'
في هذه الطريقة ، ' اِسْتَدْعَى() '، و ' إلى الحالة العليا() 'على طول' شريحة() 'لاستغلال الكلمة الأولى فقط أو جزء من السلسلة بأحرف كبيرة حسب الحاجة أو تحديده من قبل المستخدم. كما هو موضح في مقتطف الشفرة أدناه:
< جسم >
< h1 > مقالة Linuxhint h1 >
< h4 > كتابة الكلمة الأولى بالأحرف الكبيرة h4 >
< زر عند النقر = 'captalizeFirstWord ()' > جربها زر >
< ع معرف = 'هدف' > ص >
< النصي >
وظيفة الكلمة الأولى ( ) {
السماح للبيانات = اِسْتَدْعَى ( 'الرجاء إدخال السلسلة' و 'جون ويك' ) ؛
مقدار ثابت فهرس الكلمات = اِسْتَدْعَى ( 'أدخل النطاق النهائي' و '5' ) ؛
دعونا الكلمة الأولى = بيانات. شريحة ( 0 و فهرس الكلمات ) ؛
اسمحوا rem = بيانات. يستبدل ( أول كلمة و ' ) ؛
لو ( بيانات ! = باطل ) {
وثيقة. getElementById ( 'هدف' ) . داخلي HTML = 'الكلمة الأولى مكتوبة الآن بأحرف كبيرة:' + أول كلمة. إلى الحالة العليا ( ) + rem ؛
}
}
النصي >
جسم >
شرح الكود:
- أولاً ، يتم الإعلان عن عنصر الزر الذي يستدعي ' الكلمة الأولى () 'باستخدام' عند النقر 'مستمع الحدث. ال ' ص 'عنصر' يتم إنشاؤه أيضًا عن طريق الحصول على معرف ' هدف '. في عنصر HTML هذا 'p' يتم إدخال الإخراج.
- بعد ذلك ، الوظيفة ' الكلمة الأولى () 'يتم تعريف الجسم داخل'

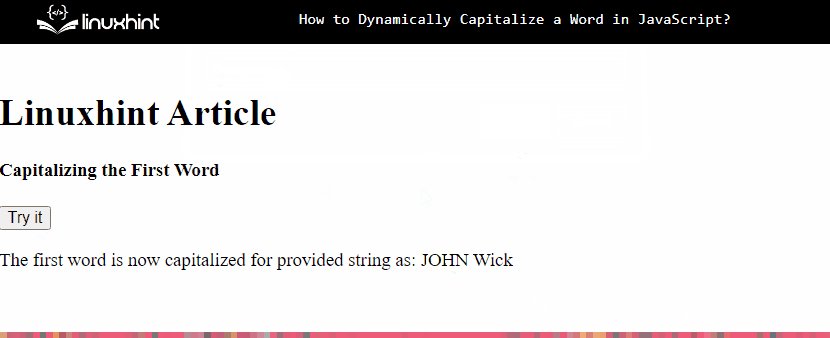
يُظهر الإخراج أن الكلمة الأولى من السلسلة المقدمة تمت كتابتها الآن بأحرف كبيرة.
الطريقة 2: استخدام طريقة 'substr ()'
ال ' substr () 'يمكن استخدام طريقة' لجعل الكلمة الأولى فقط من السلسلة المقدمة كبيرة. يمكن القيام بذلك عن طريق اختيار الحرف الأول فقط بشكل منفصل عن طريق الوصول إلى رقم الفهرس وتطبيق طريقة 'toUpperCase ()' عليه. ثم قم بإرفاق الجزء المتبقي من السلسلة كما هو موضح أدناه:
< h1 > مقالة Linuxhint h1 >
< h4 > كتابة الكلمة الأولى بالأحرف الكبيرة h4 >
< زر عند النقر = 'captalizeFirstWord ()' > جربها زر >
< ع معرف = 'هدف' > ص >
< النصي >
وظيفة الكلمة الأولى ( ) {
السماح للبيانات = اِسْتَدْعَى ( 'الرجاء إدخال السلسلة' و 'جون ويك' )
مقدار ثابت فهرس الكلمات = اِسْتَدْعَى ( 'أدخل النطاق النهائي' و '5' ) ؛
اسمحوا النتيجة = بيانات. الجزء الفرعي ( 0 و فهرس الكلمات ) . إلى الحالة العليا ( ) + بيانات. الجزء الفرعي ( فهرس الكلمات ) ؛
لو ( بيانات ! = باطل ) {
وثيقة. getElementById ( 'هدف' ) . داخلي HTML = 'يتم الآن كتابة الكلمة الأولى بأحرف كبيرة على النحو التالي:' + نتيجة ؛
}
}
النصي >شرح الكود أعلاه:
- الكود أعلاه هو نفسه كما هو موضح في الطريقة السابقة فقط ' شريحة() ' و ' يستبدل() 'يتم استبدال طريقة' substr () ' طريقة.
- يتم تطبيق طريقة 'substr ()' على ' بيانات 'المتغير وجزء السلسلة من' 0 'الفهرس إلى الفهرس المقدم مفصول. في هذا الجزء المنفصل الذي هو الكلمة الأولى ، ' إلى الحالة العليا() 'يتم تطبيق طريقة الرسملة.
- بعد ذلك ، الثانية ' substr () 'لتحديد الجزء المتبقي من الفهرس المتوفر ثم تسلسل النتيجة لكلتا الطريقتين.
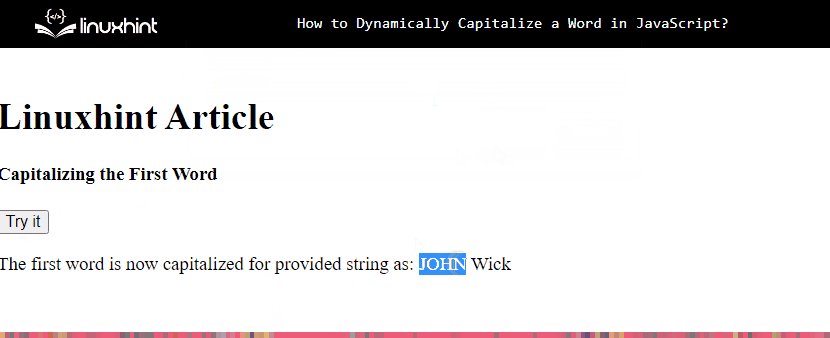
بعد التجميع:

يُظهر الإخراج أن الكلمة الأولى فقط من السلسلة تمت كتابتها بأحرف كبيرة
خاتمة
لا توجد أي طريقة مضمنة يمكن استخدامها لتحويل الكلمة الأولى فقط من السلسلة المتوفرة ديناميكيًا إلى أحرف كبيرة. ومع ذلك ، فإن “ شريحة() ' و ' substr () يمكن استخدام طرق 'جنبًا إلى جنب مع مجموعة من الطرق المختلفة مثل' اِسْتَدْعَى() '،' يستبدل() '، و ' إلى الحالة العليا() 'لتكبير الكلمة الأولى. هنا ، ' إلى الحالة العليا() 'أسلوب تحديد الكلمة الأولى المقطوعة بأحرف كبيرة. يوضح هذا المنشور طرق كتابة كلمة بأحرف كبيرة في JavaScript.