سيوضح هذا المنشور طريقة إرجاع المصفوفة من دالة في JavaScript.
كيفية إرجاع الصفيف من الوظيفة في JavaScript؟
لإرجاع مصفوفة من دالة في JavaScript ، يمكنك تحديد كائن بمساعدة ' مجموعة مصفوفة() 'المُنشئ وتخزين البيانات في كل فهرس. ثم استخدم ' يعود ”مع المتغير المحدد. علاوة على ذلك ، يمكنك تخزين البيانات في متغيرات وإعادتها في المصفوفة باستخدام ' يعود ' إفادة.
لأغراض عملية ، تحقق من الأمثلة المقدمة.
مثال 1: إرجاع مصفوفة من دالة عن طريق تعريف كائن باستخدام Array () Constructor
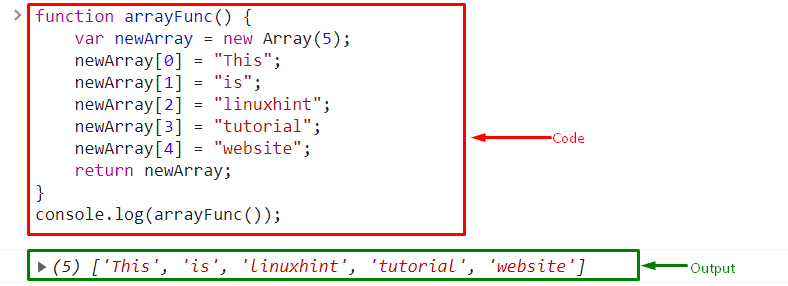
في هذا المثال المذكور ، يتم تعريف الوظيفة على أنها ' arrayFunc () '. اصنع شيئًا جديدًا بمساعدة ' مجموعة مصفوفة() ”، حدد طول المصفوفة ، وقم بتخزينها في متغير. بعد ذلك ، أضف عناصر إلى كل فهرس من المصفوفة. أخيرًا ، استخدم ' يعود ”لإرجاع العناصر في مصفوفة:
مصفوفة دالة ( ) {
var newArray = جديد مجموعة مصفوفة ( 5 ) ؛
صفيف جديد [ 0 ] = 'هذا' ؛
صفيف جديد [ 1 ] = 'يكون' ؛
صفيف جديد [ 2 ] = 'لينكس' ؛
صفيف جديد [ 3 ] = 'درس تعليمي' ؛
صفيف جديد [ 4 ] = 'موقع إلكتروني' ؛
يعود صفيف جديد ؛
}
استدعاء ' console.log () 'ثم استدعاء' arrayFun() 'كوسيطة لعرض النتيجة على وحدة التحكم:
وحدة التحكم. سجل ( arrayFun ( ) ) ؛
يمكن ملاحظة أن المصفوفة تُعاد من الوظيفة في JavaScript:

يمكنك أيضًا إرجاع المصفوفة من دالة دون إنشاء أي كائن. لهذا الغرض ، تحقق من المثال الآخر.
مثال 2: إرجاع مصفوفة من دالة عن طريق تعريف العناصر في متغير
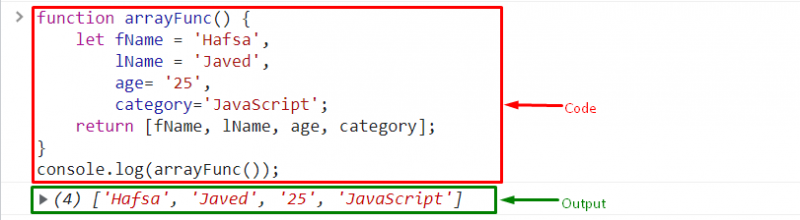
لإرجاع مصفوفة من دالة ، يمكنك تخزين البيانات في متغير ثم إرجاع هذه المتغيرات في مصفوفة. للقيام بذلك ، يتم تعريف دالة بالاسم ' arrayFunc () 'ويصرح عن متغير بمساعدة' يترك 'الكلمة الأساسية لتخزين البيانات. علاوة على ذلك ، استخدم ' يعود ”وتمرير المتغيرات في المصفوفة. سيعيد البيانات في المصفوفة:
مصفوفة دالة ( ) {دع fName = 'ضابط' و
l الاسم = 'جافيد' و
عمر = '25' و
فئة = 'جافا سكريبت' ؛
يعود [ fName ، lName ، العمر ، الفئة ] ؛
}
أخيرًا ، اعرض المصفوفة على وحدة التحكم بمساعدة ' console.log () 'واستدعاء' arrayFunc () 'كوسيطة:
وحدة التحكم. سجل ( صفيف ( ) ) ؛نتيجة لذلك ، يتم إرجاع المصفوفة من دالة بنجاح:

هذا كل ما يتعلق بإعادة دالة نموذج المصفوفة في JavaScript.
خاتمة
لإرجاع مصفوفة من دالة في JavaScript ، حدد كائنًا بمساعدة ' مجموعة مصفوفة() 'المُنشئ وتخزين البيانات في كل فهرس. ثم استخدم ' يعود ”مع المتغير المحدد. علاوة على ذلك ، يمكنك تخزين البيانات في متغيرات وإعادتها في المصفوفة باستخدام ' يعود ' إفادة. ذكر هذا المنشور طرقًا مختلفة لإرجاع المصفوفة من دالة في JavaScript.