ال ' في يبحث 'Metacharacter' عن الأحرف بخلاف الكلمات التي لا تقع في ' a-z 'و' A-Z 'و' 0-9 ' '. يتم استخدامه بشكل عام لمطابقة جميع الأحرف باستثناء الكلمة والأحرف الرقمية. ومع ذلك ، فإنه يتطابق مع الأحرف الخاصة مثل ' # '،' @ '،'٪ '،' * ' واشياء أخرى عديدة. الاعتبار المهم الذي يجب ملاحظته هو أن ' في الحرف 'لا يتطابق مع' شرطة سفلية (_) 'لأنه يعتبر في الحرف الأول الصغير' \ w '.
يقدم هذا المنشور نظرة عميقة حول الغرض والعمل والوظيفة الخاصة بـ ' في 'الحرف الأولي في RegExp لجافا سكريبت.
ماذا تفعل 'W Metacharacter' في RegExp لجافا سكريبت؟
عمل “ في 'تعتمد الحرف الأولية على تركيبها الموضح أدناه:
بناء الجملة
/ \في /يحتوي بناء الجملة الأساسي على:
- /(مائل) : يمثل حدود التعبير النمطي ويكافئ / [\ W] /.
- \ (شرطة مائلة للخلف) : يهرب من الشرطة المائلة للخلف ويعامل الحرف المذكور التالي كحرف أول.
- في : يبحث في الأحرف غير الأبجدية الرقمية التي لا تقع في ' a-z 'و' A-Z 'و' 0-9 ' '.
بناء الجملة (مع مُنشئ RegExp ())
يمكن تنفيذ كل الأحرف الأولية باستخدام ' RegExp () 'المُنشئ على النحو التالي:
جديد RegExp ( ' \\ في' )
في بناء الجملة هذا:
- جديد : هو عامل تشغيل أو كلمة أساسية تقوم بإنشاء كائن.
- RegExp () : هو المُنشئ الذي يأخذ '\\في' ميتا كمعامله الأول.
بناء الجملة (مع المعدِّلات المضمنة)
ال ' في 'تدعم الأحرف الأولية أيضًا المعدِّلات المضمنة لأداء مهام إضافية خاصة:
/ \في / [ ز و أنا و م ] أو جديد RegExp ( ' \\ في' و '[g ، i ، m]' )
في النحو أعلاه:
- ز (عالمي) : يبحث في جميع أنحاء العالم ويجد جميع المطابقات. لا يتوقف الأمر بعد المباراة الأولى.
- أنا (حساس لحالة الأحرف) : يتجاهل حساسية حالة الأحرف.
- م (متعدد) : يحدد البحث متعدد الأسطر ويقتصر فقط على ' ^ (بداية السلسلة) 'و' $ (نهاية السلسلة) '.
مثال 1: تطبيق 'W Metacharacter' لمطابقة الأحرف غير Word باستخدام البنية الأساسية (// W / g)
في هذا المثال ، ' //في 'يمكن تطبيق الحرف الأولي مع المُعدِّل الاختياري' g (بحث عالمي) 'للعثور على الأحرف الخاصة من سلسلة معينة في الفقرة.
كود HTML
أولاً ، ألق نظرة على كود HTML الوارد أدناه:
< h2 > عمل W Metacharacter في RegExp < / h2 >< ص > السلسلة: editor@linuxhint_$$.com < / ص >
< زر ondblclick = 'تجريبي ()' > نقرتين متتاليتين < / زر >
< ص بطاقة تعريف = 'ل' > < / ص >
في كود HTML أعلاه:
- ال ' 'ينص على العنوان الفرعي الأول.
- ال ' يعرّف 'فقرة تحتوي على سلسلة الإدخال.
- الآن ، قم بإنشاء زر مرفق به ' ondblclick 'إعادة توجيه الحدث إلى الوظيفة المسماة' تجريبي () 'التي سيتم تشغيلها عند النقر المزدوج على الزر.
- بعد ذلك ، ' 'العلامة تقابل فقرة فارغة بمعرف' ل 'لعرض الأحرف غير المطابقة للكلمات في سلسلة الإدخال المحددة.
كود جافا سكريبت
بعد ذلك ، انتقل إلى كود JavaScript:
< النصي >وظيفة تجريبي ( ) {
كان شارع = 'editor@linuxhint_$$.com' ؛
كان regex = / \ ث / ز ؛
كان مباراة = شارع. مباراة ( regex ) ؛
وثيقة. getElementById ( 'ل' ) . داخلي HTML = 'هناك ' + مباراة. طول + 'أحرف غير مؤلفة من كلمات في السلسلة أعلاه:' + مباراة ؛
}
النصي >
في سطور التعليمات البرمجية أعلاه:
- حدد الوظيفة ' تجريبي () '.
- في تعريفه ، قم بتهيئة السلسلة المحددة التي تحتاج إلى تقييم.
- المتغير ' regex 'يحدد بناء جملة' في 'الحرف الأولي مع علامة / معدِّل بحث شامل إضافي' ز '. إنه مثل أنه يجد الأحرف غير المرتبطة بالكلمات من السلسلة المحددة.
- بعد ذلك ، اربط ' مباراة() 'لمطابقة السلسلة التي تمت تهيئتها فيما يتعلق بالتعبير العادي' / \ ث / ز '.
- أخيرًا ، ' document.getElementById () 'يجلب الأسلوب الفقرة عبر معرفها' ل 'لعرض إجمالي طول المباريات عبر' طول 'والأحرف غير الكلمات ، على التوالي.
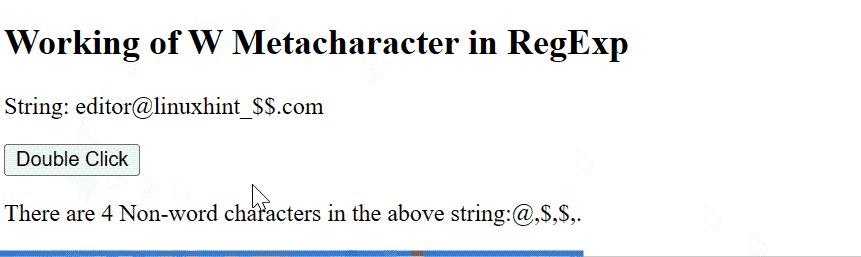
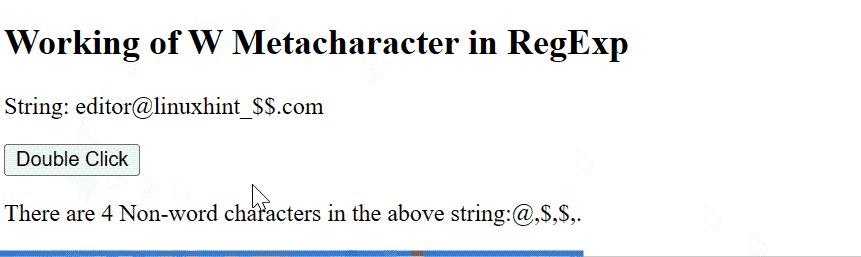
انتاج |

كما رأينا ، يعرض الإخراج عدد الأحرف المتطابقة والأحرف غير الكلمات أيضًا.
مثال 2: تطبيق 'W Metacharacter' لمطابقة الأحرف بخلاف الكلمات باستخدام (RegExp جديد (“\\ W”، “g”)) بناء الجملة
عمل “ // W 'و' RegExp الجديد ('\\ W' ، 'g') 'بناء الجملة متطابق. في هذا المثال ، يمكن تطبيق الحرف الأولي الذي تمت مناقشته للبحث عن أحرف بخلاف الكلمات بشكل عام.
ملحوظة : كود HTML هو نفسه في كلا المثالين.
كود جافا سكريبت
رمز JavaScript المعدل مذكور أدناه:
وظيفة تجريبي ( ) {كان شارع = 'editor@linuxhint_$$.com' ؛
كان regex = جديد RegExp ( ' \\ في' و 'ز' ) ؛
كان مباراة = شارع. مباراة ( regex ) ؛
وثيقة. getElementById ( 'ل' ) . داخلي HTML = 'هناك ' + مباراة. طول + 'أحرف غير كلمات في السلسلة أعلاه:' + مباراة ؛
}
النصي >
في سطور التعليمات البرمجية أعلاه ، ' regex 'المتغير' RegExp الجديد ('\\ W'، 'g') ”لتحديد موقع الأحرف بخلاف الكلمات من السلسلة المهيأة عالميًا عند النقر المزدوج. أخيرًا ، تذكر الطرق التي تمت مناقشتها لإلحاق الأحرف غير المؤلفة من الكلمات الموجودة من السلسلة في الفقرة.
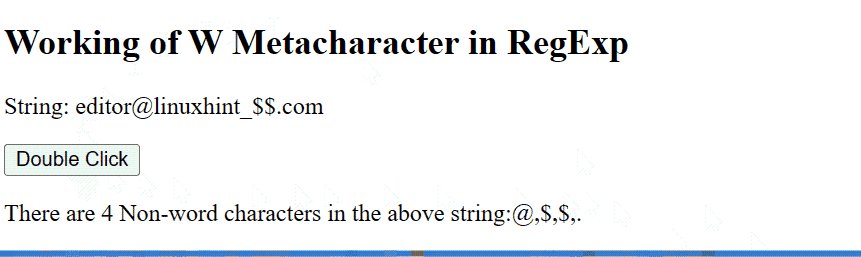
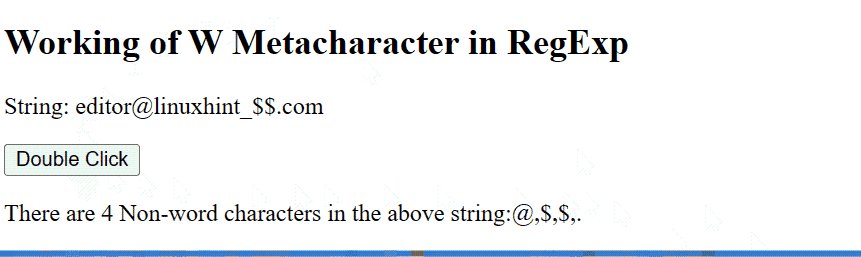
انتاج |

كما تم تحليله ، فإن ناتج ' RegExp الجديد ('\\ W'، 'g') 'هو نفس' / \ ث / ز '.
خاتمة
تقدم JavaScript مجموعة كبيرة ومتنوعة من الأحرف الأولية التي ' في 'لمطابقة الأحرف الخاصة / غير الكلمات. لا يتطابق مع الأحرف الأبجدية والرقمية. علاوة على ذلك ، فإنه يدعم أيضًا عددًا قليلاً من علامات / معدِّلات الأنماط المضمنة للحصول على الإخراج المطلوب. يوضح هذا الدليل الهدف والعمل واستخدام ' في 'الحرف الأولي بالتفصيل.