ستشرح هذه الكتابة طرق الحصول على قيمة منطقة النص في JavaScript.
كيفية الحصول على قيمة منطقة النص في JavaScript؟
يمكن جلب قيمة منطقة النص في JavaScript باستخدام الطرق التالية:
- ' getElementById () ' طريقة.
- ' addEventListener () ' طريقة.
- ' مسج '.
الأسلوب 1: الحصول على قيمة منطقة النص في JavaScript باستخدام طريقة getElementById ()
ال ' getElementById () 'طريقة الوصول إلى عنصر مع المحدد' هوية شخصية يمكن تنفيذ هذه الطريقة لجلب حقل نص الإدخال وإرجاع القيمة المدخلة فيه.
بناء الجملة
وثيقة. getElementById ( عنصر )
في النحو المحدد:
- ' عنصر ' بالعودة الى ' هوية شخصية 'ليتم جلبه مقابل عنصر معين.
مثال
دعنا نلقي نظرة على المثال التالي:
دعنا نطبق الخطوات التالية في الكود أدناه:
< h3 > احصل على قيمة مساحة النص في جافا سكريبت h3 >
اطبع شيئا : < نوع الإدخال = 'نص' هوية شخصية = 'رسالة قصيرة' نائب = 'أدخل النص...' >
< زر عند النقر = 'textareaValue ()' > الحصول على قيمة زر >
قم بتنفيذ الخطوات التالية:
- في الخطوة الأولى ، حدد العنوان المذكور.
- بعد ذلك ، قم بتضمين حقل نص الإدخال مع المحدد ' هوية شخصية ' و ' نائب ' القيمة.
- أيضًا ، قم بإنشاء زر مرفق بعلامة ' عند النقر 'إعادة توجيه الحدث إلى الوظيفة textareaValue ()
دعنا ننتقل إلى جزء JavaScript من الشفرة:
< النصي >وظيفة منطقة النص ( ) {
يترك احصل على = وثيقة. getElementById ( 'رسالة قصيرة' ) . القيمة
إنذار ( احصل على )
}
النصي >
في كود JavaScript أعلاه:
- يعلن عن وظيفة باسم ' منطقة النص '.
- في تعريفه ، قم بالوصول إلى حقل نص الإدخال من خلال معرفه المحدد باستخدام ' getElementById () ' طريقة.
- أيضًا ، قم بتطبيق ' القيمة ”لاسترداد القيمة النصية المدخلة.
- أخيرًا ، اعرض قيمة منطقة النص عبر ' إنذار ' مربع حوار.
انتاج |

في الإخراج أعلاه ، يمكن ملاحظة أن القيمة المدخلة يتم جلبها عبر مربع حوار التنبيه.
الطريقة 2: الحصول على قيمة منطقة النص في JavaScript باستخدام طريقة addEventListener ()
ال ' addEventListener () 'يتم استخدام طريقة' لربط ' حدث 'مع عنصر. يمكن استخدام هذه الطريقة لإرفاق حدث بالوظيفة بحيث يتم جلب قيمة منطقة النص عند كل إدخال جنبًا إلى جنب على وحدة التحكم.
بناء الجملة
عنصر. addEventListener ( حدث و وظيفة و إكسيك )في النحو أعلاه:
- ' حدث 'يشير إلى اسم الحدث.
- ' وظيفة 'يشير إلى الوظيفة التي يتم تشغيلها عند بدء الحدث.
- ' إكسيك 'هي المعلمة الاختيارية.
مثال
دعنا نتبع المثال الوارد أدناه خطوة بخطوة:
< معرف textarea = 'txtarea' صفوف = '5' العواميد = '25' نائب = ' أدخل النص...' > منطقة النص >
< نوع البرنامج النصي = 'نص / جافا سكريبت' >
يترك احصل على = وثيقة. getElementById ( 'txtarea' ) ؛
وحدة التحكم. سجل ( احصل على . القيمة ) ؛
احصل على . addEventListener ( 'الإدخال' و وظيفة منطقة النص ( حدث ) {
وحدة التحكم. سجل ( حدث. استهداف . القيمة ) ؛
} ) ؛
النصي >
في مقتطف الشفرة أعلاه:
- حدد التسمية المذكورة. أيضًا ، قم بتخصيص ' منطقة النص 'بالقيمة المحددة لـ' هوية شخصية ' و ' نائب 'وضبط أبعادها أيضًا.
- في جزء JavaScript من الكود ، قم بالوصول إلى منطقة النص المحددة في الخطوة السابقة واعرضها باستخدام ' القيمة ' منشأه.
- في الخطوة التالية ، أرفق حدثًا ' نص 'إلى الجلب' منطقة النص ' باستخدام ' addEventListener () 'وتطبيقه على الوظيفة' منطقة النص '. ال ' حدث 'في حجته يمرر معلومات حول الحدث الذي تم تشغيله.
- سيؤدي هذا إلى تسجيل كل من القيم النصية المدخلة جنبًا إلى جنب.
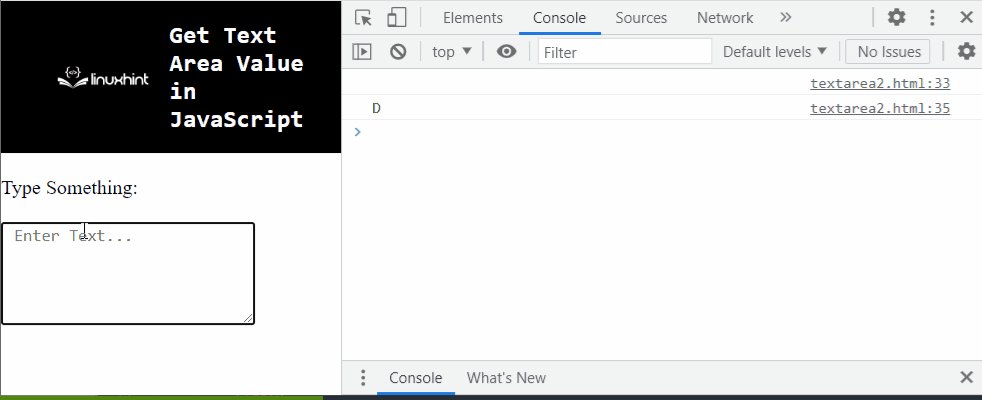
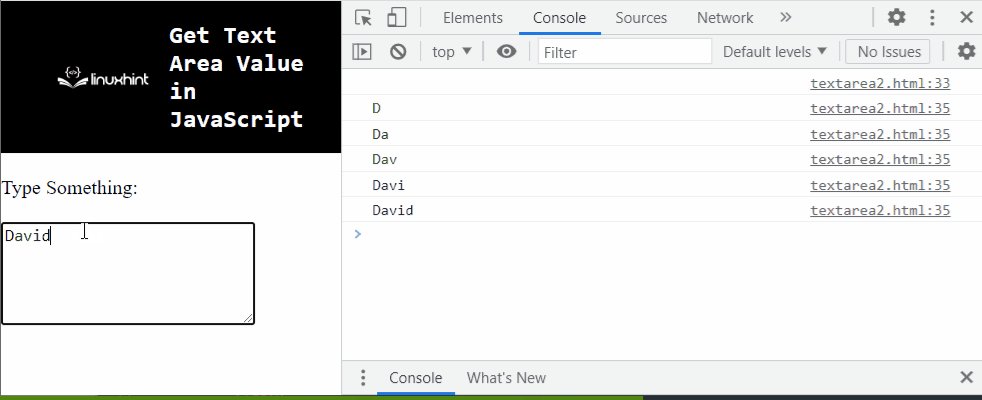
انتاج |

من الناتج أعلاه ، ' الجلب 'من كل من القيم النصية التي تم إدخالها يمكن ملاحظتها.
الأسلوب 3: الحصول على قيمة منطقة النص في JavaScript باستخدام jQuery
' مسج 'للوصول إلى حقل نص الإدخال وتشغيل وظائفه بمجرد تحميل نموذج كائن المستند (DOM).
مثال
دعنا نتبع المثال الوارد أدناه:
اطبع شيئا : < نوع الإدخال = 'نص' هوية شخصية = 'رسالة قصيرة' نائب = 'أدخل النص...' >
< زر > الحصول على قيمة زر >
في سطور التعليمات البرمجية أعلاه ، قم بتنفيذ الخطوات التالية:
- قم بتضمين مكتبة jQuery لتطبيق أساليبها.
- حدد ال ' الإدخال 'كحقل نصي مع القيم المحددة لـ' هوية شخصية ' و ' نائب 'كما تمت مناقشته من قبل.
- أيضًا ، قم بإنشاء زر للحصول على القيمة عند النقر فوق الزر.
انتقل إلى جزء JavaScript من الكود:
< النصي >$ ( وثيقة ) . جاهز ( وظيفة ( ) {
$ ( 'زر' ) . انقر ( وظيفة ( ) {
وحدة التحكم. سجل ( $ ( 'أدخل نصآ' ) . فال ( ) ) ؛
} ) ؛
} ) ؛
النصي >
اتبع الخطوات المذكورة:
- تطبيق ' جاهز() ”من أجل تطبيق المزيد من الطرق على DOM المحمل.
- قم بالوصول إلى الزر الذي تم إنشاؤه وأرفق ' انقر() 'التي ستنفذ الوظيفة المحددة في المعلمة الخاصة بها.
- ستصل طريقة click () إلى حقل نص الإدخال المحدد وتسجيل القيمة النصية المدخلة على وحدة التحكم.
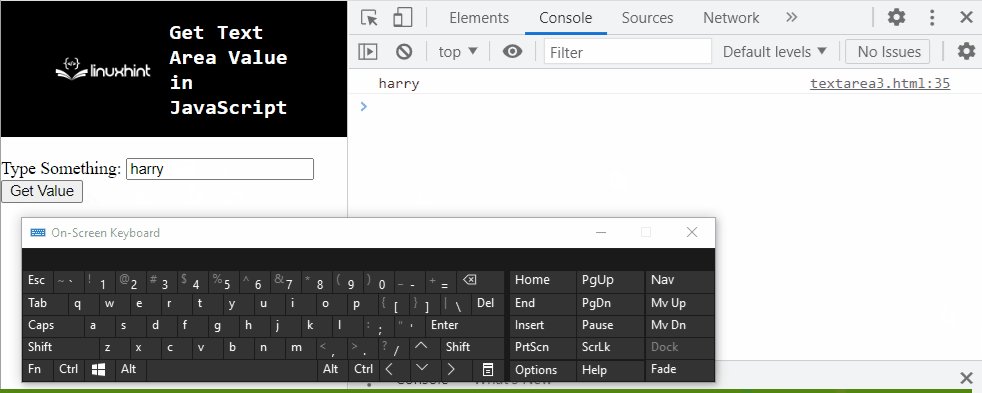
انتاج |

ومن ثم ، يتم تسجيل قيمة النوع على وحدة التحكم.
كانت هذه كلها طرقًا مختلفة للحصول على قيمة منطقة النص بمساعدة JavaScript.
استنتاج
ال ' getElementById () 'طريقة' addEventListener () 'أو' مسج 'للحصول على قيمة منطقة النص في JavaScript. يمكن تنفيذ طريقة getElementById () للوصول إلى حقل إدخال النص وعرض قيمة منطقة النص المُدخلة عبر التنبيه. يمكن استخدام طريقة addEventListener () لإرفاق ' الإدخال 'الذي سيحصل على قيمة النص على كل إدخال جنبًا إلى جنب. يمكن تطبيق jQuery للوصول إلى الزر مباشرةً واسترداد القيمة النصية المُدخلة عند النقر فوق الزر على وحدة التحكم. يشرح هذا البرنامج التعليمي كيفية الحصول على قيمة منطقة النص في JavaScript.