Navigator هو كائن يوفر خصائص متنوعة لاسترداد ميزات متصفح الويب الحالية والخصائص التي تساعد المطورين في اختيار المتصفح المناسب لتطبيقاتهم. هذا ' الملاح يقدم الكائن خاصية تسمى 'userAgentData' والتي توفر البيانات المتعلقة بمتصفح الويب الحالي مثل تصميم واجهة المستخدم أو أحجام الخطوط أو التفاعلات لتناسب بيئة المستخدم بشكل أفضل. هناك العديد من الخصائص الأخرى التي يوفرها كائن المستكشف والتي تمت مناقشتها بإيجاز في موقعنا المادة1 و المادة 2 .
ستشرح هذه المدونة خاصية userAgentData لكائن Navigator في JavaScript.
كيفية فهم خاصية Navigator userAgentData؟
المعلومات المقدمة من ' userAgentData 'تسمح الخاصية للمطورين بالبحث في بيئات متصفح مختلفة وتحديد أي مشكلات قد تنشأ على منصات معينة. ويمكن الوصول إليه عبر ' الملاح ' هدف. قيم الخصائص ' العلامات التجارية، و'الجوال'، و'المنصة'. 'يمكن استرجاعها باستخدام' userAgentData 'خاصية كائن Navigator.
بناء الجملة
الملاح ' userAgentData 'الخاصية لها بناء الجملة التالي:
الملاح. userAgentData
يقوم بناء الجملة أعلاه بإرجاع القيم التي تحتوي على خصائص مثل ' العلامات التجارية، و'الجوال'، و'المنصة'. 'نسبة إلى متصفح الويب.
دعونا نحصل على برنامج لرؤية العرض العملي:
< جسم >< h1 أسلوب = 'اللون: أزرق كاديت؛' > لينكس < / h1 >< زر عند النقر = 'العلامات التجارية()' > استرداد العلامات التجارية < / زر >
< زر عند النقر = 'متحرك()' > استرجاع الجوال < / زر >
< زر عند النقر = 'منصة()' > استرداد العلامات التجارية < / زر >
< النصي >
العلامات التجارية الوظيفية () {
console.log (navigator.userAgentData.brands)
}
وظيفة المحمول () {
console.log('أنت تشاهد على الهاتف المحمول:' + navigator.userAgentData.mobile)
}
منصة الوظيفة (){
console.log('النظام الأساسي أو نظام التشغيل الذي تستخدمه:\n' + navigator.userAgentData.platform)
}
< / النصي >
< / جسم >
وصف الكود المعروض في مقطع الكود أعلاه هو كما يلي:
- أولا، ثلاثة '< زر >' يتم استخدام العلامات التي تستدعي ' العلامات التجارية () و'الجوال ()' و'المنصة ()' وظائف مصممة خصيصًا باستخدام مستمع الأحداث 'onclick'.
- داخل '< النصي >' ، حدد ' العلامات التجارية ()' التي تقوم باسترداد معلومات العلامة التجارية لمتصفح الويب باستخدام خاصية 'navigator.userAgentData.brands'. قم أيضًا بعرض النتيجة التي تم استردادها بواسطة هذه الخاصية عبر وحدة التحكم.
- وبنفس الطريقة، حدد ' المحمول ()' و'النظام الأساسي ()' 'الوظائف والاستفادة من' 'navigator.userAgentData.mobile' و'navigator.userAgentData.platform' 'الخصائص على التوالي.
- تقوم هذه الخصائص بإرجاع البيانات المقابلة عبر وحدة التحكم.
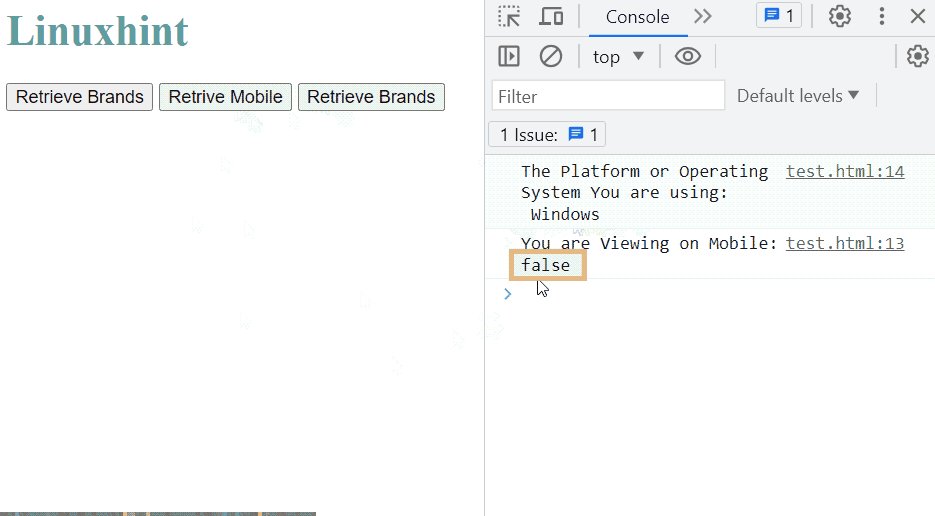
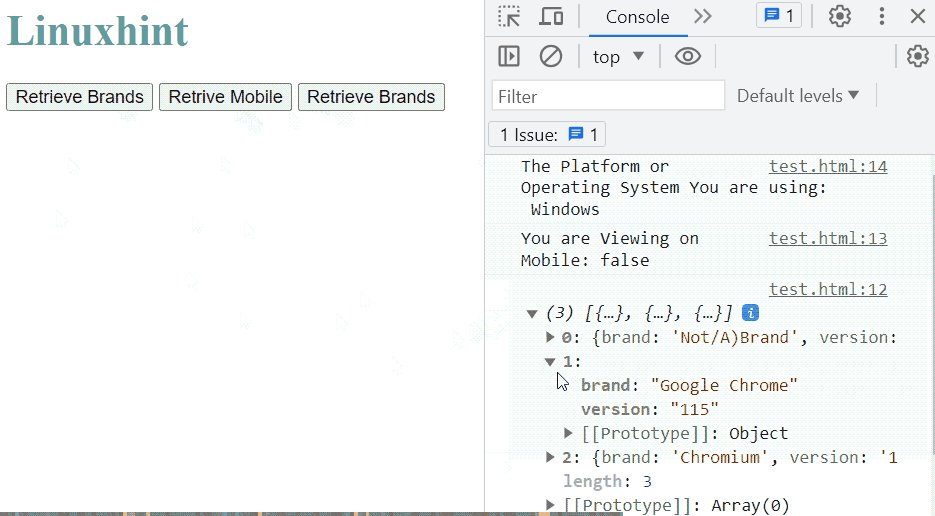
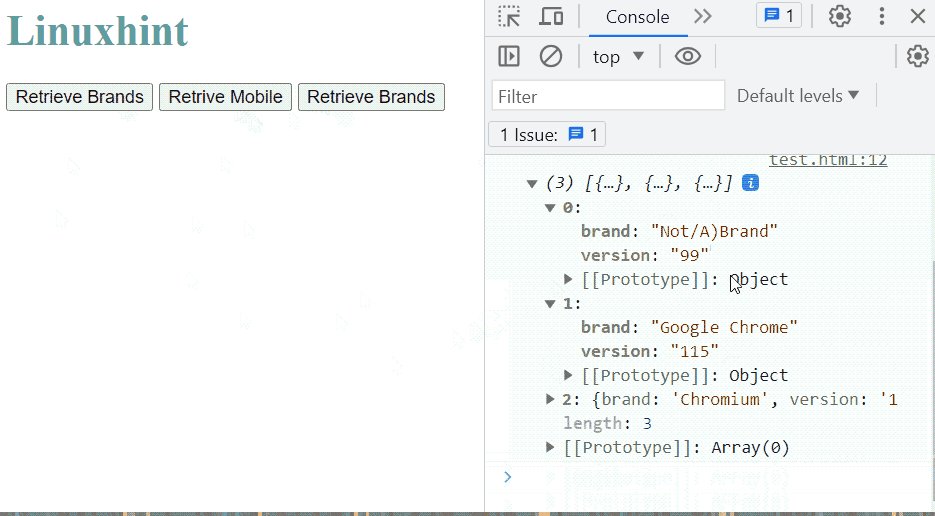
تظهر النتيجة النهائية هكذا:

يوضح الإخراج أنه من خلال النقر على الزر، يتم استرداد القيمة المقابلة وعرضها في نافذة وحدة التحكم.
نصيحة إضافية: استخدام خاصية Navigator userAgent
ال ' وكيل المستخدم 'يتم توفير الخاصية أيضًا بواسطة' الملاح '، فإنه يُرجع الاسم والإصدار والنظام الأساسي للمتصفح الحالي الذي يستخدمه المستخدم. العرض العملي لخاصية الملاح مذكور أدناه:
< جسم >< h1 أسلوب = 'اللون: أزرق كاديت؛' > لينكسنت < / h1 >
< زر عند النقر = 'بيانات المتصفح ()' > ذات الصلة بالمتصفح بيانات < / زر >
< ص بطاقة تعريف = 'هدف' >< / ص >< النصي >
وظيفة بيانات المتصفح ( ) { console.log ( navigator.userAgent ) }
< / النصي >
< / جسم >
يتم وصف الكود أعلاه على النحو التالي:
- أولا، '< زر >' يتم استخدام العلامة على طول ' عند النقر 'مستمع الأحداث الذي يستدعي وظيفة 'browserData ()'.
- التالي هذا “ browserData ()' يتم تعريف الوظيفة داخل '< النصي >' العلامة. تستخدم هذه الوظيفة ' navigator.userAgent ' ويتم عرض النتيجة على وحدة التحكم.
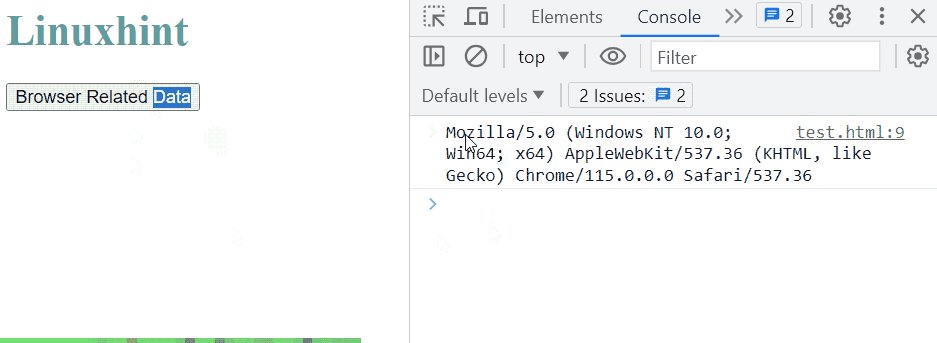
معاينة صفحة الويب بعد إكمال الكود أعلاه:

يُظهر الإخراج أنه تم استرداد البيانات المتعلقة بمتصفح الويب وعرضها في نافذة وحدة التحكم.
لقد تعلمت الإجراء الخاص بفهم خاصية المستكشف userAgentData.
خاتمة
ال ' navigator.userAgentData تسترد خاصية 'القيم الخاصة بالمتصفح والتي تساعد كثيرًا عندما يقوم المطورون بإنشاء التطبيق خصيصًا لمتصفحات ويب فردية أو متعددة. يمكن لهذه الخاصية استرداد قيم ' العلامات التجارية، و'الجوال'، و'المنصة'. '، فإن القيم التي يتم إرجاعها تختلف من متصفح إلى آخر. يجب ربط السلسلة بجوار ' navigator.userAgentData خاصية 'لإرجاع القيمة لتلك السلسلة فقط. لقد نجحت هذه المدونة في شرح عملية استخدام خاصية navigator.userAgentData في JavaScript.