تُستخدم الأحداث في LWC للتواصل مع المكونات. إذا كانت هناك مكونات ذات صلة، فمن الممكن التواصل من الوالد إلى الطفل أو من الطفل إلى الوالد. إذا كان هناك مكونان غير مرتبطين، فيمكننا التواصل من خلال نموذج PubSub (النشر والاشتراك) أو من خلال خدمة الرسائل السريعة (LMS). في هذا الدليل، سنناقش كيفية التواصل مع الأحداث من الوالد إلى الطفل، ومن الطفل إلى الوالد، والمكونات المترابطة باستخدام نموذج PubSub.
يمكنك وضع المكونات في صفحة السجل أو صفحة التطبيق أو الصفحة الرئيسية. لن نحدد هذا الملف (meta-xml) مرة أخرى ضمن مقتطفات التعليمات البرمجية النموذجية:
<؟ نسخة أكس أم أل = '1.0' ?>
< LightningComponentBundle xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57.0 apiVersion >
< مكشوف > حقيقي مكشوف >
< الأهداف >
< هدف > Lightning__RecordPage هدف >
< هدف > Lightning__AppPage هدف >
< هدف > Lightning__الصفحة الرئيسية هدف >
الأهداف >
LightningComponentBundle >
التواصل بين الوالدين والطفل
إذا كان هناك مكونان مرتبطان ببعضهما البعض، فإن هذا الاتصال ممكن. وهنا يقوم ولي الأمر بإرسال البيانات إلى الطفل. يحتوي المكون الأصلي على المكون الفرعي. باستخدام هذا النهج، يمكننا تمرير البيانات الأولية (عدد صحيح، سلسلة، منطقية، إلخ) من الأصل إلى الطفل، وتمرير البيانات غير الأولية (مصفوفة، كائن، مصفوفة من الكائنات، إلخ) من الأصل إلى الطفل، وتمرير البيانات إلى مكون الطفل مع الإجراء على الوالد.
من أجل التواصل بين الوالدين والطفل، نحتاج إلى جعل الحقول والخصائص والأساليب المتاحة في مكون الطفل مرئية للعامة. يمكن أن يكون هذا ممكنًا من خلال تزيين الحقول والخصائص والأساليب باستخدام مصمم الديكور 'api'.
مثال : قم بتعريف متغير باستخدام 'api' في ملف المكون الفرعي 'js'.
@ متغير واجهة برمجة التطبيقات ;
الآن، يستخدم المكون الأصلي المكون الفرعي في ملف HTML عبر سمات HTML.
مثال : استخدم المتغير في ملف HTML الأصلي.
< ج - طفل - متغير شركات >< ج - طفل - شركات >
دعونا نناقش بعض الأمثلة التي تصف كيفية التواصل مع الوالدين والطفل.
مثال 1:
يوضح هذا المثال الأساسي الحصول على المعلومات التي يرسلها ولي الأمر إلى الطفل.
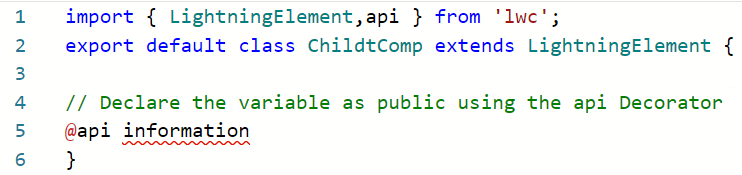
ChildtComp.js
أولاً، نقوم بإنشاء مكون فرعي يحتوي على متغير 'المعلومات' المتاح للعامة.
// قم بتعريف المتغير كعام باستخدام واجهة برمجة التطبيقات Decorator@ معلومات واجهة برمجة التطبيقات
يمكنك عرض كود 'js' بالكامل في لقطة الشاشة التالية:

ChildtComp.html
الآن، نقوم بتحديد هذا المتغير في ملف HTML ضمن علامة المركز.
< نموذج >< برق - عنوان البطاقة = 'طفل' >
< مركز >
< ب > { معلومة } ب >
مركز >
برق - بطاقة >
نموذج >

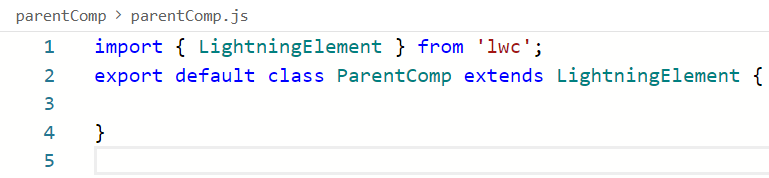
parentComp.js
نحن لا نفعل أي شيء في ملف 'js'.
parentComp.html
ضع المكون الفرعي السابق في HTML الأصلي الخاص بك عن طريق تمرير المتغير العام (المعلومات) مع بعض النص.
< نموذج >< برق - عنوان البطاقة = 'الأبوين' أيقونة - اسم = 'قياسي: حساب' >
< ج - طفل - شركات
معلومة = 'مرحبا، لقد تلقيت معلومات...'
>< ج - طفل - شركات >
برق - بطاقة >
نموذج >
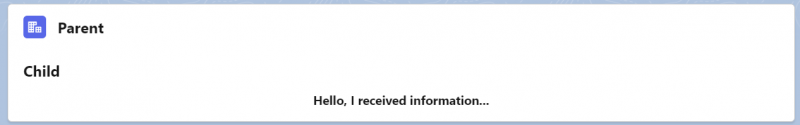
انتاج:
انتقل الآن إلى Salesforce Org وضع المكون الرئيسي في صفحة 'السجل'. سترى أن المكون الفرعي تلقى المعلومات من الوالد.

مثال 2:
لنقم بإنشاء حقلين نصيين للإدخال سيقبلان النص ديناميكيًا من واجهة المستخدم في المكون الأصلي. إذا قمنا بإدراج النص الأول في المكون الأصلي، فسيتلقى المكون الفرعي هذا النص بأحرف كبيرة. وبالمثل، فإنه يتلقى النص بأحرف صغيرة إذا قمنا بإدراج النص الثاني.
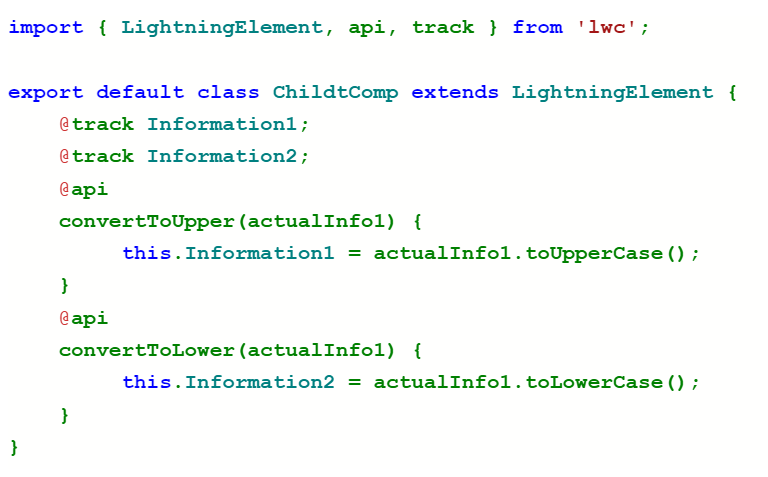
ChildtComp.js
قم بإنشاء متغيرين – information1 و information2 – باستخدام مصمم المسار.
- قم بإنشاء طريقة ConvertToUpper() باستخدام مصمم الديكور 'api' الذي يحول نص الإدخال الأول إلى أحرف كبيرة.
- قم بإنشاء طريقة ConvertToLower() باستخدام مُزخرف 'api' الذي يحول نص الإدخال الثاني إلى أحرف صغيرة.
@ تتبع المعلومات2 ;
@ واجهة برمجة التطبيقات
com.convertToUpper ( معلومات فعلية1 ) {
هذا . المعلومات1 = معلومات فعلية1. إلى الحالة العليا ( ) ;
}
@ واجهة برمجة التطبيقات
تحويل إلى أقل ( معلومات فعلية1 ) {
هذا . المعلومات2 = معلومات فعلية1. toLowerCase ( ) ;
}
يبدو رمز 'js' بالكامل كما يلي:

ChildtComp.html
نقوم بعرض القيم (Information1 و Information2) التي تأتي من ملف 'js'.
< نموذج >< برق - عنوان البطاقة = 'طفل' >
الأحرف الكبيرة :& نبسب ; < ب > { المعلومات1 } ب >< ر >
أحرف صغيرة :& نبسب ; < ب > { المعلومات2 } ب >
برق - بطاقة >
نموذج >
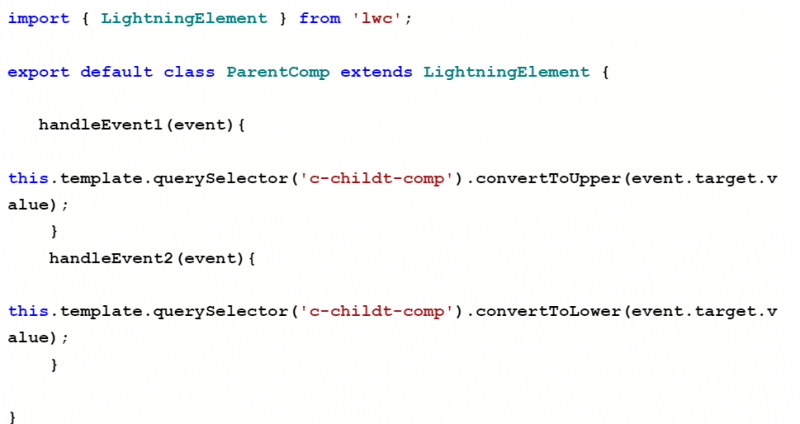
parentComp.js
نقوم بإنشاء طريقتين للمعالج تحددان قالب HTML الفرعي من خلال querySelector(). تأكد من أنك تحتاج إلى تمرير الطرق الصحيحة لتحويل النص إلى أحرف كبيرة أو صغيرة.
HandleEvent1 ( حدث ) {هذا . نموذج . querySelector ( 'ج-childt-شركات' ) . com.convertToUpper ( حدث. هدف . قيمة ) ;
}
HandleEvent2 ( حدث ) {
هذا . نموذج . querySelector ( 'ج-childt-شركات' ) . تحويل إلى أقل ( حدث. هدف . قيمة ) ;
}
يبدو رمز 'js' بالكامل كما يلي:

parentComp.html
قم بإنشاء نص إدخال باستخدام أحداث المقبض لكل منهما. ضع المكون التابع في هذا المكون الأصل.
< نموذج >< برق - عنوان البطاقة = 'الأبوين' >
< مركز >
< برق - تسمية الإدخال = 'أدخل النص بالأحرف الصغيرة' على التغيير = { HandleEvent1 } >< برق - مدخل >
مركز >
< ر >< ر >
< مركز >
< برق - تسمية الإدخال = 'أدخل النص بالأحرف الكبيرة' على التغيير = { HandleEvent2 } >< برق - مدخل >
مركز >
< ر >< ر >< ر >
< ج - طفل - شركات >< ج - طفل - شركات >
برق - بطاقة >
نموذج >
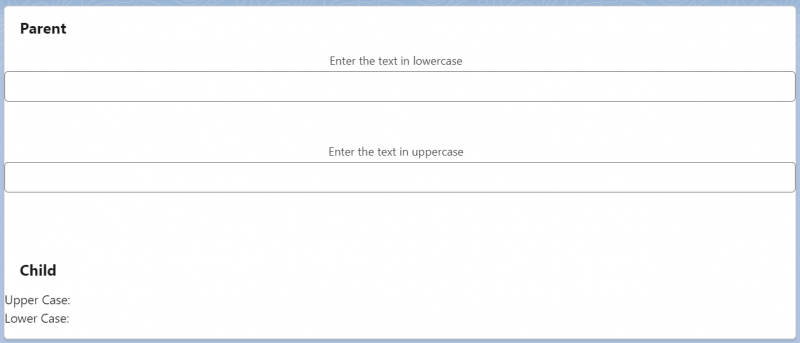
انتاج:
انتقل الآن إلى Salesforce Org وضع المكون الرئيسي في صفحة 'السجل'.
سترى مدخلين للنص على واجهة المستخدم.

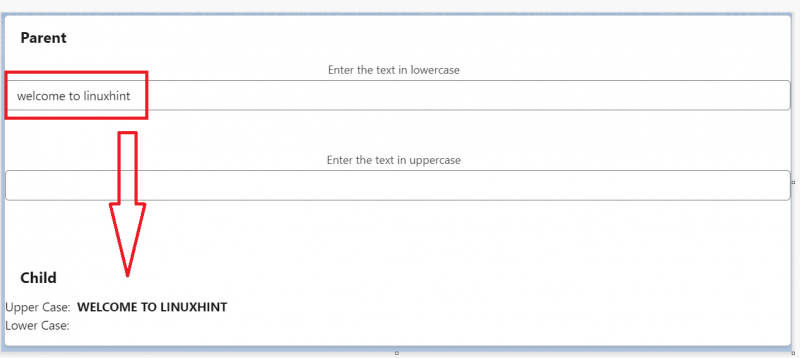
لنكتب بعض النص في الإدخال الأول وسترى أن النص تم تحويله إلى أحرف كبيرة ويتم عرضه في المكون الفرعي.

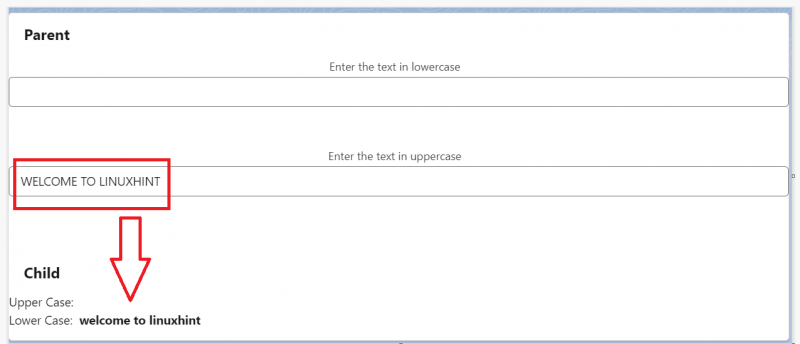
اكتب بعض النص في الإدخال الثاني وسترى أنه تم تحويل النص إلى أحرف صغيرة ويتم عرضه في المكون الفرعي.

التواصل من الطفل إلى الوالدين
كما هو الحال في التواصل السابق، لتوصيل الطفل إلى ولي الأمر، يجب أن يرتبط كلا المكونين ببعضهما البعض. يمكننا توصيل الطفل إلى ولي الأمر بثلاث طرق مختلفة: استدعاء ولي الأمر للطفل باستخدام حدث بسيط، واستدعاء ولي الأمر للطفل باستخدام حدث يحتوي على البيانات والأحداث. سنلقي نظرة على الحدث البسيط في هذا الدليل.
من أجل إيصال الطفل إلى ولي الأمر، نحتاج إلى إنشاء الأحداث وإرسالها. ولهذا يجب إنشاء حدث مخصص. الحدث المخصص هو حدث يتم إنشاؤه بنفسك. يمكننا إنشائه باستخدام الكلمة الأساسية الجديدة. يمكن أن يكون Event_Name أي شيء (يمكن أن يكون سلسلة، لا يتجاوز الأحرف الكبيرة أو الأرقام). في الوقت الحالي، لن نناقش الخيارات.
بناء الجملة : حدث مخصص جديد('Event_Name',{options...})
الآن، لديك الحدث المخصص. والخطوة التالية هي إرسال الحدث. لإرسال الحدث، نحتاج إلى تحديد الحدث الذي أنشأناه في الأسلوب EventTarget.dispatchEvent() .
بناء الجملة : this.displatchEvent(new CustomEvent('Event_Name',{options...})
وأخيرا، نحن بحاجة للتعامل مع هذا الحدث. الآن، يتعين علينا استدعاء المكون الفرعي في المكون الأصل الخاص بك. قم بتمرير اسم الحدث الخاص بك عن طريق تحديد البادئة 'on' لاسم الحدث الخاص بك. هذا يأخذ معالج مستمع الحدث.
بناء الجملة:
< ج - طفل - المكون onyourEventName = { learnerHandler } >< ج - طفل - عنصر >مثال:
في هذا المثال، قمنا بإنشاء مكون أصلي واحد (exampleParent) ومكونين فرعيين.
- في الطفل الأول (exampleChild)، نقوم بإنشاء نص إدخال يسمح للمستخدم بتقديم بعض النص. يتم عرض نفس النص في المكون الأصلي بالأحرف الكبيرة.
- في الطفل الثاني (child2)، نقوم بإنشاء نص إدخال يسمح للمستخدم بتقديم بعض النص. يتم عرض نفس النص في المكون الأصلي بالأحرف الصغيرة.
exampleChild.js
نقوم بإنشاء طريقة HandleChange1 التي تنشئ الحدث المخصص 'linuxhintevent1' مع التفاصيل كقيمة مستهدفة. بعد ذلك، نرسل هذا الحدث. قم بتضمين المقتطف التالي في ملف 'js' هذا.
// التعامل مع الحدثHandleChange1 ( حدث ) {
حدث. منع افتراضي ( ) ;
مقدار ثابت الاسم1 = حدث. هدف . قيمة ;
مقدار ثابت حددEvent1 = جديد حدث مخصص ( 'حدث لينكس 1' , {
التفاصيل : الاسم1
} ) ;
هذا . إرسال حدث ( حددEvent1 ) ;
}
exampleChild.html
تتم معالجة طريقة المقبض السابقة التي تم إنشاؤها في 'js' استنادًا إلى إدخال Lightning في مكون HTML.
< نموذج >< برق - عنوان البطاقة = 'الطفل 1' >
< شعبة فصل = 'slds-m-around_medium' >
< برق - تصنيف الإدخال = 'أدخل النص بأحرف صغيرة' على التغيير = { HandleChange1 } >< برق - مدخل >
شعبة >
برق - بطاقة >
نموذج >
Child2.js
نقوم بإنشاء طريقة HandleChange2 التي تنشئ CustomEvent 'linuxhintevent2' مع التفاصيل كقيمة مستهدفة. بعد ذلك، نرسل هذا الحدث.
HandleChange2 ( حدث ) {حدث. منع افتراضي ( ) ;
مقدار ثابت الاسم2 = حدث. هدف . قيمة ;
مقدار ثابت حددEvent2 = جديد حدث مخصص ( 'لينكسهينتفينت2' , {
التفاصيل : الاسم2
} ) ;
هذا . إرسال حدث ( حددEvent2 ) ;
}
Child2.html
تتم معالجة طريقة المقبض السابقة التي تم إنشاؤها في 'js' استنادًا إلى إدخال Lightning في مكون HTML.
< نموذج >< برق - عنوان البطاقة = 'الطفل 2' >
< شعبة فصل = 'slds-m-around_medium' >
< برق - تصنيف الإدخال = 'أدخل النص بأحرف كبيرة' على التغيير = { HandleChange2 } >< برق - مدخل >
شعبة >
برق - بطاقة >
نموذج >
مثالParent.js: قم بتضمين هذا المقتطف في ملف 'js' داخل الفصل الدراسي.
- تحويل الإدخال إلى أحرف كبيرة باستخدام الدالة toUpperCase() في HandleEvent1() وتخزينه في المتغير Information1
- قم بتحويل الإدخال إلى أحرف صغيرة باستخدام الدالة toLowerCase() في HandleEvent2() وقم بتخزينه في المتغير Information2.
// قم بتحويل الإدخال إلى أحرف كبيرة باستخدام وظيفة toUpperCase()
// في HandleEvent1() وتخزينها في متغير Information1
مقبضEvent1(الحدث) {
const input1 = events.detail;
this.Information1 = input1.toUpperCase();
}
@ معلومات المسار 2؛
// قم بتحويل الإدخال إلى أحرف صغيرة باستخدام وظيفة toLowerCase()
// في HandleEvent2() وتخزينها في متغير Information2
مقبضEvent2(الحدث) {
const input2 = events.detail;
this.Information2 = input2.toLowerCase();
}
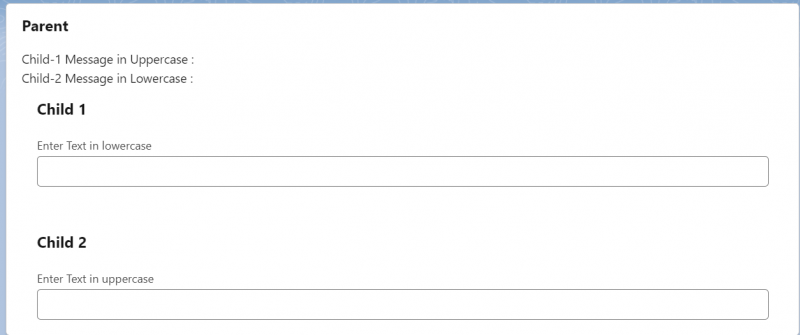
exampleParent.html
الآن، قم بعرض المتغيرين (Information1 & Information2) في مكون HTML الأصلي عن طريق تحديد كلا المكونين التابعين.
<قالب><بطاقة البرق عنوان = 'الأبوين' >
< شعبة فصل = 'slds-m-around_medium' >
رسالة الطفل 1 بالأحرف الكبيرة : < ب > {معلومات1} < / ب >< ر >
رسالة الطفل-2 بالأحرف الصغيرة: < ب > {معلومات2} < / ب >< ر >
< / ب >< ر >
< / شعبة >
< / بطاقة البرق>
< / القالب>
انتاج:
انتقل الآن إلى Salesforce Org وضع المكون الرئيسي في صفحة 'السجل'.

يمكنك أن ترى أن مكونين تابعين موجودان في الأصل.

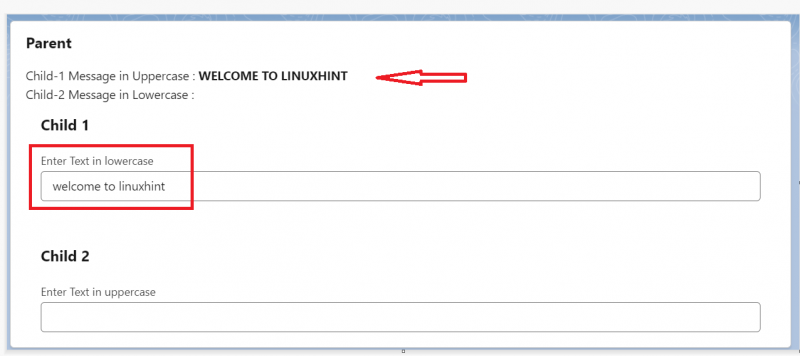
دعونا نكتب بعض النص في نص الإدخال ضمن مكون الطفل 1. يمكننا أن نرى أن النص الخاص بنا معروض بأحرف كبيرة في المكون الأصلي.

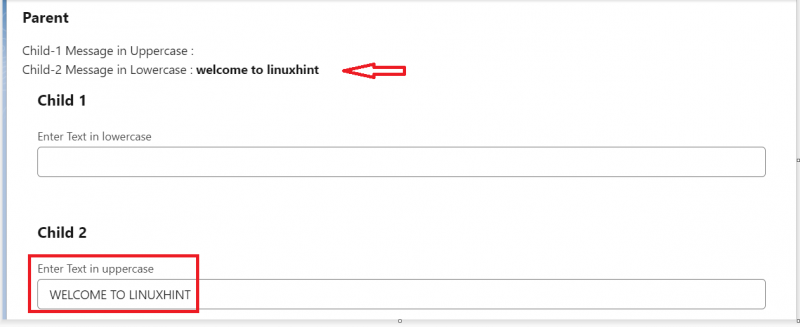
قم بإدراج بعض النص في نص الإدخال ضمن مكون الطفل 2. يمكننا أن نرى أن النص الخاص بنا معروض بأحرف صغيرة في المكون الأصلي.

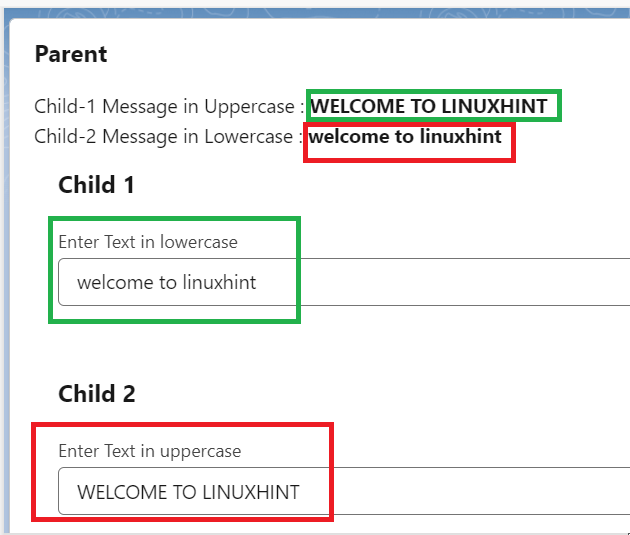
ومن الممكن أيضًا إدخال كلا النصين في وقت واحد.
نموذج بوبسوب
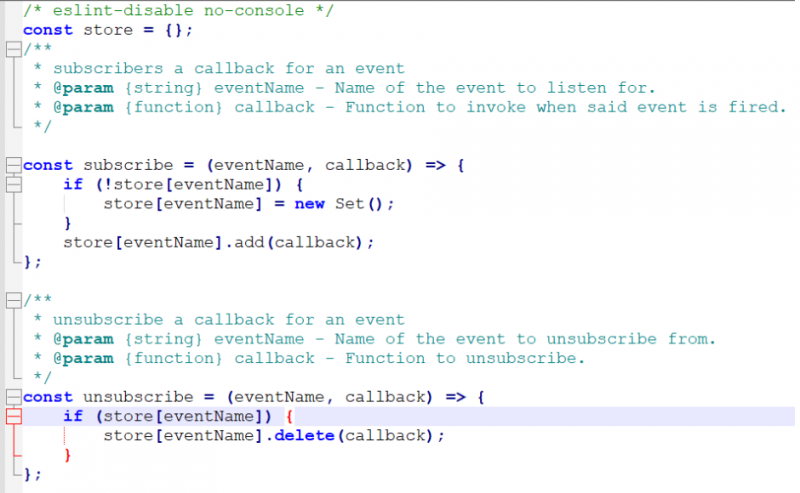
عندما تعمل مع مكونات مستقلة (غير مرتبطة ببعضها البعض) وإذا كنت تريد إرسال المعلومات من مكون إلى آخر، فيمكنك استخدام هذا النموذج. يشير PubSub إلى النشر والاشتراك. يُعرف المكون الذي يرسل البيانات باسم الناشر ويعرف المكون الذي يتلقى البيانات باسم المشترك. مطلوب استخدام الوحدة النمطية pubsub لإرسال الأحداث بين المكونات. لقد تم تحديده مسبقًا وتم تقديمه بواسطة Salesforce. اسم الملف هو pubsub. يجب عليك إنشاء مكون LWC وكتابة هذا الرمز في ملف جافا سكريبت الخاص بك وهو 'pubsub.js'.


مثال:
لنقم بإنشاء مكونين – النشر والاشتراك.
في النشر، نسمح للمستخدمين بإنشاء نص إدخال. عند النقر فوق الزر، يتم استلام البيانات بأحرف كبيرة وأحرف صغيرة في مكون الاشتراك.
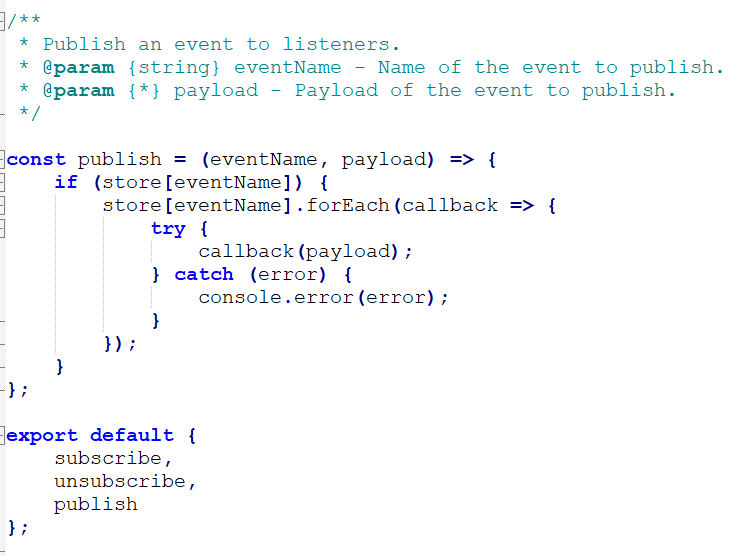
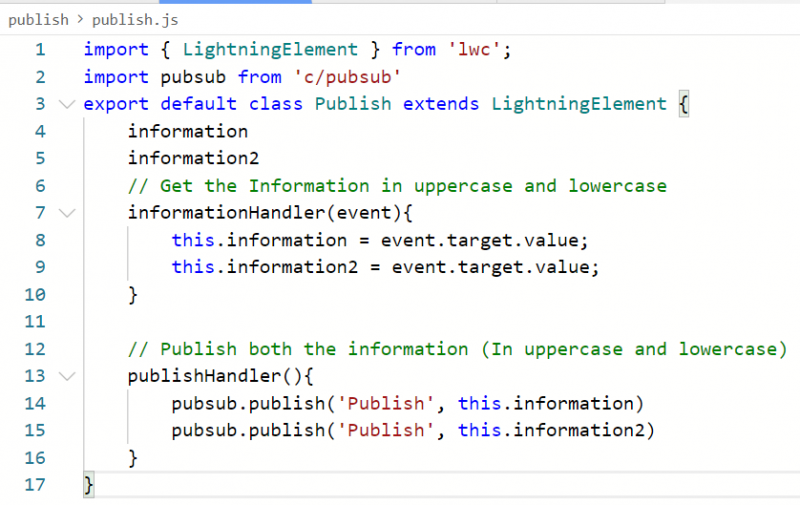
Publish.js
قم بتضمين هذا الرمز في ملف JSON الخاص بك. وهنا نحصل على المعلومة وننشرها.
سيكون متغير المعلومات كبيرًا وستكون المعلومات 1 صغيرة. تأكد من تضمين بيان الاستيراد هذا في بداية الكود - قم باستيراد pubsub من 'c/pubsub'.
معلومةالمعلومات2
// احصل على المعلومات بالأحرف الكبيرة والصغيرة
informationHandler ( حدث ) {
هذا . معلومة = حدث. هدف . قيمة ;
هذا . المعلومات2 = حدث. هدف . قيمة ;
}
// نشر المعلومات (بالأحرف الكبيرة والصغيرة)
PublishHandler ( ) {
com.pubsub. ينشر ( 'ينشر' , هذا . معلومة )
com.pubsub. ينشر ( 'ينشر' , هذا . المعلومات2 )
}
يجب أن يبدو مثل:

Publish.html
أولاً، نقوم بإنشاء إدخال Lightning لقبول النص مع معلومات المعالج. بعد ذلك، يتم إنشاء زر واحد باستخدام وظيفة onclick. هذه الوظائف موجودة في مقتطف الكود 'js' السابق.
<قالب><بطاقة البرق عنوان = 'نشر النص الخاص بك' >
<مدخل البرق يكتب = 'نص' com.onkeyup = { informationHandler } >< / مدخلات البرق>
<زر البرق عند النقر = { PublishHandler } ملصق = 'إرسال البيانات' >< / زر البرق>
< / بطاقة البرق>
< / القالب>
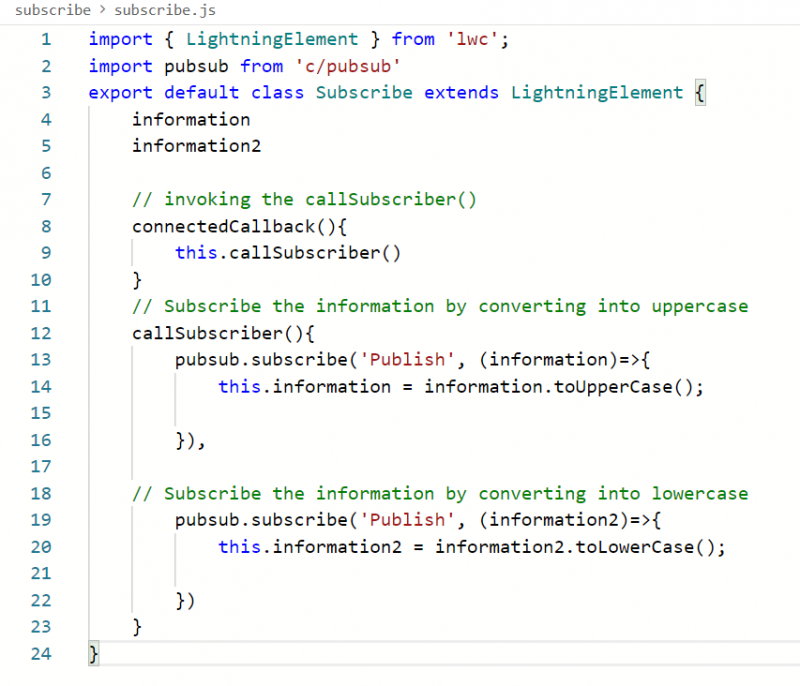
اشتراك.js
قم بتضمين هذا الرمز في ملف JSON الخاص بك. هنا، نقوم أولاً باشتراك المعلومات عن طريق تحويلها إلى أحرف كبيرة وصغيرة بشكل منفصل داخل طريقة callSubscriber(). بعد ذلك، نقوم باستدعاء هذه الطريقة من خلال طريقة Connectcallback(). تأكد من تضمين بيان الاستيراد هذا في بداية الكود - قم باستيراد pubsub من 'c/pubsub'.
معلومةالمعلومات2
// استدعاء callSubscriber ()
ConnectCallback ( ) {
هذا . callSubscriber ( )
}
// اشترك في المعلومات عن طريق التحويل إلى أحرف كبيرة
callSubscriber ( ) {
com.pubsub. يشترك ( 'ينشر' , ( معلومة ) => {
هذا . معلومة = معلومة. إلى الحالة العليا ( ) ;
} ) ,
// اشترك في المعلومات عن طريق تحويلها إلى أحرف صغيرة
com.pubsub. يشترك ( 'ينشر' , ( المعلومات2 ) => {
هذا . المعلومات2 = المعلومات2. toLowerCase ( ) ;
} )
}
يجب أن تبدو هذه:

اشترك.html
نعرض النص بأحرف كبيرة (مخزنة في المعلومات) وأحرف صغيرة (مخزنة في المعلومات2).
<قالب><بطاقة البرق عنوان = 'يشترك' >
< شعبة فصل = 'slds-p-around_medium' >
المعلومات الواردة بالأحرف الكبيرة - < ب > {معلومة} < / ب >< ر >
المعلومات الواردة بالأحرف الصغيرة - < ب > {معلومات2} < / ب >
< / شعبة >
< / بطاقة البرق>
< / القالب>
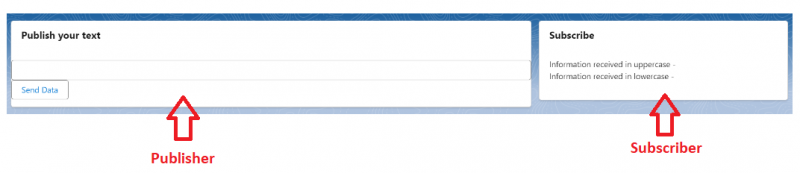
انتاج:
أضف هذين المكونين إلى صفحتك. تأكد من أن كلا المكونين موجودان في نفس الصفحة. وإلا فإن الوظيفة لن تعمل.

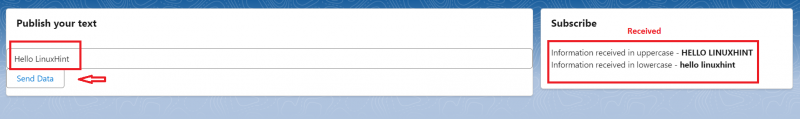
دعنا ندخل بعض النص في مكون 'النشر' وانقر على زر 'إرسال البيانات'. يمكننا أن نرى أن النص يتم استلامه بالأحرف الكبيرة والصغيرة.

خاتمة
الآن، أصبحنا قادرين على التواصل مع مكونات LWC من خلال مفهوم الحدث في Salesforce LWC. كجزء من هذا الدليل، تعلمنا كيفية التواصل من ولي الأمر إلى الطفل ومن الطفل إلى ولي الأمر. يتم استخدام نموذج PubSub في حالة عدم ارتباط مكوناتك ببعضها البعض (وليس الأصل - الطفل). يتم شرح كل سيناريو بمثال بسيط وتأكد من تضمين الكود المقدم في بداية هذا الدليل في ملف 'meta-xml'.